get/match/case表达式:https://blog.csdn.net/gisarmory/article/details/122605374
step表达式:https://www.cnblogs.com/gisarmory/p/15994054.html
插值表达式:https://www.cnblogs.com/gisarmory/p/16254776.html
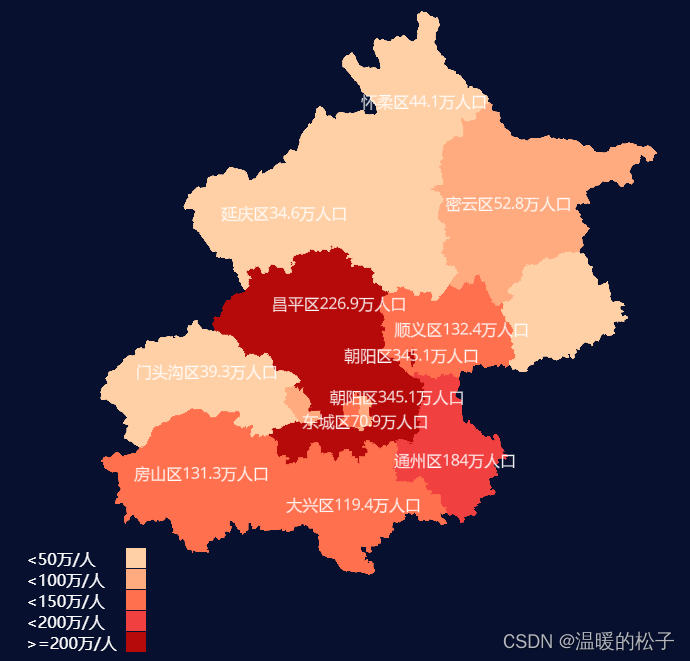
step表达式

"fill-color":[
"step",
["get","population"],
"#ffd0a6", 50,
"#ffaa7f", 100,
"#ff704e", 150,
"#f04040", 200,
"#b50a09"
]
上面表达式的意思是:
get获取属性值population,小于50,颜色是#ffd0a6
大于等于50,但小于100时,颜色是#ffaa7f
大于等于100,但小于150时,颜色是#ff704e
大于等于150,但小于200时,颜色是#f04040
大于等于200,颜色是#b50a09
看到这里是不是奇怪step是起什么作用的?step译为步,一步一步就是分段的意思,它产生阶梯式结果,把一段值归为一类,小于50的是一类,大于等于50又小于100是一类,每一类step都会输出一个值,在效果图中展示为50万人口以下地区是一个颜色,大于等于50又小于100万人口区间的地区为另一个颜色。
翻译成js是:
function getColor(feature){ //feature是geojosn格式中的Feature
if(feature.properties.population<50){
return '#ffd0a6'
}
else if(feature.properties.population<100){
return '#ffaa7f'
}
...
else{
return '#b50a09'
}
}
插值表达式
interpolate是mapboxgl地图样式中用于插值的表达式,能对颜色和数字进行插值
interpolate表达式要求至少有5个参数,分别是表达式名称、插值类型、输入值、判断值、输出值。
["interpolate", //表达式名称
interpolation: ["linear"] | ["exponential", base] | ["cubic-bezier", x1, y1, x2, y2 ], //插值类型
input: number, //输入值
stop_input_1: number, stop_output_1: OutputType, //一组判断值和输出值
stop_input_n: number, stop_output_n: OutputType, ... //一组判断值和输出值
]: OutputType (number, array<number>, or Color) //返回插值完的结果
判断值、输出值是“一组”的关系,它们必须两两出现。
还有一点需要注意,就是判断值必须遵循升序规则。

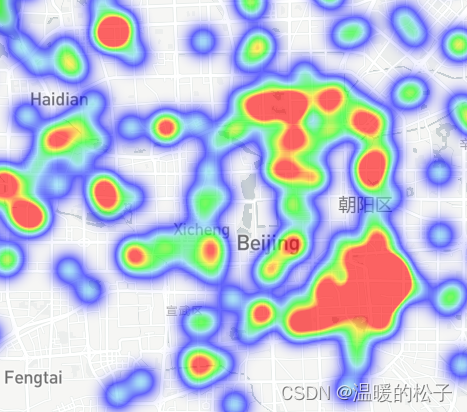
//添加图层
map.addLayer({
"id": "park",
"type": "heatmap",
"minzoom": 0,
"maxzoom": 24,
"source": "park",
"paint": {
"heatmap-weight": 1,
"heatmap-intensity": 1,
'heatmap-opacity':0.4,
'heatmap-color': [//热力图颜色
'interpolate',
['linear'],
['heatmap-density'],
0,'rgba(255,255,255,0)',
0.2,'rgb(0,0,255)',
0.4, 'rgb(117,211,248)',
0.6, 'rgb(0, 255, 0)',
0.8, 'rgb(255, 234, 0)',
1, 'rgb(255,0,0)',
]
}
});
表达式详解:
密度为0或小于0,输出颜色’rgba(255,255,255,0)’
密度为0-0.2,输出颜色在’rgba(255,255,255,0)'和’rgb(0,0,255)‘之间
密度为0.2,输出颜色’rgb(0,0,255)’
密度为0.2-0.4,输出颜色在’rgb(0,0,255)'和’rgb(117,211,248)‘之间
密度为0.4,输出颜色’rgb(117,211,248)’
密度为0.4-0.6,输出颜色在’rgb(117,211,248)'和’rgb(0, 255, 0)‘之间
密度为0.6,输出颜色’rgb(0, 255, 0)’
密度为0.6-0.8,输出颜色在’rgb(0, 255, 0)'和’rgb(255,0,0)‘之间
密度为0.8,输出颜色’rgb(255, 234, 0)’
密度为0.8-1,输出颜色在’rgb(255, 234, 0)'和’rgb(255,0,0)‘之间
密度为1或大于1,输出颜色’rgb(255,0,0)’























 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








