一、前言

湖南,这片充满魅力的土地,拥有着丰富的自然景观和深厚的历史文化底蕴。张家界的奇峰异石、凤凰古城的古朴韵味、岳麓山的人文气息等,吸引着无数游客前来观光旅游。随着人们生活水平的提高和旅游需求的不断增长,制定一份科学合理的湖南旅游规划攻略显得尤为重要。本课题旨在为游客提供一份全面、实用的湖南旅游规划攻略,帮助他们更好地领略湖南的美景和文化。
前端使用 HTML 进行页面布局和展示。通过编写简洁的 HTML 代码构建用户界面,确保页面美观、易用。后端采用 Spring Boot 框架,快速搭建稳定的服务器端应用。利用 Spring Boot 的自动配置和依赖管理功能,轻松集成数据库访问、业务逻辑处理等模块。前后端通过 HTTP 协议进行通信,前端发送请求,后端接收并处理后返回响应数据,为用户提供流畅的交互体验和高效的服务。
二、功能设计
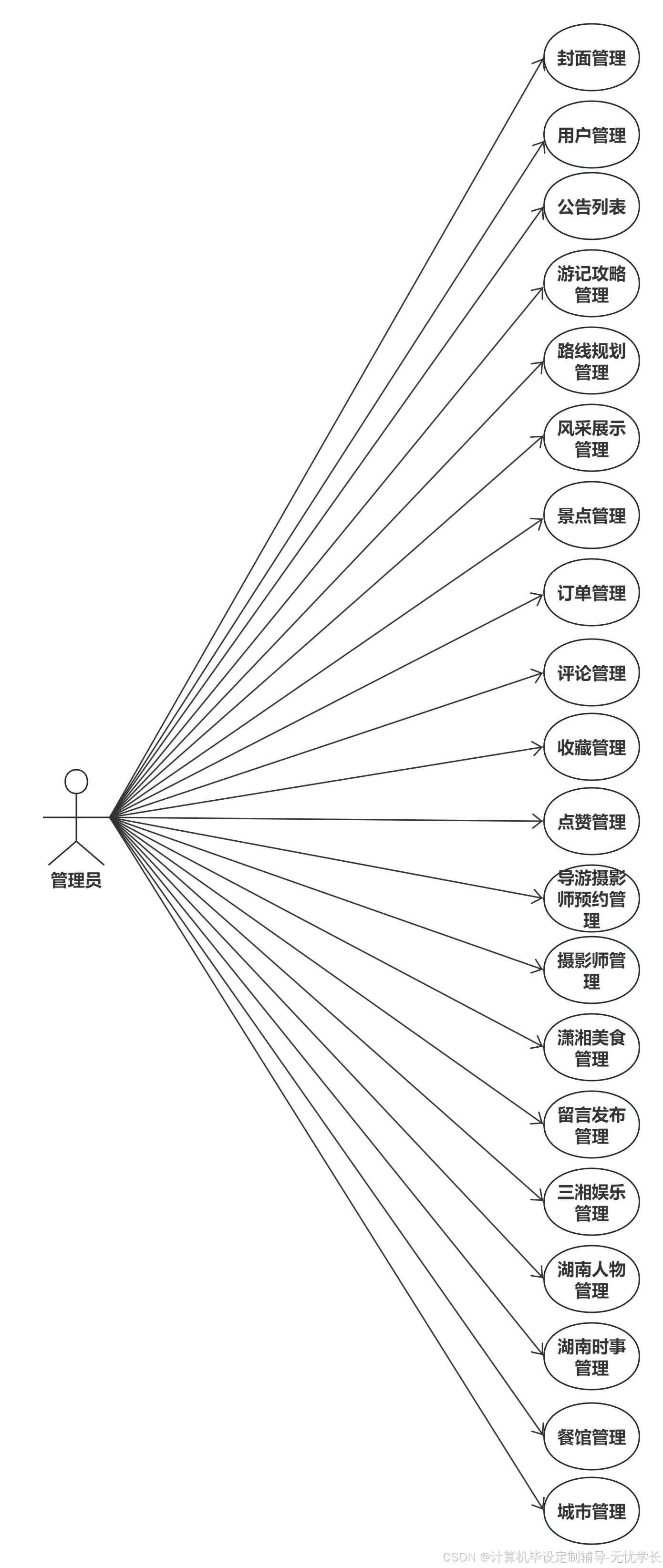
2.1 管理员用例图如下图所示:

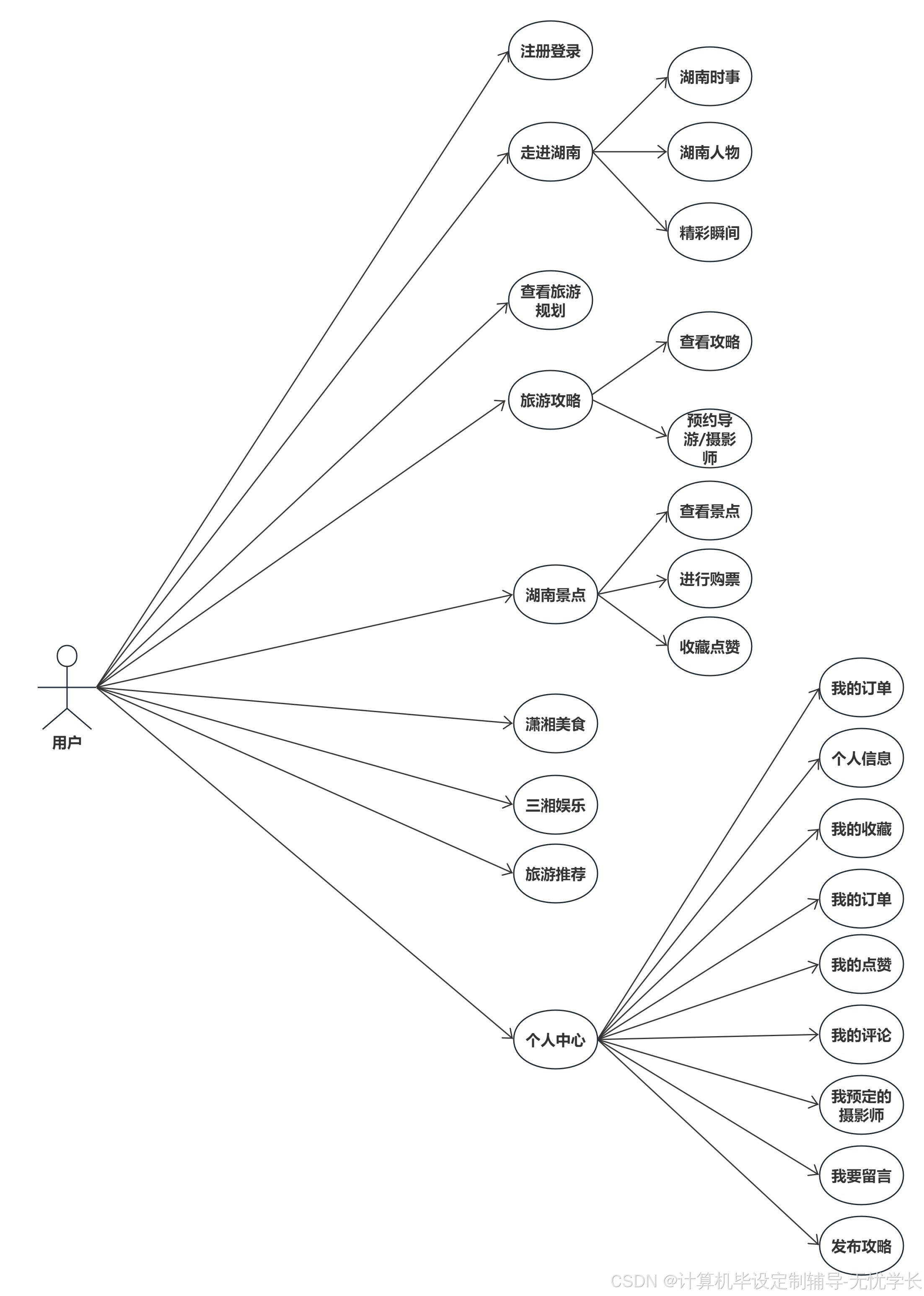
2.2 用户用例图如下图所示:

三、数据库设计
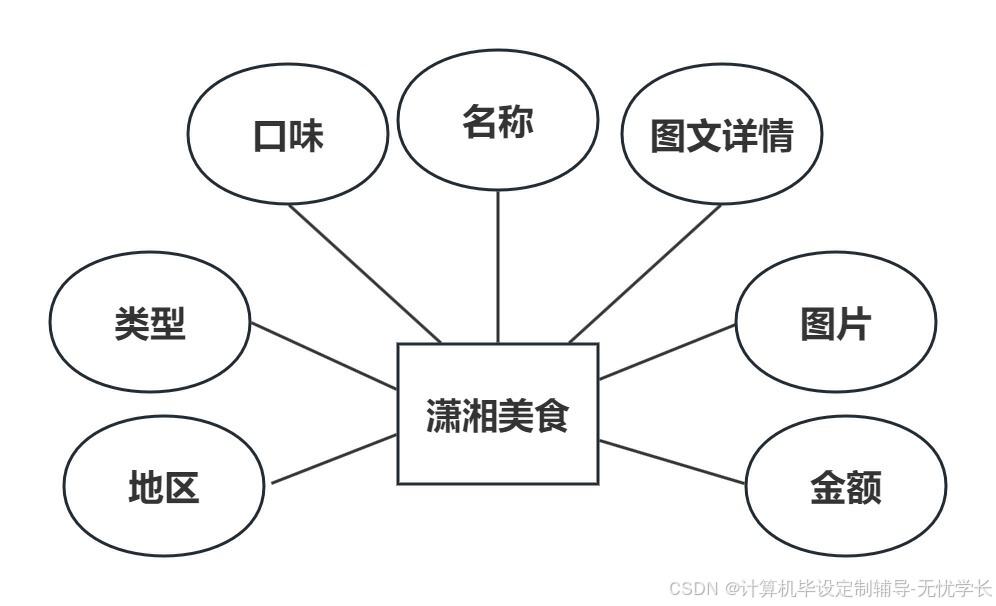
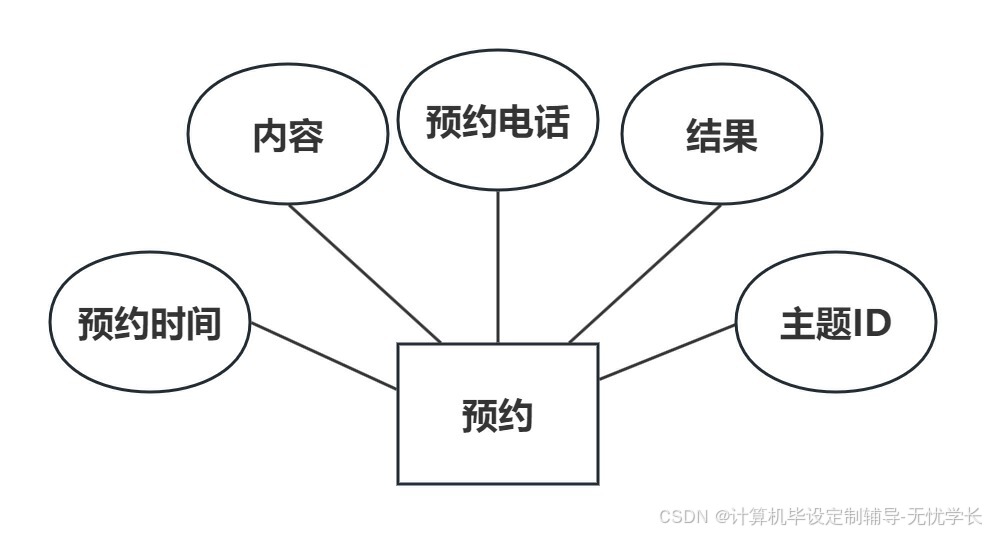
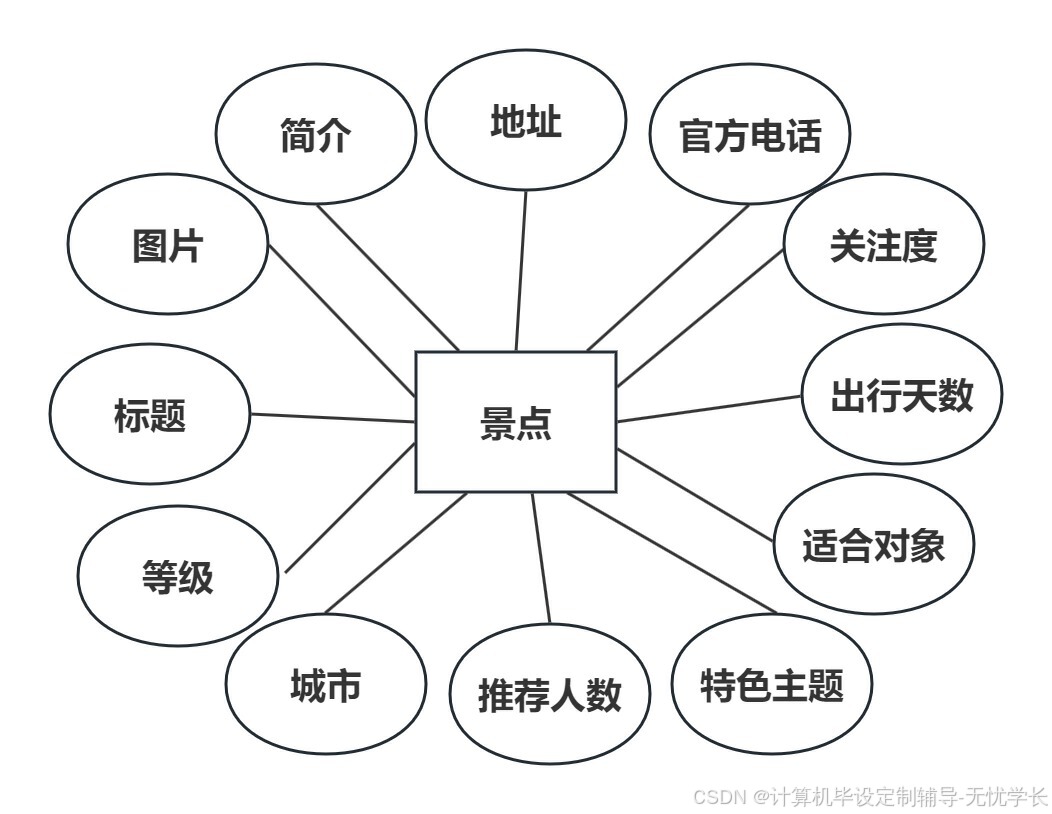
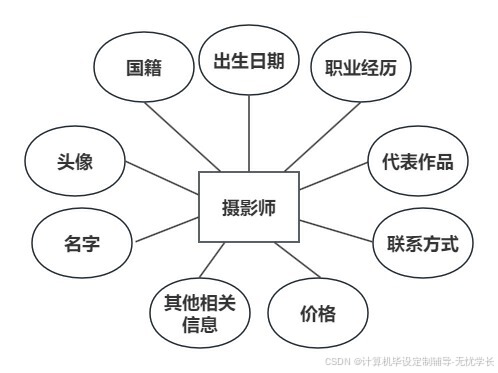
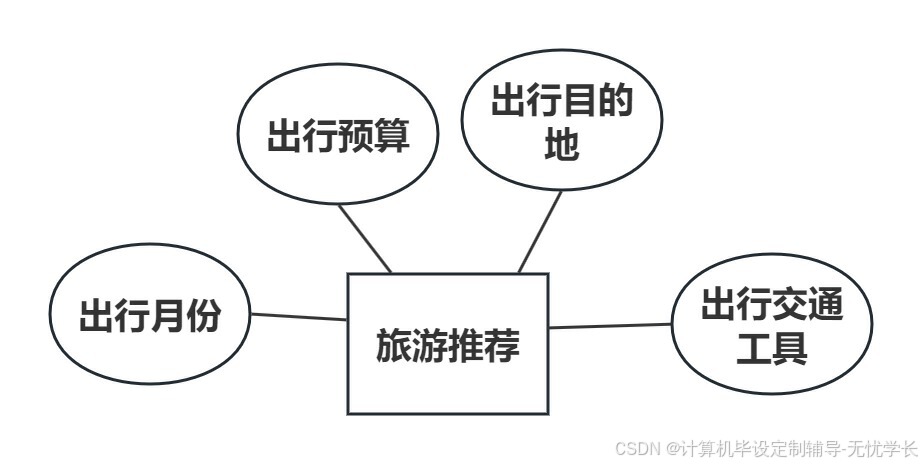
数据库的 E-R 图(实体 - 关系图)是一种强大的工具,用于直观地表示数据库中的实体及其之间的关系。在数据库设计中,E-R 图可以帮助我们清晰地理解数据的结构和流向。限于篇幅要求,仅列出关键部分实体属性图和E-R图,如下所述。





四、部分效果展示
4.1 用户首页简洁大气。顶部导航栏清晰,方便切换功能。主体部分有湖南热门景点推荐、旅游资讯、旅游推荐等板块。

4.2 中间有景点名称及详细介绍。下面是游客评价,另一侧是开放时间和详细信息。

4.3 湖南时事详细介绍了湖南最近的一些湖南时事文章。

4.4 展示热门目的地的迷人风光。清晰的分类标签方便查找。推荐语简洁生动,激发旅行欲望。还有用户评价展示,增加可信度。色彩搭配和谐,给你带来舒适的视觉体验,开启精彩旅程。

4.5 旅游攻略有景点推荐、路线规划、酒店预订等模块。操作便捷,为你的旅行提供全方位服务。

4.6 美食界面充满吸引力。展示高清美食图片,附上详细菜品介绍。可按菜系、口味、地区分类查找。还有用户点评与推荐,助你发现美味。

4.7 管理员对旅游攻略的管理至关重要。他们精心筛选高质量的攻略内容,确保信息准确、实用。对用户提交的攻略进行审核与编辑,优化排版和语言表述。

4.8 管理员负责修改景点信息,以确保其准确性和时效性。会根据实际情况更新景点的开放时间、门票价格等关键数据。对景点的描述进行优化,突出其特色与亮点。

4.9 管理员可查看摄影师信息,以便更好地管理旅游资源。他们能了解摄影师的作品风格、擅长领域及拍摄经验。

五、部分功能代码
5.1 查询推荐景点
<select id="findByRankModal" resultType="com.company.project.model.ScenicSpot">
select s.id as id,s.created_at as createdAt,s.created_by as createdBy,
s.updated_by as updatedBy,s.updated_at as updatedAt,s.status as status,
s.title as title,s.img_url as imgUrl,s.brief_introduction as briefIntroduction,s.address as address,
s.phone as phone,s.attention as attention,s.yravel_days as yravelDays,s.suitable_for as suitableFor,
s.spot_theme as spotTheme,s.enrollment as enrollment,s.scenic_spot_type_id as scenicSpotTypeId,
s.city as city,s.level as level,
sst.name as scenicSpotTypeName
from t_scenic_spot s
left join t_scenic_spot_type sst on s.scenic_spot_type_id = sst.id
where s.is_delete = 0
<if test="city != null and city != ''">
and s.city = #{city}
</if>
<if test="scenicSpotTypeId != null">
and s.scenic_spot_type_id = #{scenicSpotTypeId}
</if>
<if test="spotTheme != null and spotTheme != ''">
and s.spot_theme = #{spotTheme}
</if>
<if test="level != null and level != ''">
and s.level = #{level}
</if>
order by s.id desc
</select>六、答辩可能出现的问题
🌟问题一
答辩老师:为什么选择 HTML 和 Spring Boot 相结合的技术方案?
同学可回答:HTML 是广泛使用的前端标记语言,具有简单易学、跨平台等优点,能够快速构建美观的用户界面。Spring Boot 是强大的后端框架,它简化了 Java 企业级应用的开发,提供了自动配置、快速启动等特性,能高效地处理业务逻辑和数据管理,两者结合可以实现前后端分离,提高开发效率和系统的可维护性。
源码及文档获取
大家点赞、收藏、关注、评论啦 、需要源码及文档的可直接私信我即可。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










