为了演示方便使用的是windows部署
1.首先将vue打包
2.打包好的vue放入到nginx-1.24.0\html\下,这里我创建一个big-data文件夹所以放入到big-data方便多项目管理

3.打开nginx.conf的配置文件修改
server {
listen 8081;
server_name localhost;
location /{
alias html/big-data/;
index index.html index.htm;
# try_files $uri $uri/ /index.html; #404页面会跳转到index页面 先从html文件夹中查找
}
# 配置代理服务器,前端和后端服务器是在同一台机器所以proxy_pass http://127.0.0.1:8080/,如果是在远程机器换远程服务器即可,当我们访问前缀有/api/的接口讲会去除前缀api交给代理服务器进行处理
location /api/ {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://127.0.0.1:8080/;
}
}4.将域名和ip+8081端口进行绑定
这里我是使用内网穿透
ddns.ganshity.top:43842 绑定了127.0.0.1:8081
5.接下来的访问ddns.ganshity.top:43842你可能会看到跨域问题,nginx设置了代理服务器也不奏效
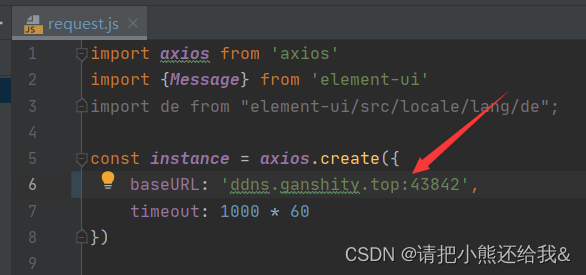
解决办法打开vue工程将你的请求服务器baseURL地址改成ddns.ganshity.top:43842即可,这个是我的域名,具体需要指定您的域名或者阿里云腾讯云等外网ip+端口
6.最后将修改好的vue重新打包上传到nginx中即可






















 1919
1919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








