功能描述:
在Cesium中绘制流动的线,可用于可视化城市的路网信息
功能实现:
代码如下所示:
// 激光材质类
function LaserPolylineTrailLinkMaterialProperty(duration, color) {
this._definitionChanged = new Cesium.Event();
this._color = undefined;
this._colorSubscription = undefined;
this.color = color;
this.duration = duration;
this._time = new Date().getTime();
}
Object.defineProperties(LaserPolylineTrailLinkMaterialProperty.prototype, {
isConstant: {
get: function() {
return false;
},
},
definitionChanged: {
get: function() {
return this._definitionChanged;
},
},
color: Cesium.createPropertyDescriptor("color"),
});
LaserPolylineTrailLinkMaterialProperty.prototype.getType = function(time) {
return "PolylineTrailLink";
};
LaserPolylineTrailLinkMaterialProperty.prototype.getValue = function(
time,
result
) {
if (!Cesium.defined(result)) {
result = {};
}
result.color = Cesium.Property.getValueOrClonedDefault(
this._color,
time,
Cesium.Color.WHITE,
result.color
);
result.image = Cesium.Material.PolylineTrailLinkImage;
result.time =
((new Date().getTime() - this._time) % this.duration) / this.duration;
return result;
};
LaserPolylineTrailLinkMaterialProperty.prototype.equals = function(other) {
return (
this === other ||
(other instanceof LaserPolylineTrailLinkMaterialProperty &&
Cesium.Property.equals(this._color, other._color))
);
};
Cesium.LaserPolylineTrailLinkMaterialProperty = LaserPolylineTrailLinkMaterialProperty;
Cesium.Material.PolylineTrailLinkType = "PolylineTrailLink";
Cesium.Material.PolylineTrailLinkImage = "/images/TEST.png";
Cesium.Material.PolylineTrailLinkSource =
"czm_material czm_getMaterial(czm_materialInput materialInput)\n\
{ czm_material material = czm_getDefaultMaterial(materialInput); vec2 st = materialInput.st;\n\
vec4 colorImage = texture2D(image, vec2(fract(st.s - time), st.t));\n\
material.alpha = colorImage.a * color.a;\n\
material.diffuse = (colorImage.rgb + color.rgb) / 2.0;\n\
return material;}";
Cesium.Material._materialCache.addMaterial(
Cesium.Material.PolylineTrailLinkType,
{
fabric: {
type: Cesium.Material.PolylineTrailLinkType,
uniforms: {
color: new Cesium.Color(1.0, 0.0, 0.0, 0.5),
image: Cesium.Material.PolylineTrailLinkImage,
time: 20,
},
source: Cesium.Material.PolylineTrailLinkSource,
},
translucent: function(material) {
return true;
},
}
);
Cesium.Material.PolylineTrailLinkImage = “/images/TEST.png”;的图片TEST.png如下:

创建一条流动的线:
viewer.entities.add({
id: 'line',
polyline: {
positions: [
Cesium.Cartesian3.fromDegrees(100, 30, 20),
Cesium.Cartesian3.fromDegrees(120, 30, 20),
],
width: 5,
material: new Cesium.LaserPolylineTrailLinkMaterialProperty(
1000,
Cesium.Color.RED
)
}
})
在Cesium中加载呈现效果如下:

使用场景:
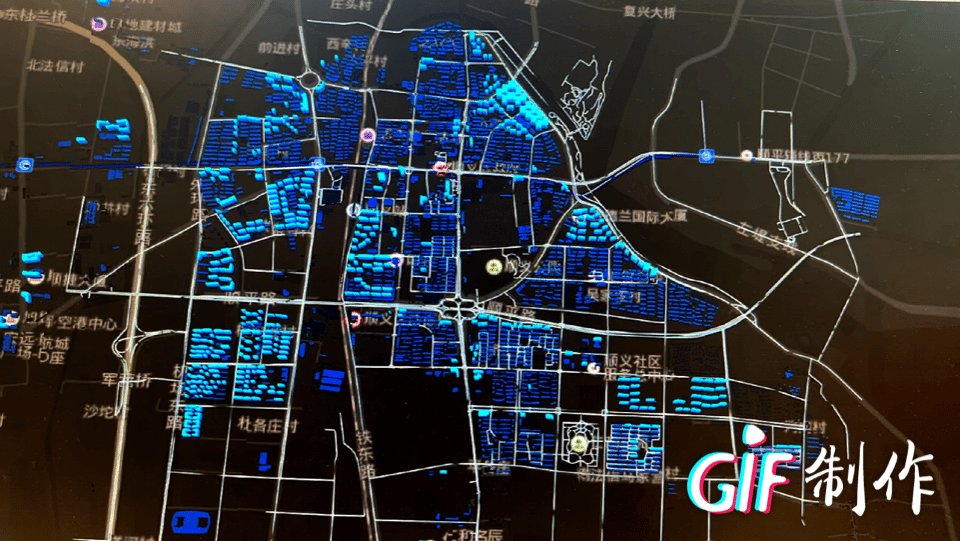
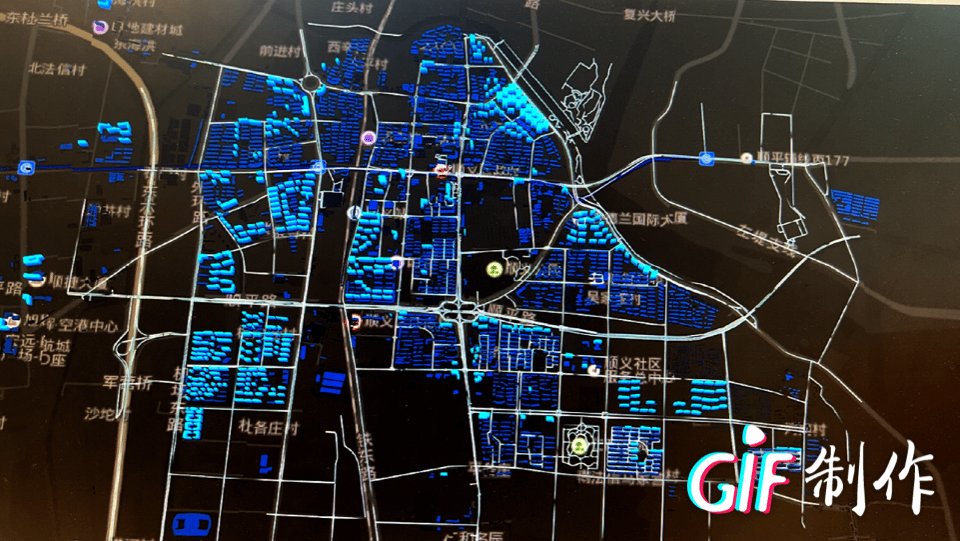
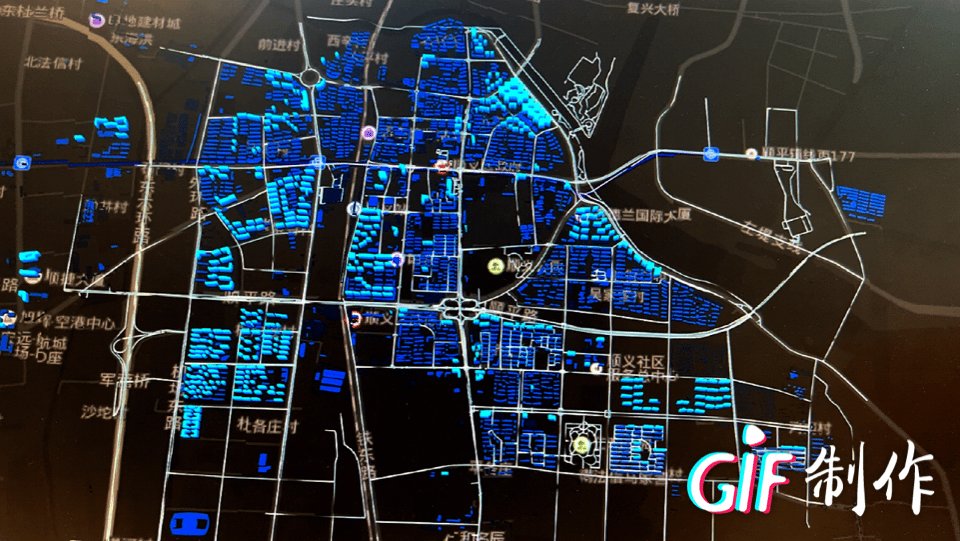
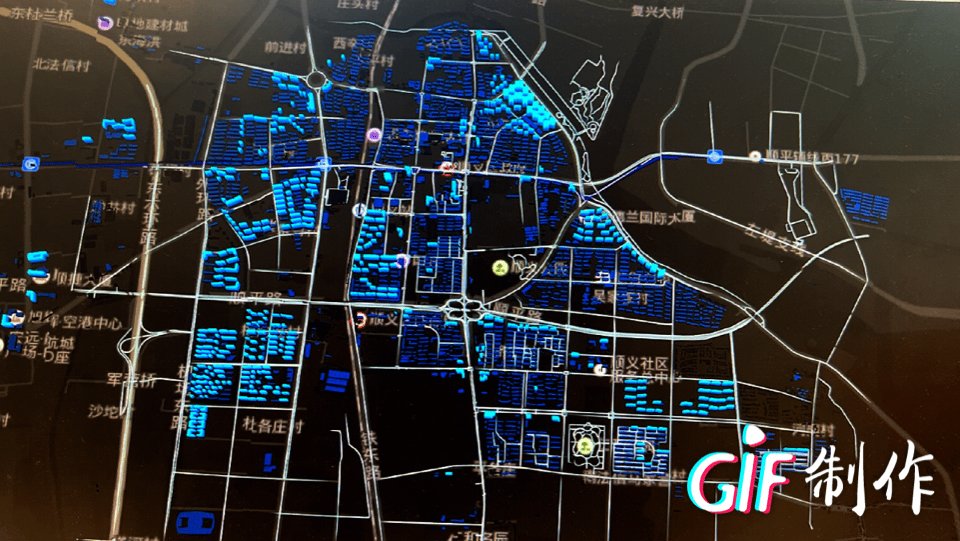
通常我们在osm上可以下载城市的路网信息,然后将下载的shp数据转换为json格式读取,这样我们便可以解析出每条路径的关键点位,随后通过上述代码可以将城市的路网绘制为流动的线,实现可视化效果展示:

动态效果展示:


























 4170
4170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








