一,作品介绍
作品介绍:该作品是一个是一个关于数据管理的网页,一共有四个页面,首页,地址列表,数据看板,关于。
二,运用知识
1.JSX是一种JavaScript的语法扩展,首先运用于React中,其格式比较像是模版语言,但事实上完全是在JavaScript内部实现的。元素是构成React应用的最小单位,JSX就是用来声明React当中的元素。
2.React-Router的作用是让UI组件与URL保持同步,在项目中可以通过简单的API实现强大的特性,例如代码懒加载、动态路由匹配、路径过渡处理等。
3.ReduxRedux是一个JavaScript状态容器,用于可预测和可维护的全局状态管理,帮助编写行为一致的应用程序。
4.类组件是指使用ES6中class定义的组件称为类组件,可以声明自己的私有数据;也可以通过props接收外部传递的数据。类组件有组件生命周期(从 创建— 运行—销毁)。
5.条件渲染是React中的一个强大功能,它允许开发人员根据某些条件控制组件的显示。它在创建动态和交互式用户界面方面发挥着至关重要的作用。
6.生命周期从广义上分为三个阶段:挂载、渲染、卸载。因此可以把React的生命周期分为两类:挂载卸载过程和更新过程。
三,作品详情
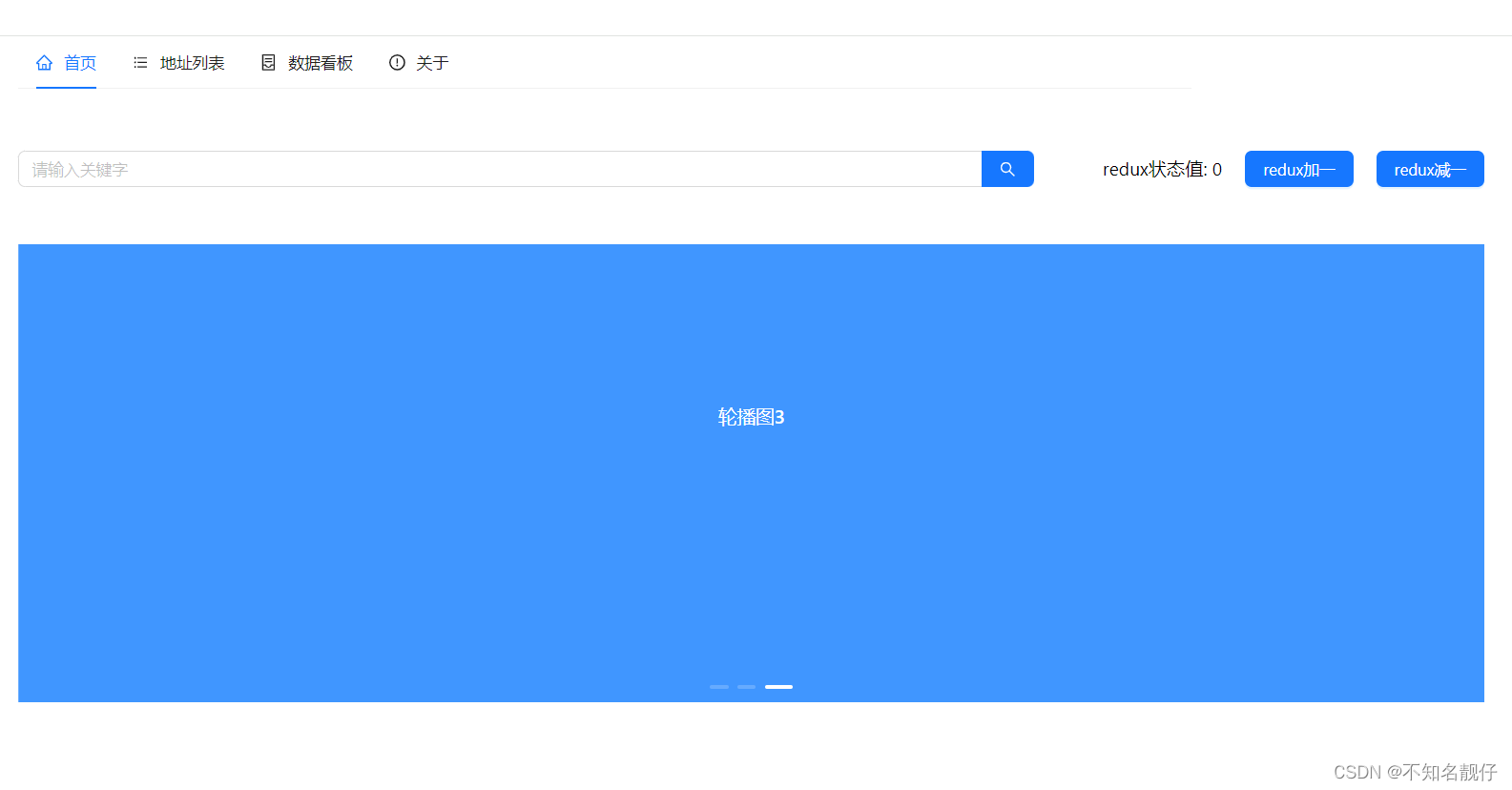
1.首页:主打数据管理的网站,顶部有导航栏,通过导航栏可进入不同的页面,还有搜索框,可搜索自己想要寻找的内容。还有redux全局状态控制按钮,可以修改全局状态。最下面的轮播图,可以实现自动轮播效果。
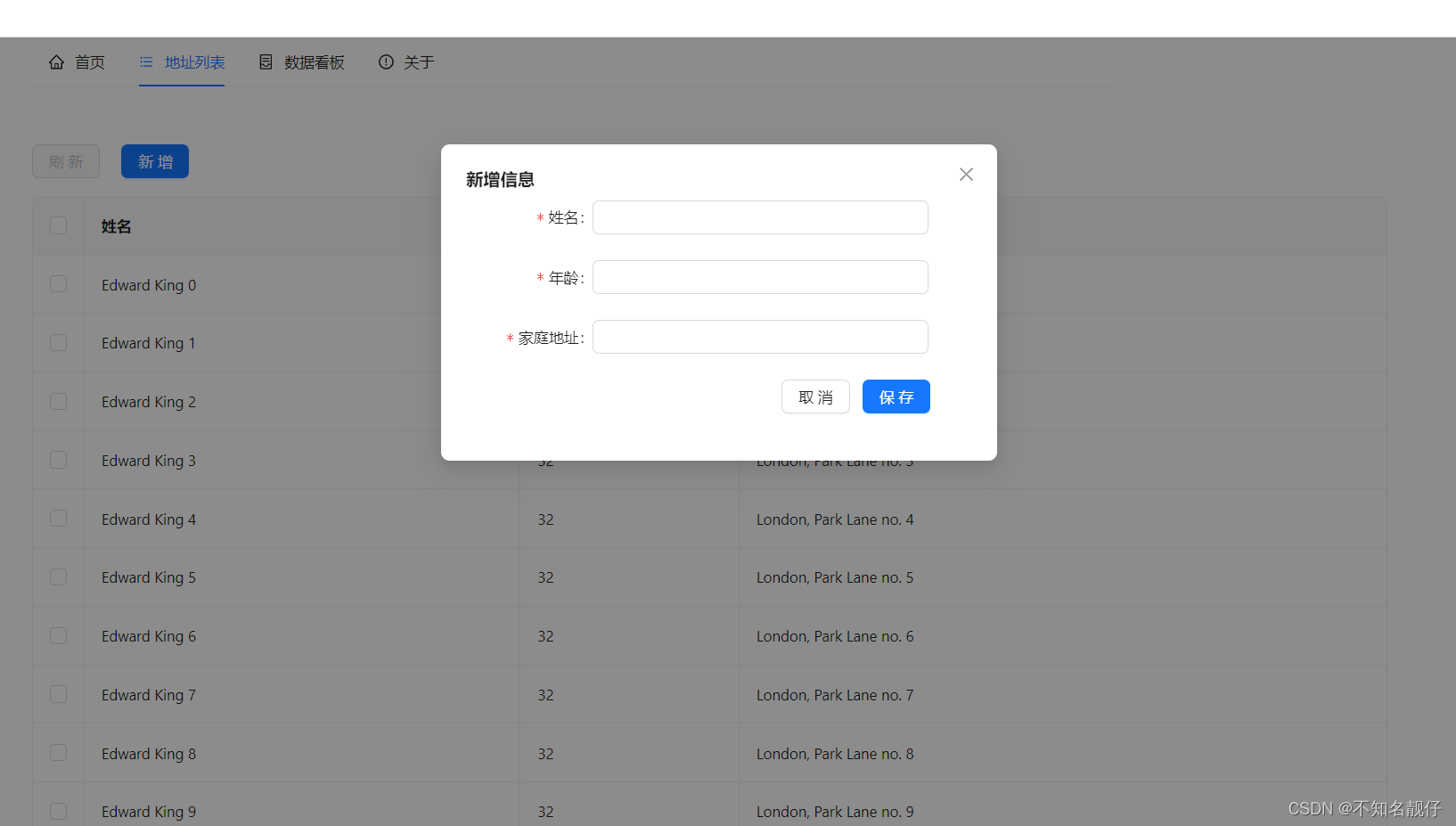
2.地址列表:进去之后可以看到一个列表,顶部有刷新,新增,删除3个按钮。刷新按钮默认不能点击,选择列表数据之后才可以进行操作。新增按钮点击之后会弹出新增信息框,输入对应信息点击确定就把数据保存到了列表。删除按钮使用条件渲染进行控制,选中列表数据才会显示删除按钮。最下面是一个数据列表,可以进行选中和翻页操作。
3.数据看板:这个页面有2 个图表,柱状图和饼图,引入了echart图表组件。鼠标移上去会显示对应数据的信息。
4.关于:里面的内容是各种产品信息和状态的展示。
四,部分作品效果图
首页:

地址列表:

五,源码
下载地址:https://download.csdn.net/download/qq_42072014/89510151






















 599
599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








