第一步:安装合适的谷歌浏览器
下载地址:72版本浏览器 提取码:8bha
这里安装低版本浏览器需要注意的是要设置一下不允许自动更新,否则安装成功后浏览器自动会更新为最新版本

第二步:安装VXG Media Player插件
下载地址:VXG Media Player插件地址 提取码:dc4h
将其解压到任意目录

在浏览器的右上角选择扩展程序

点击加载已解压的扩展程序(就是一步解压的文件目录)

第三步 下载vxgPlayer插件
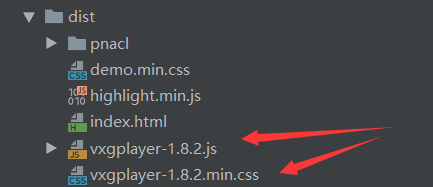
现在我们需要下载一个vxgPlayer.js插件,直接去大佬的github https://github.com/VideoExpertsGroup/VXG.Chrome-RTSP-Player下载后根据其readme执行一下打包操作即可生成一个dist目录

其中vxgplayer-1.8.2.min.js 和``vxgplayer-1.8.2.min.css`就是我们所需的插件
如果怕麻烦可以直接VXG Player插件 提取码:uiga
第四步 创建项目测试
创建一个测试项目,引入上面获取的js与css
<script type="text/javascript" src="../video_play_plugins/vxgplayer-1.8.40.min.js"></script>
<link rel="stylesheet" href="../video_play_plugins/vxgplayer-1.8.40.min.css">
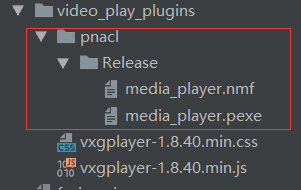
同时将pnacl目录拷入
下载地址pnacl地址 提取码:hvk6
在页面中增加
<div class="vxgplayer" id="vxg_media_player1"
url="rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov" autostart controls
avsync nmf-src="/video_play_plugins/pnacl/Release/media_player.nmf" nmf-path="media_player.nmf"
width="300" height="300">
</div>
【注意】其中nmf-src就是pnacl下的文件,这个一定要对,不如会有如下错误

最后methods中增加
//先销毁
window.vxgplayer('vxg_media_player1').dispose();
//再执行
this.$nextTick(() => {
window.vxgplayer('vxg_media_player1').stop();
window.vxgplayer('vxg_media_player1').src("rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov");
window.vxgplayer('vxg_media_player1').play();
}
以上步骤来自大神的分享https://blog.csdn.net/qq_34817440/article/details/105644393
然后说一下大概会遇到的问题:
1、浏览器版本不正确一定不行,比如说谷歌86版本会显示一个右键点击即可运行Native Client,但是右键Native Client和运行该插件是灰色的。
2、务必检查nmf-src的路径,路径不对会报错Unknown error。
3、如果是一个单页面要直接显示,会报错network问题或者是插件未安装,就需要把代码放在一个服务的包裹下,例如放在nginx里面启动,视频可以正常加载。
4、同一页面里面要加载多次的情况,比如说在地图上点击摄像头显示每一个不一样的摄像头视频,点击第一次是成功的,第二次就失败了,需要先销毁掉才能重新加载。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








