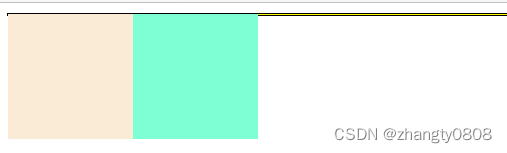
浮动溢出:在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。

<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.wrap {
border: 1px solid black;
background-color: yellow;
}
.left {
width: 100px;
height: 100px;
background-color: antiquewhite;
float: left;
}
.right {
width: 100px;
height: 100px;
float: left;
background-color: aquamarine;
}
</style>
</head>
<body>
<div class='wrap'>
<div class='left'></div>
<div class='right'></div>
</div>
</body>
</html>解决方案一:
使用带clear属性的空元素
在浮动元素后使用一个空元素如<div class="clear"></div>,并在CSS中赋予.clear{clear:both;}属性即可清理浮动。也可以使用<br class="clear" />或<hr class="clear" />来进行清理。
优点:简单,代码少,浏览器兼容性好。
缺点:需要添加无语义的html元素,代码不够优雅,后期不容易维护。

<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.wrap {
border: 1px solid black;
background-color: yellow;
}
.left {
width: 100px;
height: 100px;
background-color: antiquewhite;
float: left;
}
.right {
width: 100px;
height: 100px;
float: left;
background-color: aquamarine;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class='wrap'>
<div class='left'></div>
<div class='right'></div>
<div class="clear"></div>
</div>
</body>
</html>解决方案二:
使用CSS的overflow属性
给浮动元素的容器添加overflow:hidden;或overflow:auto;可以清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1。
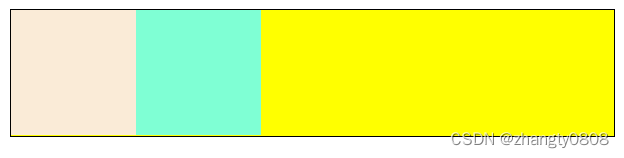
在添加overflow属性后,浮动元素又回到了容器层,把容器高度撑起,达到了清理浮动的效果。
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.wrap {
border: 1px solid black;
background-color: yellow;
overflow: hidden;
}
.left {
width: 100px;
height: 100px;
background-color: antiquewhite;
float: left;
}
.right {
width: 100px;
height: 100px;
float: left;
background-color: aquamarine;
}
</style>
</head>
<body>
<div class='wrap'>
<div class='left'></div>
<div class='right'></div>
</div>
</body>
</html>解决方案三:
使用CSS的:after伪元素
结合 ::after 伪元素和 IEhack ,可以完美兼容当前主流的各大浏览器,这里的 IEhack 指的是触发 hasLayout(在css样式中设置zoom:1;)。
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.wrap {
border: 1px solid black;
background-color: yellow;
}
.left {
width: 100px;
height: 100px;
background-color: antiquewhite;
float: left;
}
.right {
width: 100px;
height: 100px;
float: left;
background-color: aquamarine;
}
.clearfix::after {
clear: both;
content: "";
display: block;
}
.clearfix {
zoom: 1;
}
</style>
</head>
<body>
<div class='wrap clearfix'>
<div class='left'></div>
<div class='right'></div>
</div>
</body>
</html>解决方案四:
使用邻接元素处理
什么都不做,给浮动元素后面的元素添加clear属性。
解决方案五:
给浮动的元素的容器添加浮动
给浮动元素的容器也添加上浮动属性即可清除内部浮动,但是这样会使其整体浮动,影响布局,不推荐使用。





















 70
70











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








