WEB前端之网页设计④—-最新最全详解/网页中的表单
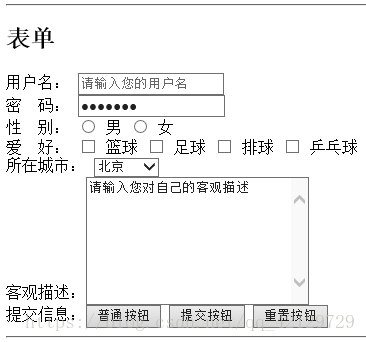
一、表单效果图:
代码片段:
<form action="个人简介.html" method="post" >
用户名:
<input type="text" placeholder="请输入您的用户名" size="" maxlength="5" name="username"/>
<br/>
密  码:
<input type="password" value="请输入您的密码" size="" maxlength="6" name="pwd"/>
<br/>
性  别:
<input type="radio" value="man" name="sex"/>
男
<input type="radio" value="woman" name="sex"/>
女 <br/>
爱  好:
<input type="checkbox" value="qiu" name="lq"/>
篮球
<input type="checkbox" value="qiu" name="zq"/>
足球
<input type="checkbox" value="qiu" name="pq"/>
排球
<input type="checkbox" value="qiu" name="ppq"/>
乒乓球 <br/>
所在城市:
<select >
<option>北京</option>
<option>上海</option>
<option>郑州</option>
<option>平顶山</option>
</select> <br/>
客观描述:<textarea rows="8" cols="30">请输入您对自己的客观描述</textarea><br/>
提交信息:<input type="button" value="普通按钮"/>
<input type="submit" value="提交按钮"/>
<input type="reset" value="重置按钮"/> <br/>
<hr/>
<a href="表格.html">点我回到表格的案例</a>
<a href="../three/html第三章css层叠样式表1.html">转到第三章层叠样式表</a>
</form>二、from标签详解及属性
| from标签 | 解释 |
|---|---|
<from></from> | from标签是要告诉浏览器我要在这个地方写表单 |
| 属性 | 解释 |
| action=”URL” | 要提交的地址,链接 |
| method=”post/get” | 表示用于发送from-data的HTTP方法 |
| target=”_blank/_self/_parent/_top/_framename” | 在新窗口中打开/默认。在相同的框架中打开/在父框架集中打开/在整个窗口中打开/在指定的框架中打开 |
三、input标签详解及属性
| input标签 | 解释 |
|---|---|
<input></input> | 根据不同的 type 属性值,可以有很多不同的表现形式,用于收集用户信息 |
| 属性 | 解释 |
| align=”center/lift/right/bottom” | 居中/左对齐/右对齐/底部对齐 |
| max=“” | 表示输入字段的最小值 |
| max=“” | 表示输入字段的最大值 |
| size=“” | 表示输入的表单框的宽度 |
| name=“” | 定义input元素的名称 |
| value=“” | 定义input元素的值 |
| type=”button” | 表示这个input元素是一个简单的按钮,一般和JavaScript脚本相关联。 |
| type=”checkbox” | 表示这个input元素是一个复选框 |
| type=“text” | 表示这个input元素是一个文本输入框 |
| type=”password” | 表示这个input元素是一个密码输入框,默认为密文显示 |
| type=”radio” | 表示这个input元素是一个单选按钮,注意name值一定要相同哦。 |
| type=“submit” | 表示这个input元素是一个提交按钮可以给表单元素的内容发送给服务器,from标签中action中的那个url |
| type=“reset” | 表示这个input元素是一个重置按钮,点击可使表单上的内容重置 |
| maxlength=“” | 可以限制文本输入的长度 |
四、select/option标签详解及属性
| select标签 | 解释 |
|---|---|
<select><option></option></select> | select是一个下拉选项菜单,用户可在其中选择符合自己的内容;option元素定义下拉列表中的一个选项 |
| select属性 | 解释 |
| multiple=“multiple” | 规定可选择多个选项 |
| name=“name” | 规定下拉列表的名称 |
| required=“required” | 规定文本区域是必填的 |
| size=“number” | 规定下拉列表中可以看见的选项数目 |
| option属性 | 解释 |
| selected | 规定选项(在首次显示在列表中时)表现为选中状态 |
五、textarea标签详解及属性
| textarea标签 | 解释 |
|---|---|
<textarea></textarea> | 可以在这个输入框中输入多行的文本内容,注意:”%OD%OA” (回车/换行) |
| 属性 | 解释 |
| maxlength=“number” | 规定该文本输入区中输入的最大字符长度 |
| name=”name” | 文本区的名称 |
| placeholder=“text” | 规定描述文本区域预期值的简短提示 |
| readonly=“”readonly | 规定文本区为只读 |
| required=“required” | 规定文本区域是必填的 |
| rows=“number” | 规定文本区内的可见行数 |
结语: 以上的这些就是表单的一些基本标签和属性,后期还会在更新和学习。
上一篇:WEB前端之网页设计③—-最新最全详解/如何在网页上创建表格
下一篇:WEB前端之网页设计⑤—-最新最全详解/CSS层叠样式表
版权声明:非商用自由转载-保持署名-注明出处
署名(TM): TopGradeModel






















 8758
8758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








