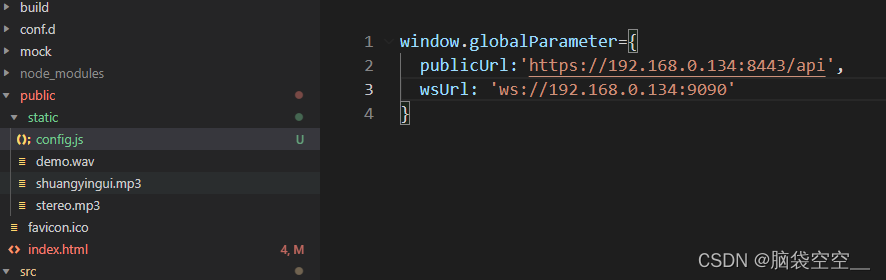
1.在public下static文件夹内创建一个js文件,内容如下

window.globalParameter={
publicUrl:'https://192.168.0.134:8443/api',
wsUrl: 'ws://192.168.0.134:9090'
}2.在public下index.html中引入js文件
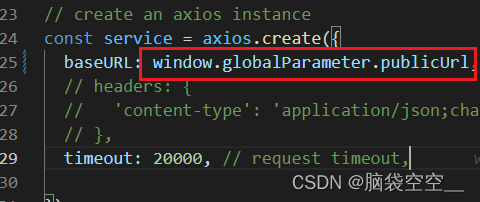
<script src="./static/config.js" type="text/javascript"></script>3.在引用的地方将原先的 process.env 换成 window.globalParameter.publicUrl

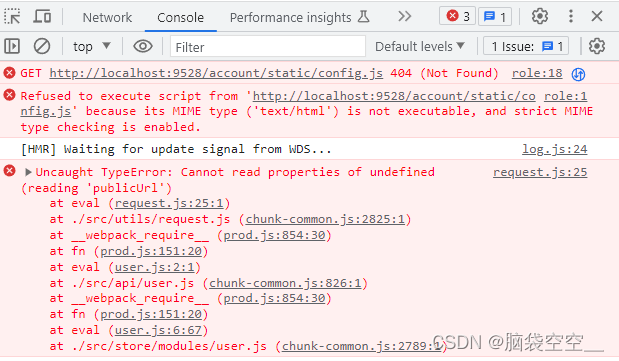
3.重启发现接口调用正常,但是在某些页面刷新页面会报错,页面直接空白
GET http://localhost:9528/account/static/config.js 404 (Not Found)
role:1 Refused to execute script from 'http://localhost:9528/account/static/config.js' because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled.

4.看第一行404报错提示的路径,应该是引用用了相对路径导致的报错
5.采用 Vue CLI 中的 <%= BASE_URL %> 变量,它是在Vue应用运行时动态生成的,可以用于自动计算出当前页面所在目录的绝对路径。在默认情况下,这个变量的值为"/",代表着应用的根路径。
<script src="<%= BASE_URL %>static/config.js" type="text/javascript"></script>6.改成 <%= BASE_URL %>之后页面能正常刷新
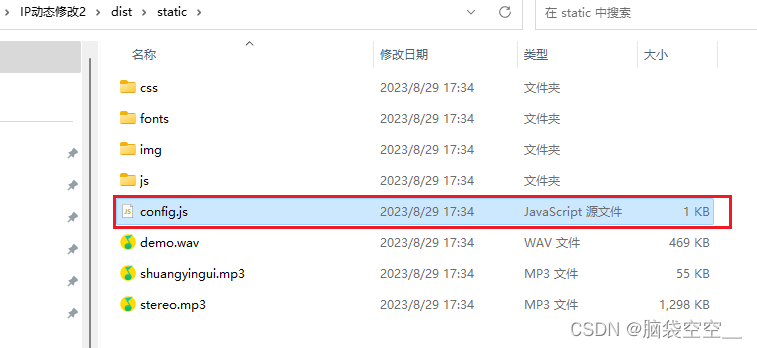
7.打包完成后,打开dist文件夹更改config.js里面的地址就行了,不用重新打包






















 2287
2287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








