使用pnpm快速创建vite+vue3项目。
在cmd命令输入pnpm create vite 你的项目名,如下:

pnpm是一个高效的包管理工具,比npm和yarn快2倍的速度。pnpm使用内容可寻址文件系统将所有模块目录中的所有文件存储在磁盘上。如果使用npm或yarn时,项目要使用100个lodash,那么磁盘上将有100个lodash副本。使用pnpm,lodash将存储在内容可寻址存储中,原理:
1.如果依赖不同版本的lodash,只有不同的文件才会被添加到store,如果lodash有100个文件,并且新版本仅对其中一个文件进行了更改,pnpm update则会将1个新文件添加到存储中。
2.所有文件都保存在磁盘上的一个位置。安装软件包时,它们的文件从该单个位置链接,不消耗额外的磁盘空间。使用硬链接或引用链接(写时复制)执行链接。
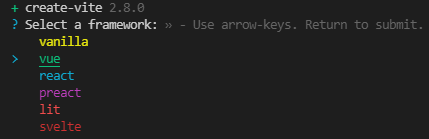
键盘上下键选择vue项:

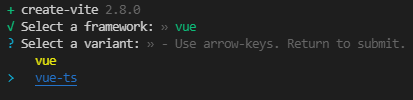
enter键选择vue-ts项:

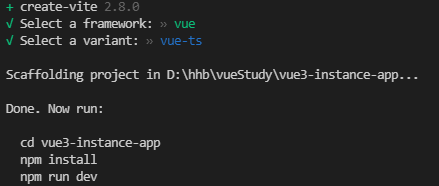
enter键,自此创建完毕:

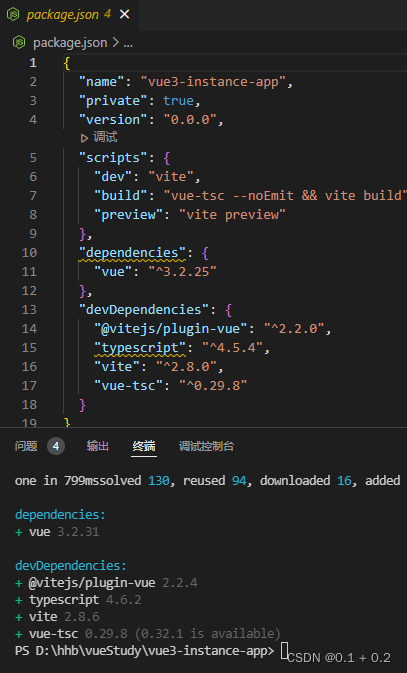
使用pnpm i 安装vue3-ts项目所依赖的包:

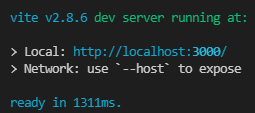
在使用pnpm dev运行项目:

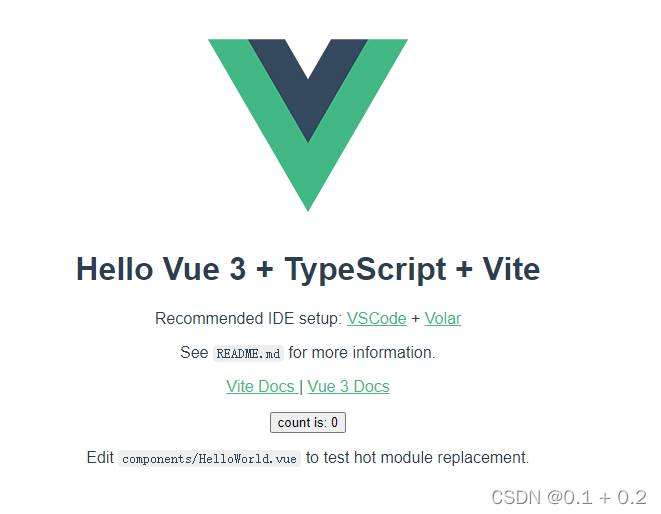
浏览器打开http://localhost:3000,得到如下:

最后vue3+ts项目搭建完成!





















 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










