1.新建广告位
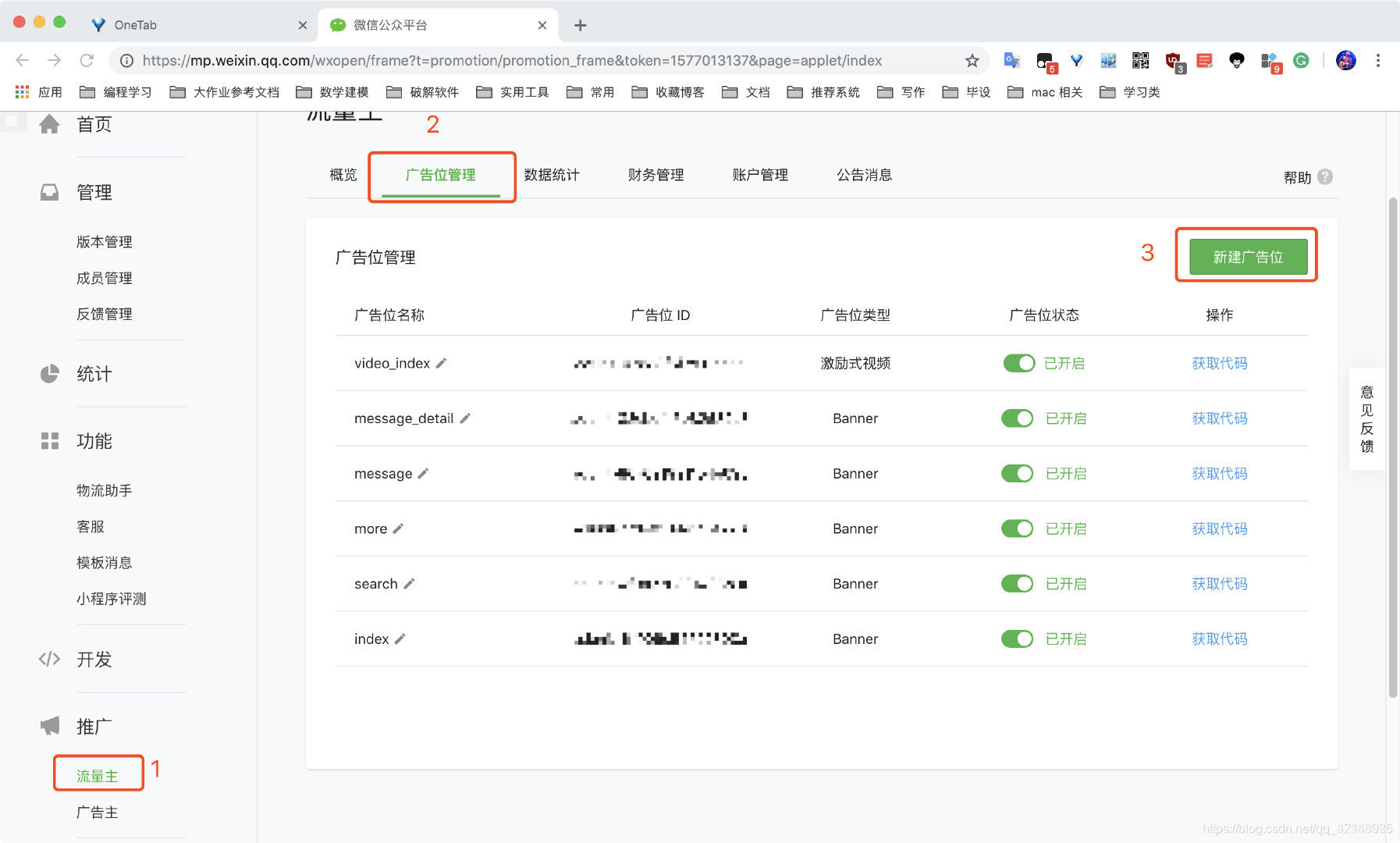
首先进入小程序后台(1)点击流量主菜单(2)选择广告位管理(3)点击新建广告位(4)选择广告类型激励广告(5)设个你的广告名称(6)确定
 这个是在后台
这个是在后台
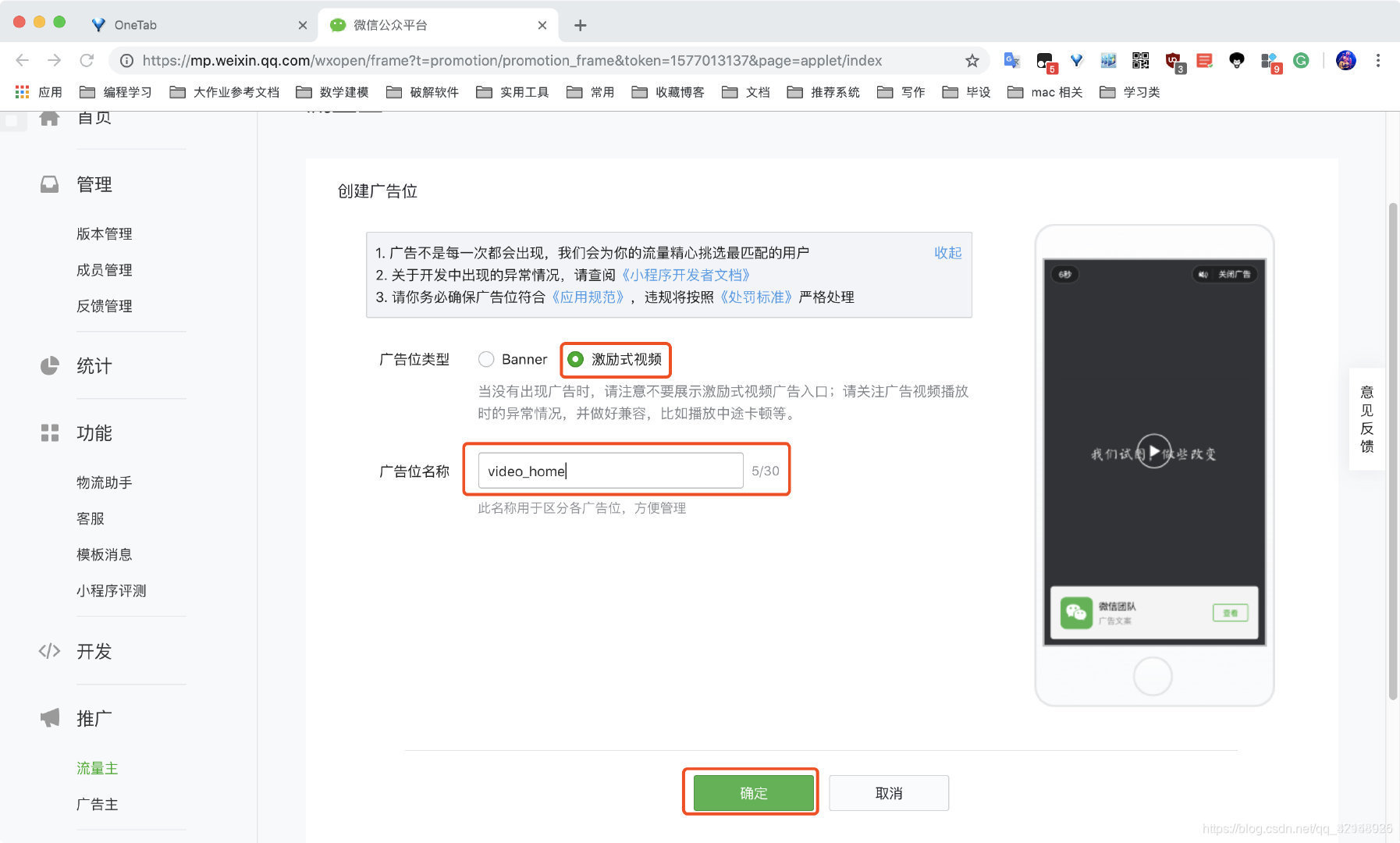
这里选激励广告
 完成以后复制一下广告位id,这个id拿来放在wx.createRewardedVideoAd里面的adUnitId里面
完成以后复制一下广告位id,这个id拿来放在wx.createRewardedVideoAd里面的adUnitId里面
2.插入广告
1.wxml里面首先添加一个看广告按钮点击时间bindAddCredits
<button class='payBtn01' bindtap='bindAddCredits'>看广告领取</button>
2.js代码激励广告很好理解***先拉取广告在加载广告***
那么关键点就是现在页面初始化渲染时就是onload函数里面就把激励广告先拉取出来等到用的时候在用点击事件触发加载出啦
//按钮触发加载广告
bindAddCredits() {
var that = this
console.log('打开激励视频');
//
if (videoAd) {
//videoAd是自己声明的变量他是在全局外面声明的被onload里面定义了如果有广告就进去下面
// videoAd.show().catch(err => {
// // 如果显示show失败了就catch重试
// videoAd.load()
// .then(() => videoAd.show())
// })
videoAd.show()
.catch(() => {
videoAd.load()
.then(() => videoAd.show())
.catch(err => {
console.log(err)
console.log('激励视频 广告显示失败')
})
})
}
},
3.那么videAd来自onload里面的拉取
if (wx.createRewardedVideoAd) {
// 加载激励视频广告
videoAd = wx.createRewardedVideoAd({
adUnitId: 'adunit-76c516264a93e1a2'
})
//捕捉错误
videoAd.onError(err => {
console.log(err)
// 进行适当的提示
})
// 监听关闭
videoAd.onClose((status) => {
if (status && status.isEnded || status === undefined) {
// 正常播放结束,下发奖励
// continue you code
// wx.navigateTo({
// url: '../getGift/getGift?code=' + that.data.vid + '&barCode=' + that.data.typeCode
// })
that.gift()
} else {
// 播放中途退出,进行提示
}
})
}
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








