参考网上的一些环形百分比进度展示,加了一些拓展属性~
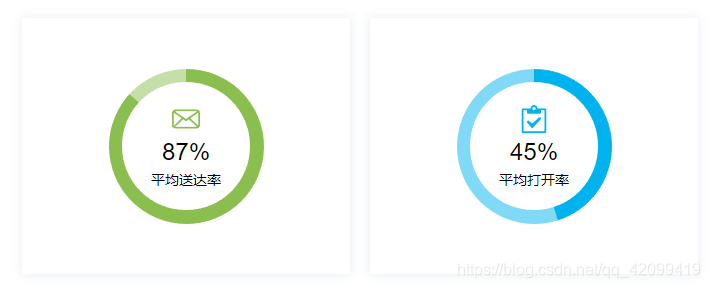
下面为两个调用的实例效果~
icon组件为另外封装的,可自行删除修改

组件调用
<radial-indicator
percentNum="87"
speed="3"
size="155"
color="#8abf50"
@animationFinished="animationFinished"
backgroundColor="#c4dfa7"
content="平均送达率"
icon="mail"
/>组件封装
<template>
<div class="radial-indicator-container" :style="{'width':size+'px','height':size+'px'}">
<div class&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








