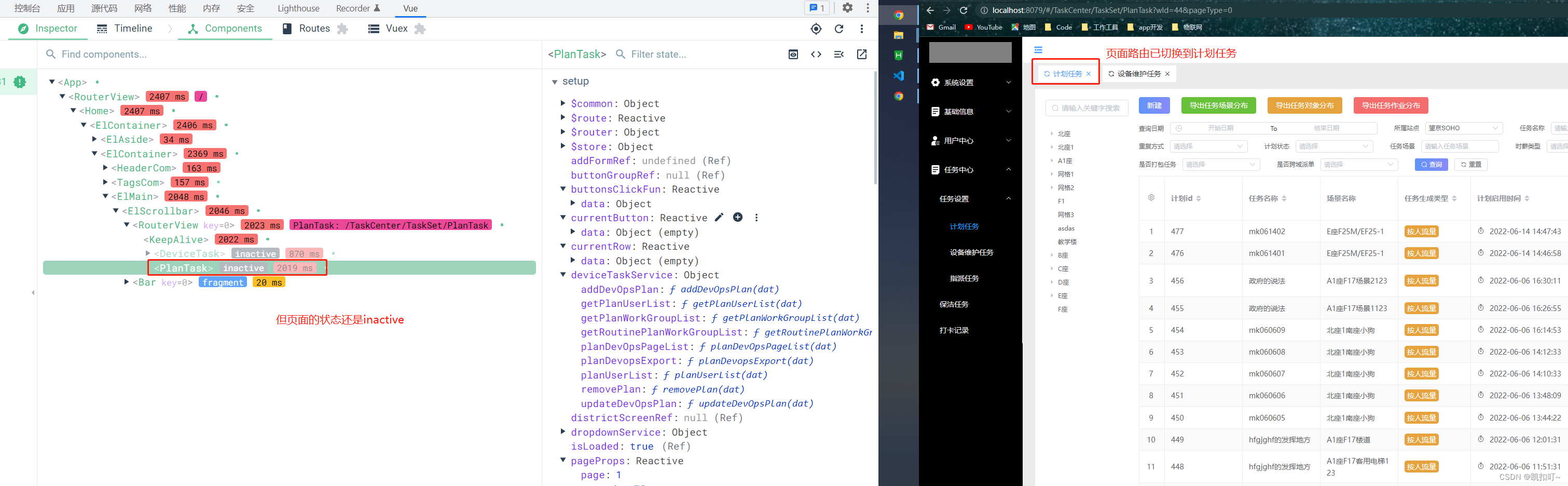
页面表现:

如上图:路由已跳转到页面,但vuetool中的页面组件的状态还是inactive。不触发activated deactivated 生命周期。
如上状态导致,页面中功能失效状态。
代码如下:
<router-view v-slot="{ Component }" v-if="isRouterAlive">
<keep-alive :include="tagList">
<component :is="Component" />
</keep-alive>
</router-view>
const tagList = computed(() => {
return $store.state.tagList
})
原因: store.state.app.tagList返回的是一个 Proxy, 代理了数组,并不是数组本身
修改:将 的 tagList数组模式改为 逗号分隔字符串模式 就正常了
即: const tagList = computed(() => store.state.app.tagList .join(‘,’))
























 4424
4424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








