这个文章内容主要是在jenkins上面构建vue 或react项目,需要安装插件 Nodejs,如果要发布到远端的话 需要安装插件 Publish Over SSH,需要远程拉取代码的话 需要安装Git插件 需要安装本地也需要node环境 我的node环境是14.7.0 。
jenkins的操作 版本不一样 页面也会有不一样的,不过都大差不差的。
安装node环境
下载node包
# 下载安装包
[^-^] host3 ~# wget https://nodejs.org/dist/v14.7.0/node-v14.7.0-linux-x64.tar.gz
# 解压
[^-^] host3 ~# tar -zxvf node-v14.7.0-linux-x64.tar.gz
[^-^] host3 ~# mv node-v14.7.0-linux-x64 /etc/node
配置环境变量
[^-^] host3 ~# cp /etc/profile /etc/profile_bak
[^-^] host3 ~# vim /etc/profile
PATH=$PATH:/etc/node/bin
[^-^] host3 ~# source /etc/profile
# 查看node的版本
[^-^] host3 ~# node -v
v14.7.0Jenkins中添加node环境
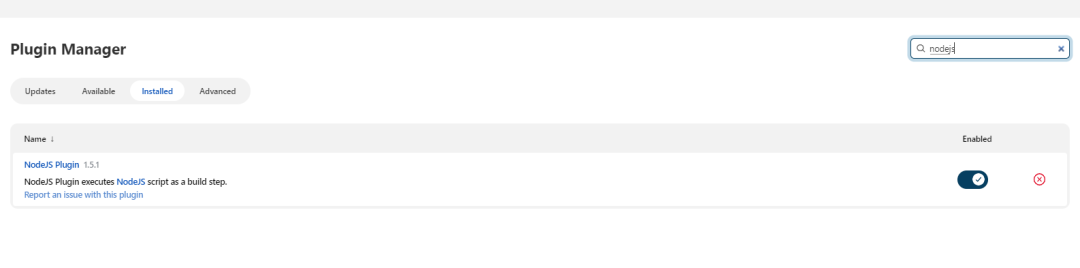
安装插件
Dashboard [仪表板]--> Manage Jenkins --> Manage Plugins --> Available

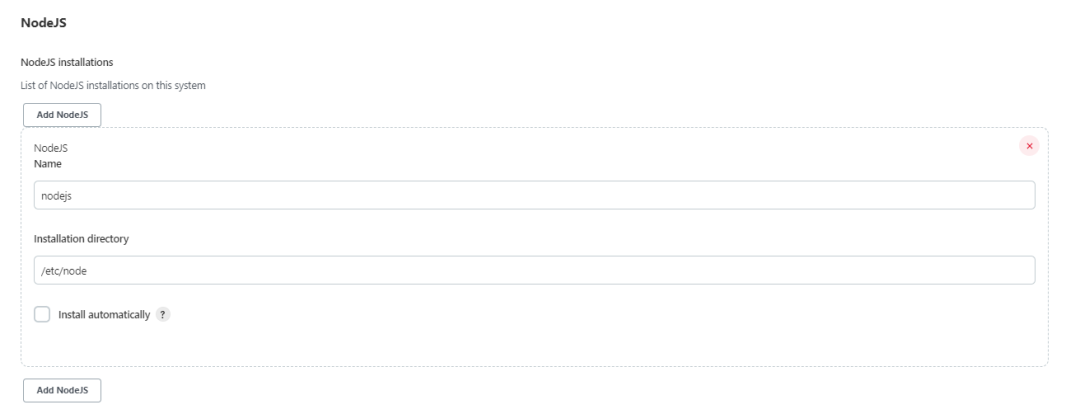
配置环境变量
Dashboard [仪表板]--> Manage Jenkins--> Global Tool Configuration

创建vue或react item
添加一个 freestyle project
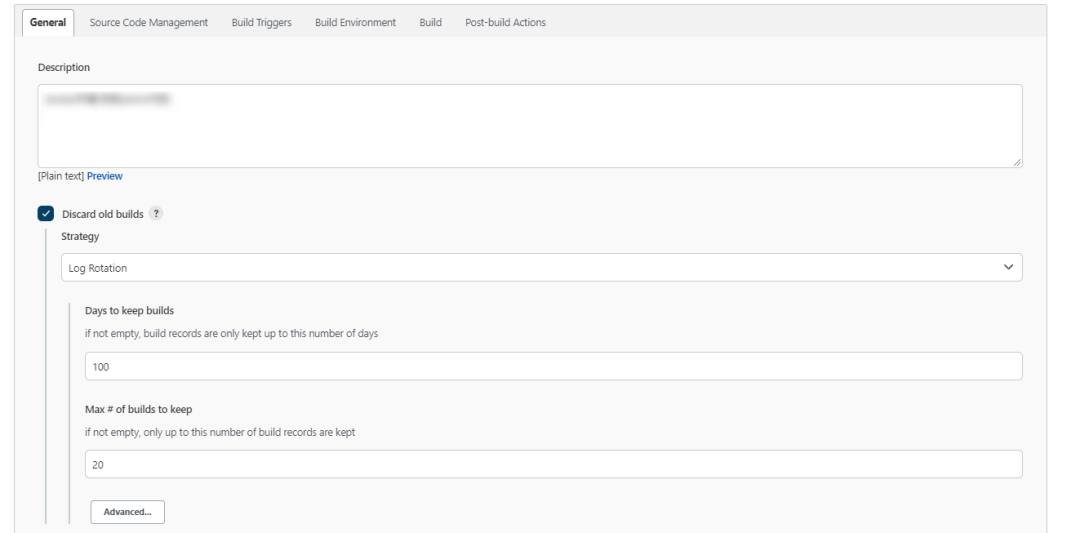
General
根据自己的需求填写

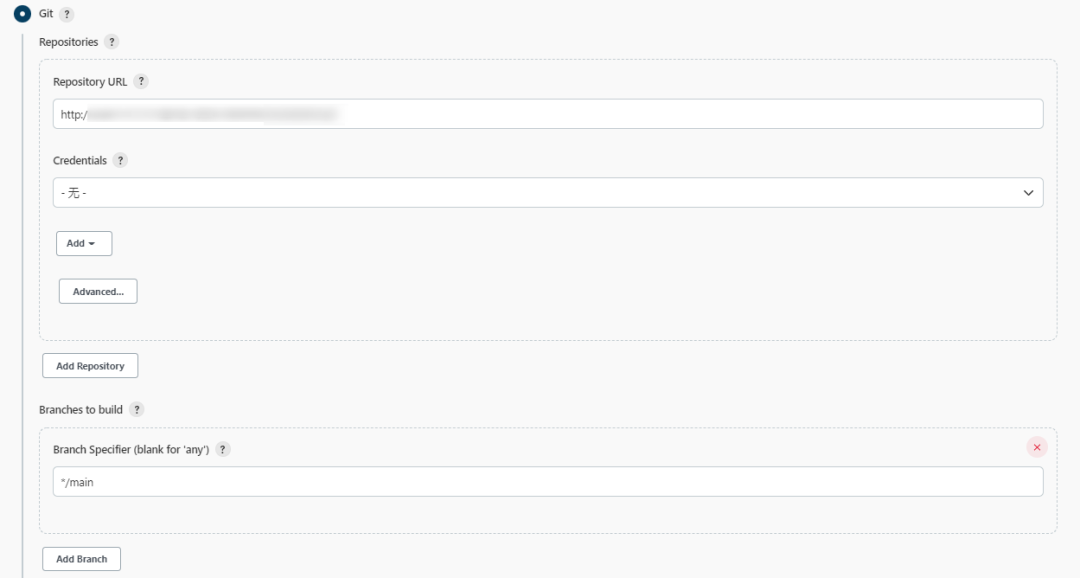
Source Code Management -- Git
需要注意的是分支的名称 根据自己的环境填写

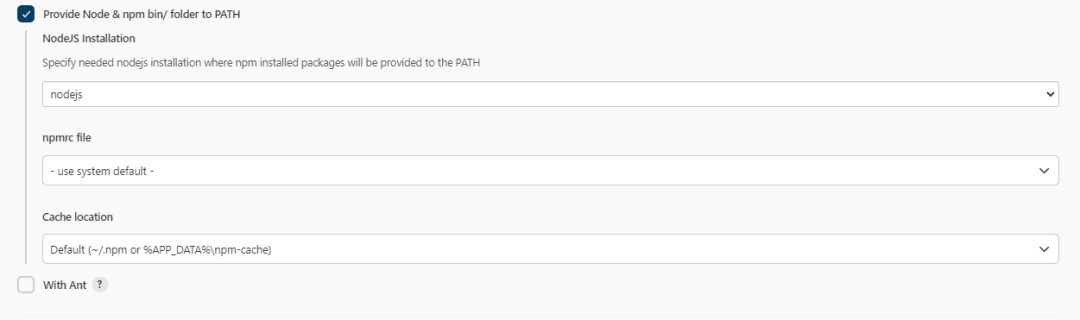
Build Environment--Provide Node & npm bin/ folder to PATH
添加node环境

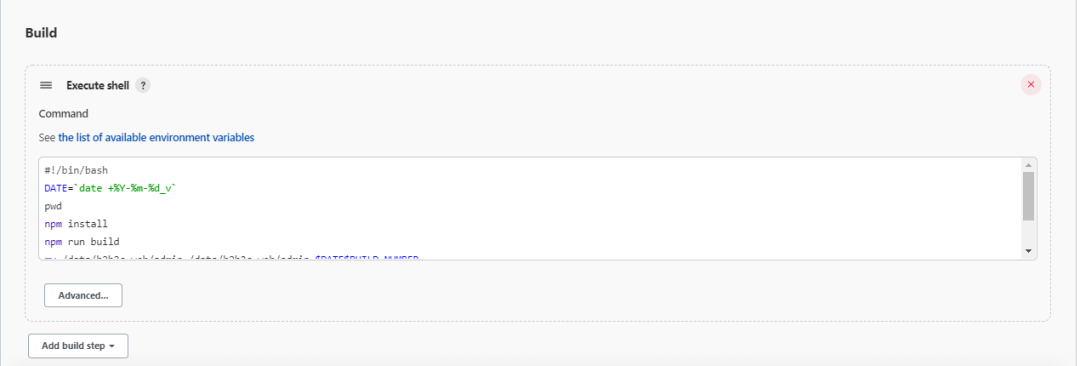
Build--Execute shell
在本地执行shell 脚本

这个是我在使用的命令 可以简单参考下
#!/bin/bash
DATE=`date +%Y-%m-%d_v`
# 因为不确定路径 输出下 默认路径是Git拉去到本地的代码里面
pwd
# 下载依赖
npm install
# 打包
npm run build
# 给旧的包换个名字 $BUILD_NUMBER是jenkins的环境变量
mv /data/b2b2c_web/admin /data/b2b2c_web/admin_$DATE$BUILD_NUMBER
mv dist /data/b2b2c_web/admin📢:注意 npm 淘宝的镜像 已经停止维护了 (不知道是不是小道消息)
H5的出包上面的不通用,还在研究中 期待下一期内容
🎊 如果觉得本期内容觉得对你有帮助 请一件三联 [ 点赞 评论 收藏 ] 并转发

如果觉得我的文对你有帮助的话 可以关注下我的公众号 一般写文第一时间发布到公众号中
公众号名称 咕咕崽
二维码:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








