一、问题背景
利用proxyTable配置之后,编译后生产环境部署失败
二、解决过程
解决跨域问题又多种方法,网上又很多资料我就不再一 一列举了,直接上proxyTable的配置,我的项目是基于vue-cli脚手架搭建的,找到config/index.js中关于开发环境的配置,增加对proxyTable属性的配置,如下图所示:
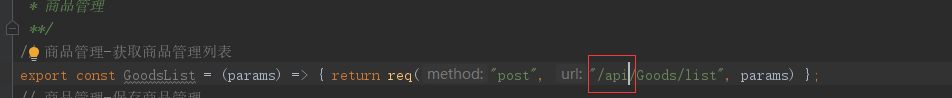
利用axios发送请求的url都要在前加/api前缀,ok没问题,跨域成功解决,查看请求:

但编译打包放置到服务器端时,却发现报错了,请求的url前都有/api前缀,导致出错。很明显,回过头查看axios的配置,由于api直接写死在url中,对dev环境下,由于又proxyTable的配置,代理最终会自动将/api匹配为目标请求地址“http://xxx.xxx.xxx.xxx/Goods/list”,但生产环境下请求则是“http://xxx.xxx.xxx.xxx/api/Goods/list”,当然出错了。

解决方法: 修改axios请求的写法,配置axios的baseUrl地址,根据判断为生产环境还是开发环境动态设置,如果时生产环境则baseUrl = “”,开发环境baseUrl=“/api”,这样以适应不同环境,OK修改完成,无论开发或生产环境均可正常运行,不需要额外修改。























 1053
1053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








