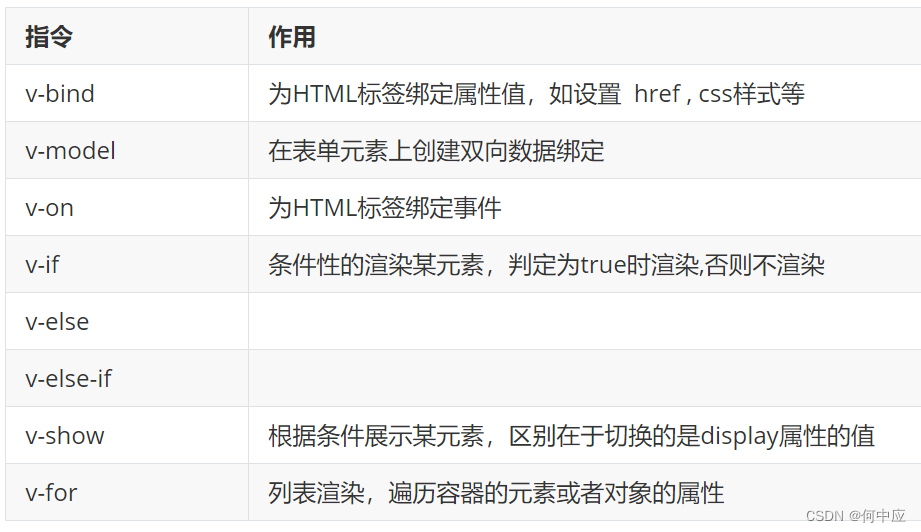
vue是前端框架,使用vue指令时需要导入vue.js文件;vue的常用指令有以下这些:

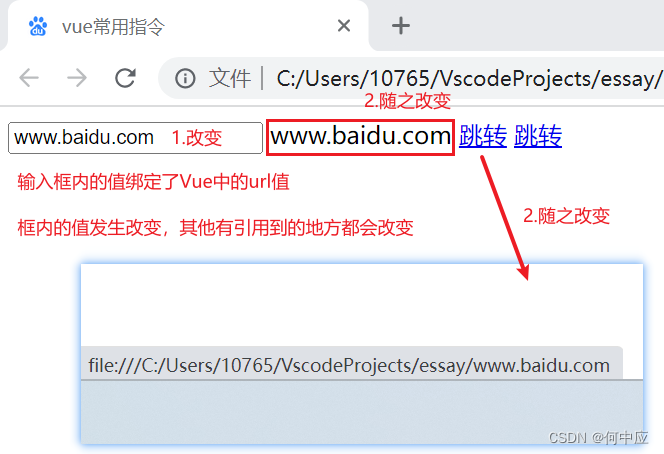
v-bind、v-model:双向绑定数据、链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue常用指令</title>
<!-- 导入vue.js文件 -->
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 创建双向数据绑定,该输入框中的值和Vue中url属性值绑定,一变都变 -->
<input type="text" v-model="url" />
<!-- 将Vue中的url值输出 -->
{{url}}
<!-- 为该标签绑定属性值 -->
<a v-bind:href="url">跳转</a>
<!-- v-bind可省略,但冒号(:)不可省略 -->
<a :href="url">跳转</a>
</div>
<script>
new Vue({
// vue接管的代码范围,#app表示vue接管的代码范围为id为app的盒子以内
el: "#app",
data:
{
url: ""
}
})
</script>
</body>
</html>

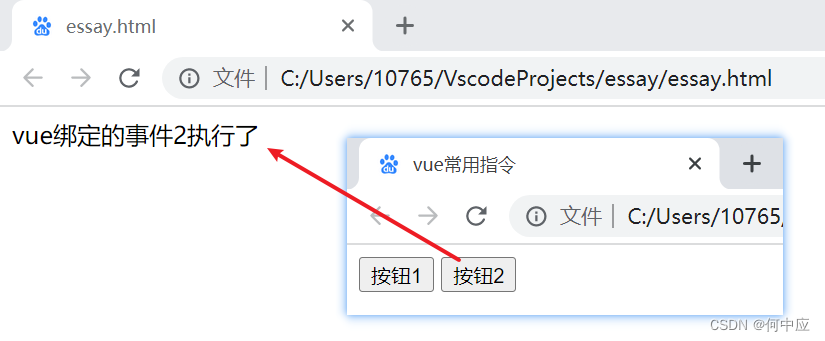
v-on:绑定js事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue常用指令</title>
<!-- 导入vue.js文件 -->
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 给输入框绑定事件 -->
<input type="button" value="按钮1" v-on:click="method1()" />
<input type="button" value="按钮2" v-on:click="method2()" />
</div>
<script>
new Vue({
// vue接管的代码范围,#app表示vue接管的代码范围为id为app的盒子以内
el: "#app",
data: {},
methods: {
// method1的内容
method1: function () {
document.write("vue绑定的事件1执行了")
},
// method2的内容
method2: function () {
document.write("vue绑定的事件2执行了")
}
}
})
</script>
</body>
</html>

v-if、v-else、v-else-if:展示符合条件的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue常用指令</title>
<!-- 导入vue.js文件 -->
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 给输入框绑定事件 -->
您的年龄:<input type="text" v-model="age" />
<!-- "="后面的内容是vue的语句内容,需要用一对引号括起来,如果语句里面还用到引号,可使用单引号('') -->
<span v-if="age==''">请输入年龄</span>
<span v-else-if="age <= 35">您是年轻人</span>
<span v-else-if="age > 35 && age <= 60">您是中年人(35-60)</span>
<span v-else>您是老年人</span>
</div>
<script>
new Vue({
// vue接管的代码范围,#app表示vue接管的代码范围为id为app的盒子以内
el: "#app",
data: {
age: ""
}
})
</script>
</body>
</html>

v-show:展示符合条件的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue常用指令</title>
<!-- 导入vue.js文件 -->
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 给输入框绑定事件 -->
您的年龄:<input type="text" v-model="age" />
<!-- 使用v-show方式展示符合条件的元素 -->
<span v-show="age <= 35">您是年轻人</span>
<span v-show="age > 35 && age <= 60">您是中年人(35-60)</span>
<span v-show>您是老年人</span>
</div>
<script>
new Vue({
// vue接管的代码范围,#app表示vue接管的代码范围为id为app的盒子以内
el: "#app",
data: {
age: ""
}
})
</script>
</body>
</html>
需要区别于v-if、v-else-if方式


查看css语法中,关于display属性的使用

v-for:通过循环,展示vue中绑定的所有数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue常用指令</title>
<!-- 导入vue.js文件 -->
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 循环展示vue中city的所有数据 -->
<div v-for="c in city">{{c}}</div>
</div>
<script>
new Vue({
// vue接管的代码范围,#app表示vue接管的代码范围为id为app的盒子以内
el: "#app",
data: {
city: ["北京", "上海", "杭州", "成都", "广州"]
}
})
</script>
</body>
</html>

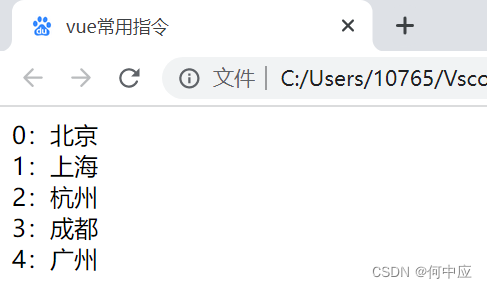
如果想要索引值,可更改循环如下:第一个是元素,第二个是索引
<div id="app">
<!-- c是元素,i是元素所在的索引 -->
<div v-for="c,i in city">{{i}}:{{c}}</div>
</div>

总结
需要区别于v-if、v-else-if、v-else和v-show两种展示符合条件元素的方式,
(1)v-if、v-else-if、v-else是只显示符合条件的元素,其他元素不显示;v-show是通过display:none的方式隐藏不符合条件的元素;
(2)v-if可用于单纯的判断,v-show不行,如上面的年龄段判断,v-if可以判断age为空的情况,v-show不行。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










