HTML5列表和超链接
文章目录
4.2 HTML5超链接
4.2.1 普通链接、块链接
< a >标签定义超链接,它用于从一个页面连接到另一个页面。

普通链接
<a href="https://www.baidu.com/">百度一下</a>
<!--target="_blank" 点这个超链接的时候将会是在新的窗口中打开一个页面。-->
<a href="https://www.baidu.com/" target="_blank">百度一下</a>
<a href="https://www.baidu.com/" target="_blank"><img src="images/logo.png" width="300" alt=""/></a>
块链接
<a href="pages.html">
<h1>标题文本</h1>
<p>段落文本.</p>
<p>更多信息</p>
</a>
<a href="pioneer-valley.html">
<h1>标题文本</h1>
<img src="images/1.jpg" width="143" height="131" alt="1" />
<img src=" images/2.jpg" width="202" height="131" alt="2" />
<p>段落文本</p>
</a>
4.2.2 锚点链接、目标链接
锚点链接
常常用于那些内容庞大繁琐的网页,通过点击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具,让链接对象接近焦点。便于浏览者查看网页内容。类似于我们阅读书籍时的目录页码或章回提示。在需要指定到页面的特定部分时,标记锚点是最佳的方法。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p><a href="#p4">查看图片4</a> </p>
<h2>图片1</h2>
<p><img src="images/1.jpg" /></p>
<h2>图片2</h2>
<p><img src="images/2.jpg" /></p>
<h2>图片3</h2>
<p><img src="images/3.jpg" /></p>
<h2 id="p4">图片4</h2>
<p><img src="images/4.jpg" /></p>
<h2>图片5</h2>
<p><img src="images/5.jpg" /></p>
<h2>图片6</h2>
<p><img src="images/6.jpg" /></p>
</body>
</html>
目标链接
链接目标可以是图片、网页、文档、应用程序、脚本等等。
<a href="images/1.jpg">链接到图片</a>
<a href="demo.html">链接到网页</a>
<a href="demo.docx">链接到Word文档</a>
4.2.3 电子邮件链接、下载链接
电子邮件链接
mailto:+电子邮件地址+?+subject=+邮件主题
<a href="mailto:namee@mysite.cn">namee@mysite.cn</a>
下载链接
<a href="images/1.jpg" download >下载图片</a>
<a href="images/1.jpg" >浏览图片</a>
4.2.4 图像热点、框架链接
图像热点
< map >标签定义客户端的图像映射。图像映射是带有可点击区域的图像。

< area >标签定义图像映射中的区域。

<img src="images/china.jpg" width="618" height="499" border="0" usemap="#Map">
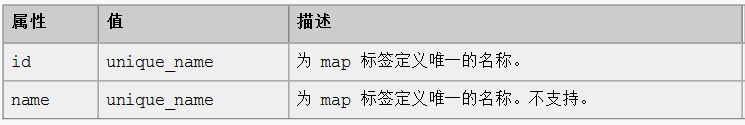
<map name="Map">
<area shape="circle" coords="221,261,40" href="show.php?name=青海">
<area shape="poly" coords="411,251,394,267,375,280,395,295,407,299,431,307,436,303,429,284,431,271,426,255" href="show.php?name=河南">
<area shape="poly" coords="385,336,371,346,370,375,376,385,394,395,403,403,410,397,419,393,426,385,425,359,418,343,399,337" href="show.php?name=湖南">
</map>
框架链接
< iframe > 标签创建包含另一个文档的行内框架。
<iframe src="http://www.baidu.com"></iframe>
<!--用CSS设置比例-->
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
html, body {
padding: 0;
margin: 0;
height: 100%;
overflow: hidden;
}
iframe {
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<iframe src="http://www.baidu.com"></iframe>
</body>
</html>
4.3 项目实战(例子)
4.3.1 设计导航页面

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Cache-Control" content="no-cache" />
<meta name="viewport" content="width=device-width" />
<meta name="MobileOptimized" content="320" />
<meta name="copyright" content="Copyright © 2013 Sohu.com Inc. All Rights Reserved." />
<meta name="description" content="手机搜狐" />
<meta name="keywords" content="名站" />
<link rel="apple-touch-icon-precomposed" href="images/logo-icon.png" />
<title>名站-手机搜狐</title>
<link rel="stylesheet" href="css/common.css" media="all" />
<link rel="stylesheet" href="css/main.css" media="all" />
</head>
<body>
<header class="hd"> </header>
<main class="tab-content">
<section class="common_block famous"> </section>
<div class="nav-urls">
<ul class="urls">
</ul>
<ul class="urls">
</ul>
<ul class="urls">
</ul>
<ul class="urls">
</ul>
<section class="reTop"> </section>
<footer class="site">
<nav class="foo"> </nav>
<p class="inf"> </p>
<p class="cop"> </p>
</footer>
</div>
</main>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Cache-Control" content="no-cache" />
<meta name="viewport" content="width=device-width" />
<meta name="MobileOptimized" content="320" />
<meta name="copyright" content="Copyright © 2013 Sohu.com Inc. All Rights Reserved." />
<meta name="description" content="手机搜狐" />
<meta name="keywords" content="名站" />
<link rel="apple-touch-icon-precomposed" href="images/logo-icon.png" />
<title>名站-手机搜狐</title>
<link rel="stylesheet" href="css/common.css" media="all" />
<link rel="stylesheet" href="css/main.css" media="all" />
</head>
<body>
<header class="hd">
<div class="h2">
<div class="cTtl" style="padding-left: 15px;"> <a id="top"></a>名站导航 </div>
</div>
</header>
<main class="tab-content">
<section class="common_block famous">
<ul pbflag="famous">
<li pbtag="1"> <a href="http://m.sohu.com/?_once_=000025_topdh_mz_01" class="fsohu">搜狐</a> </li>
<li pbtag="2"> <a href="http://m.sohu.com/f/AjUVzma/?_once_=000025_topdh_mz_03" class="fsogou">搜狗</a> </li>
<li pbtag="3"> <a href="http://m.sohu.com/f/nyQfuia/?_once_=000025_topdh_mz_02" class="fbaidu">百度</a> </li>
<li pbtag="4"> <a href="http://m.sohu.com/f/bIFnEza/?_once_=000025_topdh_mz_04" class="fsina">新浪</a> </li>
<li pbtag="5"> <a href="http://m.sohu.com/f/3YzAvea/?_once_=000025_topdh_mz_05" class="fqq">腾讯</a> </li>
<li pbtag="6"> <a href="http://m.sohu.com/f/a22ai2a/?_once_=000025_topdh_mz_06" class="f163">网易</a> </li>
<li pbtag="7"> <a href="http://m.sohu.com/f/QrEjeua/?_once_=000025_topdh_mz_07" class="fifeng">凤凰</a> </li>
<li pbtag="8"> <a href="http://m.sohu.com/f/fQnYN3a/?_once_=000025_topdh_mz_08" class="fvip">唯品会</a> </li>
<li pbtag="10"> <a href="http://m.sohu.com/f/iyErEra/?_once_=000025_topdh_mz_09" class="ftaobao">淘宝</a> </li>
</ul>
</section>
<div class="nav-urls">
<ul class="urls">
<li class="url sort"><a href="javascript:void(0);" class="btn"><b>·新闻</b></a></li>
<li class="url"> <a href="http://m.sohu.com/f/z6jiQfa/?_once_=000025_topdh_fl_1_1" class="btn"><b>人民</b></a> </li>
<li class="url"> <a href="http://m.sohu.com/f/nM7FNna/?_once_=000025_topdh_fl_1_2" class="btn"><b>新华</b></a> </li>
<li class="url"> <a href="http://m.sohu.com/f/BzE3Ina/?_once_=000025_topdh_fl_1_3" class="btn"><b>央视</b></a> </li>
<li class="url"> <a href="http://m.sohu.com/f/mUzi6ba/?_once_=000025_topdh_fl_1_4" class="btn"><b>环球</b></a> </li>
</ul>
<ul class="urls">
<li class="url sort"><a href="javascript:void(0);" class="btn"><b>·体育</b></a></li>
<li class="url"> <a href="http://m.sohu.com/f/InI7jqa/?_once_=000025_topdh_fl_2_1" class="btn"><b>直播</b></a> </li>
<li class="url"> <a href="http://m.sohu.com/f/AZFrqua/?_once_=000025_topdh_fl_2_2" class="btn"><b>NBA</b></a> </li>
<li class="url"> <a href="http://m.sohu.com/f/IJzMR3a/?_once_=000025_topdh_fl_2_3" class="btn"><b>足球</b></a> </li>
<li class="url"> <a href="http://m.sohu.com/f/QJRZRva/?_once_=000025_topdh_fl_2_4" class="btn"><b>虎扑</b></a> </li>
</ul>
<ul class="urls">
<li class="url sort"><a href="javascript:void(0);" class="btn"><b>·购物</b></a></li>
<li class="url"><a href="http://m.sohu.com/f/iyErEra/?_once_=000025_topdh_fl_4_1" class="btn"><b>淘宝</b></a></li>
<li class="url"><a href="http://m.sohu.com/f/yMR3Eza/?_once_=000025_topdh_fl_4_2" class="btn"><b>京东</b></a></li>
<li class="url"><a href="http://m.sohu.com/f/nueaQra/?_once_=000025_topdh_fl_4_3" class="btn"><b>唯品会</b></a></li>
<li class="url"><a href="http://m.sohu.com/f/m2MVbya/?_once_=000025_topdh_fl_4_4" class="btn"><b>美团</b></a></li>
</ul>
<ul class="urls">
<li class="url sort"><a href="javascript:void(0);" class="btn"><b>·音乐</b></a></li>
<li class="url"><a href="http://m.sohu.com/f/mUNvYja/?_once_=000025_topdh_fl_11_1" class="btn"><b>百度</b></a></li>
<li class="url"><a href="http://m.sohu.com/f/RNNjUja/?_once_=000025_topdh_fl_11_2" class="btn"><b>酷狗</b></a></li>
<li class="url"><a href="http://m.sohu.com/f/jY73Aja/?_once_=000025_topdh_fl_11_3" class="btn"><b>酷我</b></a></li>
<li class="url"><a href="http://m.sohu.com/f/v2yuuea/?_once_=000025_topdh_fl_11_4" class="btn"><b>搜歌</b></a></li>
</ul>
<!--返回顶部-->
<section class="reTop"> <a href="#top" class="btn btn1"><i class="i iF iF1"></i>返回顶部</a>
<!--单击时为按钮a增加class:on-->
</section>
<!--返回顶部-->
<footer class="site">
<nav class="foo" style="background-color:#333333;"> <a href="http://m.sohu.com/">首页</a> <a href="http://m.sohu.com/c/2/">新闻</a> <a href="http://m.sohu.com/c/3/">体育</a> <a href="http://m.sohu.com/c/4/">娱乐</a> <a href="http://m.sohu.com/c/395/">导航</a> </nav>
<p class="inf"> <a href="http://m.sohu.com/help/">留言</a><i class="hyp">-</i> <a href="http://m.sohu.com/c/432/">合作</a> </p>
<p class="cop">Copyright © 2018 Sohu.com</p>
</footer>
</div>
</main>
</body>
</html>
4.3.2 设计九宫格板式

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta charset="utf-8" />
<title>酒店预订,机票预订查询,旅游度假-携程旅行网无线版官网</title>
<link href="css/common.css" rel="stylesheet" type="text/css" media="screen" />
<link href="css/main.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<header> </header>
<nav>
<ul class="nav-list">
</ul>
</nav>
<footer class="tool-box"> </footer>
<aside class="c_pop_wrap jspop"> </aside>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta charset="utf-8" />
<link rel="dns-prefetch" href="http://res.m.ctrip.com/" />
<title>酒店预订,机票预订查询,旅游度假-携程旅行网无线版官网</title>
<meta name="description" content="携程旅行网是中国领先的在线旅行服。" />
<meta name="keywords" content="酒店预订,特价酒,携程旅行" />
<meta name="viewport" content="width=320.1,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, minimal-ui" />
<meta name="apple-mobile-web-app-title" content="携程旅行" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta content="telephone=no" name="format-detection" />
<meta name="baidu-tc-cerfication" content="ba07d70ead40fe3171a72dc4099ed4e5" />
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, minimal-ui" />
<link href="css/common.css" rel="stylesheet" type="text/css" media="screen" />
<link href="css/main.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<header>
<div class="img-item img-size"> <a href="#"><img src="images/01.jpg" title="携程旅行" /></a> </div>
</header>
<nav>
<ul class="nav-list">
<li class="nav-flight" onclick="">
<h2><a title="机票" href="#" data-href="">机票</a></h2>
</li>
<li class="nav-train" onclick="">
<h2><a title="火车票" href="#" data-href="">火车票</a></h2>
</li>
<li class="nav-car" onclick="">
<h2><a title="用车" href="#" data-href="">用车</a></h2>
</li>
<li class="nav-hotel" onclick="">
<h2><a title="酒店" href="#" data-href="">酒店</a></h2>
</li>
<li class="nav-fortun" onclick="">
<h2><a title="财富中心" href="#">财富中心</a></h2>
</li>
<li class="nav-strategy" onclick="">
<h2><a title="攻略" href="#" data-href="">攻略</a></h2>
</li>
<li class="nav-trip" onclick="">
<h2><a title="旅游" href="#" data-href="">旅游</a></h2>
</li>
<li class="nav-ticket" onclick="">
<h2><a title="门票" href="#" data-href="">门票</a></h2>
</li>
<li class="nav-week" onclick="">
<h2><a title="周末游" href="#" data-href="">周末游</a></h2>
</li>
</ul>
</nav>
<footer class="tool-box">
<div class="tool-cn"> <a href="tel:4000086666" class="link-tel">400 008 6666</a> <a href="#" class="link-down">下载客户端</a> <a href="#" class="link-mc">我的携程</a> </div>
<div class="tool-ver"> <a href="#" class="english">ENGLISH</a> <a href="#" class="computer">电脑版</a> <a href="#" class="wap">意见反馈</a> </div>
<p>©
<label id="label1">2018</label>
携程旅行</p>
</footer>
<aside class="c_pop_wrap">
<div class="c_pop"> <i class="c_pop_trigon"></i>
<div class="c_pop_cont"> 单击下方图标,选择“添加至主屏幕” </div>
</div>
</aside>
</body>
</html>
4.3.3 设计用户管理界面

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta content="telephone=no" name="format-detection" />
<title>苏宁易购触屏版</title>
<link rel="stylesheet" type="text/css" href="css/common.css" />
<link rel="stylesheet" type="text/css" href="css/main.css" />
</head>
<body>
<!-- 公用顶部导航 -->
<nav class="nav w pr"> </nav>
<section class="w f14">
<article class="easy-box-con"> </article>
</section>
<footer class="footer w">
<div class="layout fix user-info"> </div>
<ul class="list-ui-a foot-list tc">
</ul>
<div class="tc copyright"> </div>
</footer>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta content="telephone=no" name="format-detection" />
<title>苏宁易购触屏版</title>
<link rel="stylesheet" type="text/css" href="css/common.css" />
<link rel="stylesheet" type="text/css" href="css/main.css" />
</head>
<body>
<!-- 公用顶部导航 -->
<nav class="nav w pr"> <a name="shouye_none_toubu_head0001" href="#" class="cate-all"></a> <img class="logo" width="93" height="22" src="images/logo.png" alt="" /> <a name="shouye_none_toubu_head0002" href="javascript:void(0);" class="my-account"></a> <a name="shouye_none_toubu_head0003" href="" class="my-cart my-cart-in"><span id="showTotalQty" class="count"><em>2</em></span></a> </nav>
<section class="w f14">
<article class="easy-box-con">
<ul class="easy-parent">
<li class="fix"> <a href=""> <img src="images/all-order.png" alt="" /><span>全部订单</span></a> <a href=""> <img src="images/easy-pay.png" alt="" /><span>易付宝</span></a> <a href=""> <img src="images/favoritor.png" alt="" /><span>商品收藏</span></a> <a href=""> <img src="images/my-score.png" alt="" /><span>我的积分</span></a> <a href=""> <img src="images/my-coupon.png" alt="" /><span>我的优惠券</span></a> <a href=""> <img src="images/check-digest.png" alt="" /><span>查看物流</span></a> </li>
</ul>
</article>
</section>
<footer class="footer w">
<div class="layout fix user-info">
<div class="user-name fl" id="footerUserName"> <span class="a">当前用户: 李好</span> </div>
<div class="fr"> <a href="#" class="backTop" id="backTop">回顶部</a> </div>
</div>
<ul class="list-ui-a foot-list tc">
<li> <a name="shouye_none_weibu_word01" href="" id="footerLogin" class="foot1">登录</a> <a name="shouye_none_weibu_word02" href="" id="footerRegister" class="foot2">注册</a> </li>
</ul>
<div class="tc copyright"> Copyright© 2015-2018 m.suning.com </div>
</footer>
</body>
</html>
只供学习






















 2919
2919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








