input元素的type属性和output元素的用法
input元素的type属性和output元素的用法
1. input元素的type属性
我们直接点看代码以及效果:
<form action="do">
type="color"的文本框:<br/><input name="color" type="color"/><p>
type="date"的文本框:<br/><input name="date" type="date"/><p>
type="time"的文本框: <br/><input name="time" type="time"/><p>
type="datetime”的文本框:<br/><input name="datetime" type="datetime"/><p>
type= "datetime- local"的文本框:<br/><input name="datetime-local" type="datetime-local"/<p>
type= "month"的文本框: <br/><input name="month" type="month"/><p>
type="time"的文本框: <br/><input name="time" type="time"/><p>
type= "week"的文本框:<br/><input name-"week" type="week"/> <p>
type="email"的文本框:<br/><input name="email" type="email" multiple/><p>
type="tel"的文本框: <br/><input name="tel" type="te1"/><p>
type="url"的文本框:<br/><input name="url" type="url"/><p>
type=" number"的文本框:<br/><input name="number" type ="number"/><p>
type="range"的文本框:<br/><input name="range" type="range" min="0" max="100"
step="5"/><p>
type="search"的文本框:<br/><input name="search" type= "search"/><p>
<input value="提交" type="submit"/>
</ form>
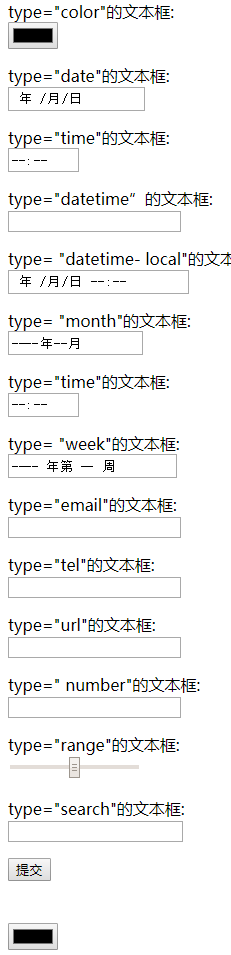
在页面上的运行效果如下:

点击type="color"时的效果如下:

点击type="datetime-local"时的效果如下:

其他的效果类似大家可以去试下
2. output元素的用法
代码如下:
<form action="do">
<input id="color1" name="color1" type="color"/>
<output name="a" for="color1" onforminput="innerHTML=colorl.value;"></output> <p>
<input id="range1" name="range1" type= "range" min="0" max="100" step="5"/>
<output name="b" for="range1" onforminput="innerHTML=rangel.value;"></output><p>
<input value="提交" type="submit"/>
</form>
效果如下:

颜色选择的效果和上面的效果一样























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








