目录
一、Dreamweaver (DW)结合 Tomcat 服务器 搭建动态jsp站点所需软件:
有遗漏之处,敬请指出!
一、Dreamweaver (DW)结合 Tomcat 服务器 搭建动态jsp站点所需软件:
-
Dreamweaver 8 (因为我用的是版本8,所以就发版本8的链接,如果用的是其他版本的也没问题,因为步骤基本上是一样的。含序列号):链接: https://pan.baidu.com/s/1SvOsNcKR9aTdF3exckM59A 提取码: 22rj
-
Tomcat( 以下教程版本:apache-tomcat-8.5.29,由于未知原因,安装包丢失了,但是可以点击以下链接进行下载安装包) : https://www.cnblogs.com/limn/p/9358657.html
二、站点搭建过程:
在站点搭建开始前,要先安装上述的软件。
1).Tomcat 服务器的安装:
1、找到Tomcat的EXE文件,如下图(图1):

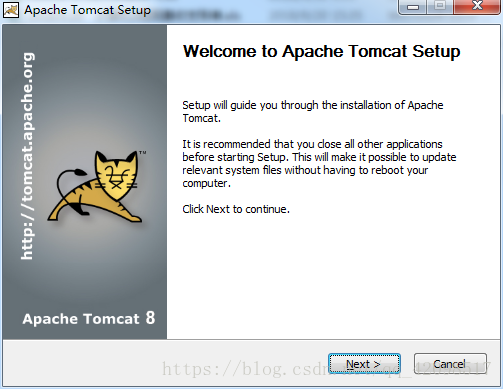
2、打开进入安装程序,如图2:

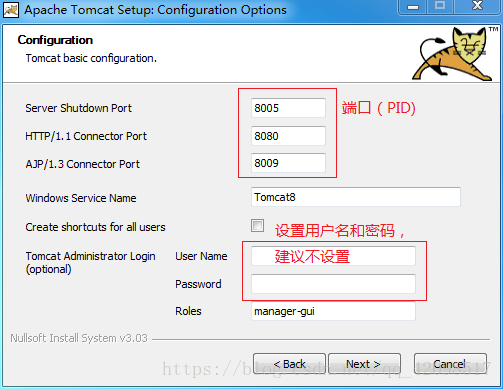
3、接下一步就直接点 Next 键,直到如(图3 ) 界面,其中的用户名和密码个人不建议设置,因为大部分都是自己使用;而端口则看个人的选择了,在此修改 HTTP 端口为8088(到目前为止,我发现Tomcat 和eclipse的端口是一模一样,即8005,8080,8009,这也就决定了Tomcat和eclipse不能同时打开,否则会出现冲突,导致打不开软件或运行不了文件;):

4、端口冲突解决方法:
a、在Tomcat和eclipse两个软件中只打开一个
b、修改Tomcat的端口:既然是修改端口,那就要找到计算机中还没有被使用的端口,那么又怎么知道那些端口没被使用呢?方法:打开Windows命令-- 输入【netstat -ano】,查找没被使用的PID。就可以修改图3的 端口 了。
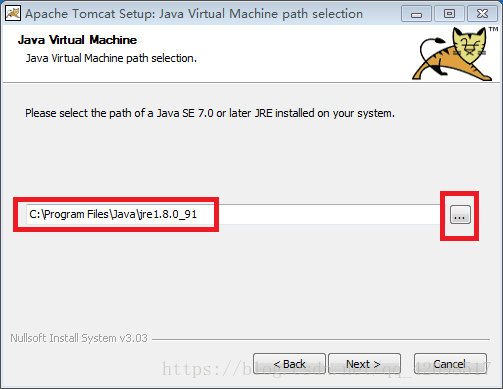
5、下一步 点 Next 键,进入(图4)配置 jre 环节,一般都会自动搜索出路径,点击下一步就行,如果搜索不到,就要自己找到 jre 的路径:

jdk的安装教程:https://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html
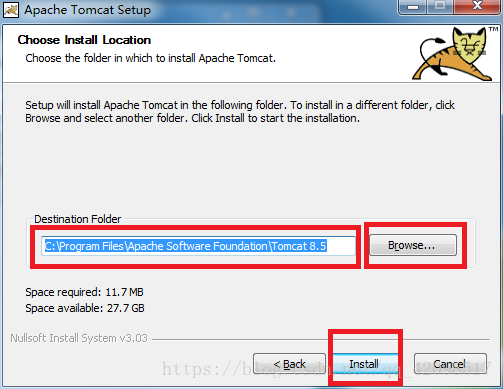
6、下一步 点 Next 键,进入设置Tomcat 的 安装位置界面(图5),选择自己要安装的目录,点install 进行安装,OK,搞定:

2)、Tomcat的测试
打开Tomcat软件,点击 start 键,打开Tomcat服务器
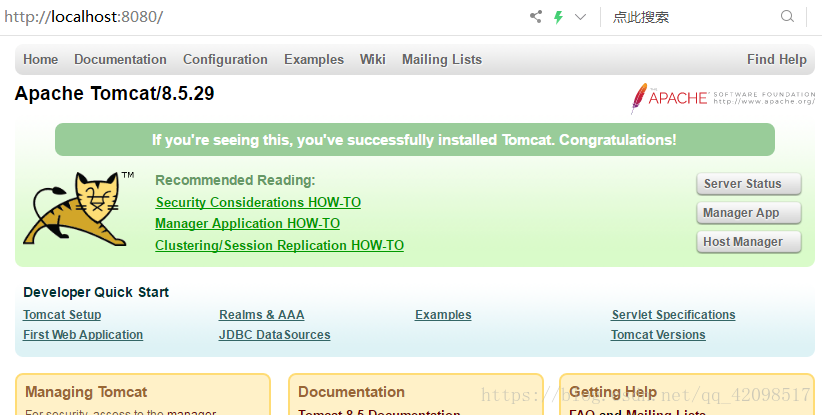
打开浏览器,在地址栏中输入“http://localhost:8088”,运行结果如下(图6)所示。

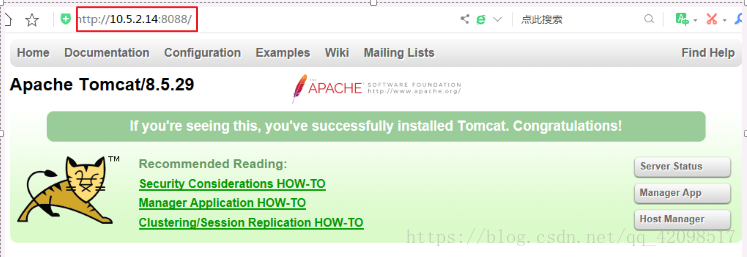
或者使用 IP 地址打开,(怎么查看IP地址:https://jingyan.baidu.com/article/6b97984d883ae21ca3b0bf6b.html),例如我的IP是:10.5.2.14,那么我就在地址栏中输入“http://10.5.2.14:8088/”,运行结果如下(图7)所示。

3).Tomcat 服务器建立虚拟目录:
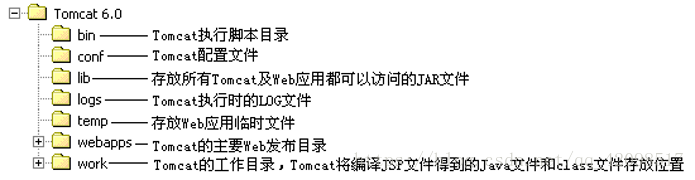
1、找到Tomcat的安装目录找到配置文件 server.xml 文件(安装目录--Apache Software Foundation--Tomcat 8.5--conf--server.xml )图8

用记事本或Dreamweaver打开,找到 <Host> 标记(在最后面),在 <Host> 标签中加入下面的代码:
””<Context path="dw" docBase="D:\编程开发\Dreamweaver 8\cache" debug="0" reloadable="true" />””
path指出你的访问路径
docBase指出你的存放路径
其中“dw”是虚拟目录的名称,“D:\编程开发\Dreamweaver 8\cache file”是虚拟目录的文件存储位置;
2、建立虚拟目录有什么用呢?
可以上百度,百度上更详细,更通透,就不多解释了
3、虚拟目录建好后要重启 Tomcat 才能使用
4、多种方法可创建虚拟目录:请看视频连接
4)、使用 Dreamweaver 搭建站点:
要先安装Dreamweaver ,按照提示就行,没难度。
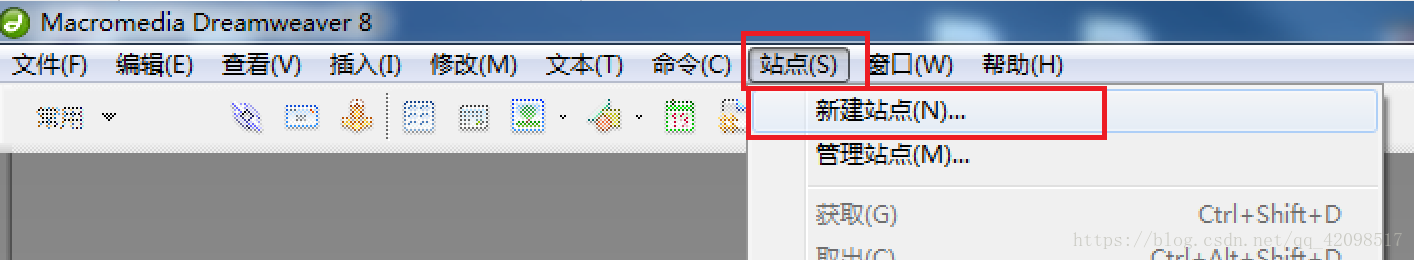
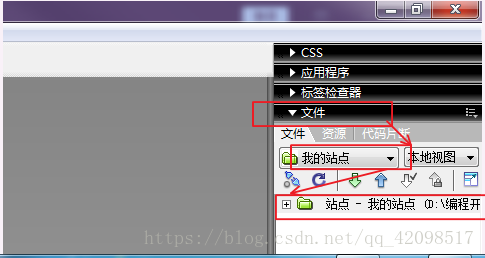
1、打开Dreamweaver,点击菜单栏的“站点”,图9

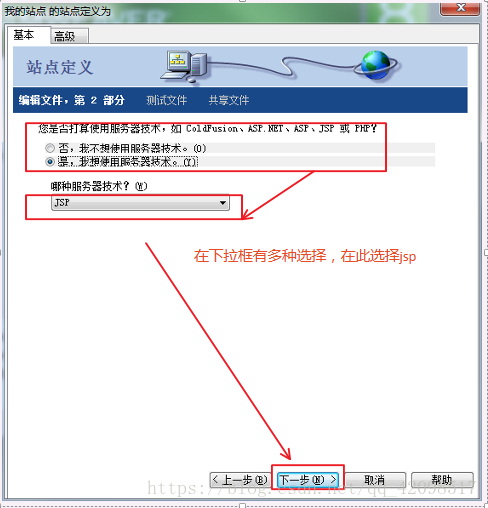
2、点击新建站点,会出现站点的定义界面,图10,步骤:

3、下一步:

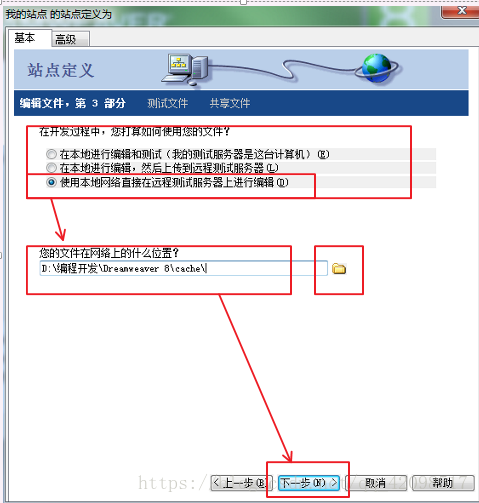
4、下一步:重点:在“你的文件在网络的说明位置”框里的位置一定要和上面的虚拟目录的位置一模一样。
例如我在上面的位置是“D:\编程开发\Dreamweaver 8\cache file\”,那么在这我的位置也一定要在“D:\编程开发\Dreamweaver 8\cache file\”

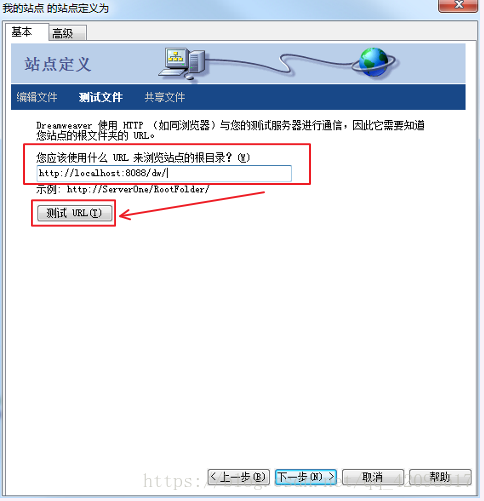
5、下一步:重点:在“你应该使用什么URL来浏览站点的更目录”框里,要加入你在建立虚拟目录是的虚拟名称。
例如我在键虚拟目录是的名称是“dw”,那么我的URL是:http://localhost:8088/dw/
如果你在建立虚拟目录时没有定义名称,那么你的URL将是:http://localhost:8088/
注意点:符号一定要用英文符号,输入完后一定要记得最后加入 “ / ”

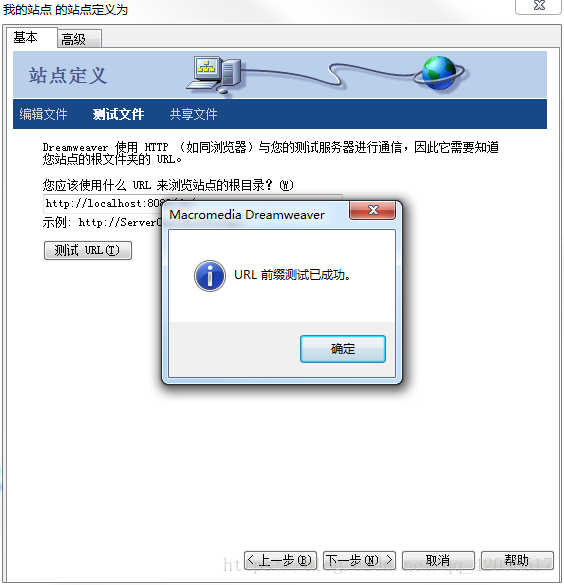
6、下一步:点击测试URL,出现 图14 ,则说明搭建好了站点,可以去使用了。

7、继续下一步即可使用,效果如图15。

三、测试站点是否可行:
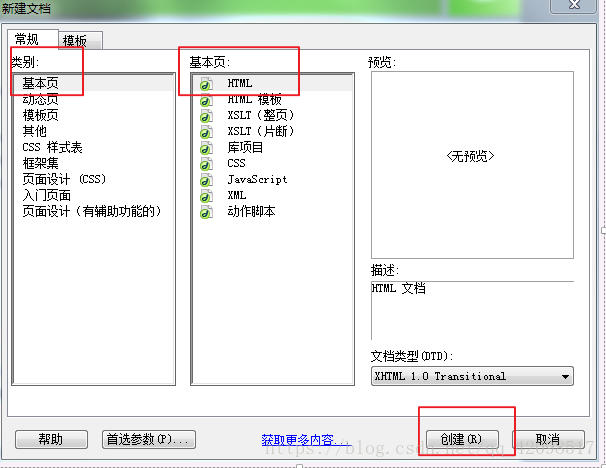
1、在Dreamweaver里: 文件 ---新建--常规--类别--基本页---HTML--创建。图16。或在站点里 右键 页能直接新建。

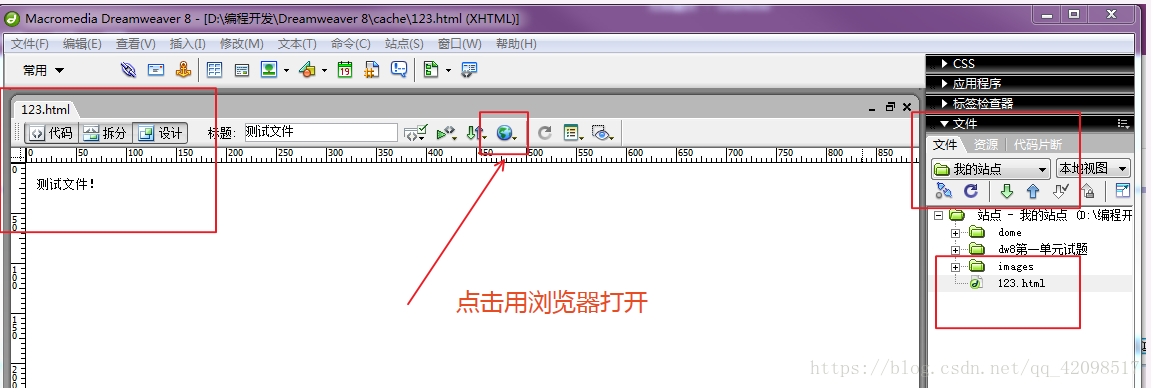
2、在新建文件里输入"测试文件! ",文件保存在站点里,并命名文件为“123.html”.图17

8、成功结果:图18

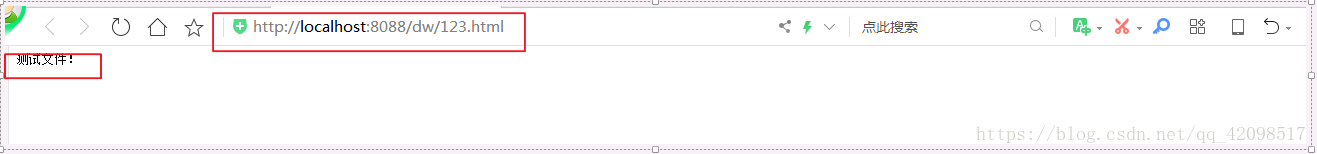
9、页可以直接在浏览器中输入URL地址,直接打开123.HTML文件
例如:
使用localhost:我在浏览器中输入“http://localhost:8088/dw/123.html”能打开123.HTML文件
使用IP地址:也可以在浏览器中输入“http://10.5.2.14:8088/dw/123.html”页能打开123.HTML文件

三、注意点:
1、在建立站点时,要先打开Tomcat,要不然会出现错误提示;
2、不能同时打开Tomcat和eclipse
3、虚拟目录建好后要重启 Tomcat 才能使用
4、端口(PID)修改:在配置文件中(安装目录--Apache Software Foundation--Tomcat 8.5--conf--server.xml )修改,修改后要重启Tomcat






















 5712
5712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








