CSS选择器
- 群组选择器
<!DOCTYPE html>
<HTML>
<head>
<meta charset="utf-8" />
<title>CSS学习</title>
<style type="text/css">
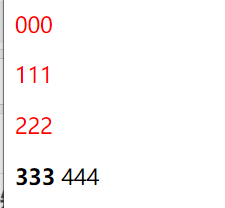
div,p{color: red;}
</style>
</head>
<body>
<div>000</div>
<p>111</p>
<p>222</p>
<strong>333</strong>
<span>444</span>
</body>
</HTML>

2. class选择器
<HTML>
<head>
<meta charset="utf-8" />
<title>CSS学习</title>
<style type="text/css">
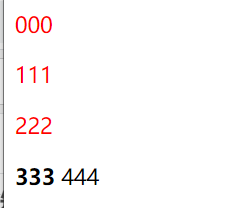
.red{color: red;}
</style>
</head>
<body>
<div class="red">000</div>
<p class="red">111</p>
<p class="red">222</p>
<strong>333</strong>
<span>444</span>
</body>
</HTML>

3. id 选择器
<!DOCTYPE html>
<HTML>
<head>
<meta charset="utf-8" />
<title>CSS学习</title>
<style type="text/css">
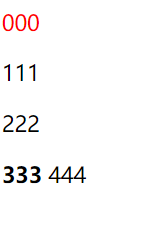
#red{color: red;}
</style>
</head>
<body>
<div id="red">000</div>
<p>111</p>
<p>222</p>
<strong>333</strong>
<span>444</span>
</body>
</HTML>

字体样式
<HTML>
<head>
<meta charset="utf-8" />
<title>CSS学习</title>
<style type="text/css">
#red{
font-family: "宋体","微软雅黑";
font-size: 14px;
font-weight: bold;
color: blue;
}
</style>
</head>
<body>
<p id="red">"有规划的人生叫做蓝图"</p>
</body>
</HTML>// An highlighted block
var foo = 'bar';

文本样式
根据图设计出一样的页面。
<HTML>
<head>
<meta charset="utf-8" />
<title>CSS学习</title>
<style type="text/css">
#red{
text-indent: 28px;
font-family: "宋体","微软雅黑";
font-size: 14px;
line-height: 20px;
}
#sim{
font-weight: bold;
text-decoration: underline;
}
#eng{
text-indent: 28px;
text-align: center;
font-family: "Times New Roman","微软雅黑";
font-size: 14px;
line-height: 20px;
word-spacing: 3px;
}
</style>
</head>
<body>
<p id="red">很多人喜欢用战术上的勤奋来掩盖战略上的懒惰,事实上,这种<span id="sim">低水平的勤奋</span>远远比懒惰可怕</p>
<p id="eng">Remember:no pains,no gains!</p>
</body>
</HTML>

列表样式
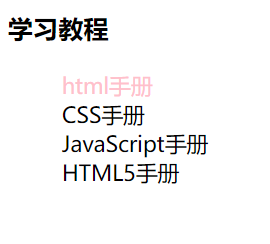
定义一个列表,第一个列表项是超链接,去除列表项符号以及超链接下划线,超链接文本是粉红色。
<!DOCTYPE html>
<HTML>
<head>
<meta charset="utf-8" />
<title>CSS学习</title>
<style type="text/css">
ul{list-style-type: none;}
a{color: pink;
text-decoration: none;
}
</style>
</head>
<body>
<h3>学习教程</h3>
<ul>
<li><a href="../0313.html">html手册</a></li>
<li>CSS手册</li>
<li>JavaScript手册</li>
<li>HTML5手册</li>
</ul>
</body>
</HTML>

超链接样式
未访问时,无下划线,颜色为红色
鼠标经过时,有下划线,颜色为蓝色
<!DOCTYPE html>
<HTML>
<head>
<meta charset="utf-8" />
<title>CSS学习</title>
<style type="text/css">
ul{list-style-type: none;}
a{color: pink;
text-decoration: none;
}
a:hover{
color: blue;
text-decoration:underline;
}
</style>
</head>
<body>
<h3>学习教程</h3>
<ul>
<li><a href="../0313.html">html手册</a></li>
<li>CSS手册</li>
<li>JavaScript手册</li>
<li>HTML5手册</li>
</ul>
</body>
</HTML>
浮动布局
<!DOCTYPE html>
<HTML>
<head>
<meta charset="utf-8" />
<title>CSS学习</title>
<style type="text/css">
ul{list-style-type: none;}
.box1{
background-color: blueviolet;
width: 798px;
height: 98px;
border: 1px solid white;
}
#father{
width: 800px;
height: 600px;
}
#father div{
margin-top: 100px;
}
#son1{
background-color: teal;
float: left;
width: 593px;
height: 398px;
border: 1px solid white;
}
#son2{
background-color: burlywood;
float: right;
width: 191px;
height: 398px;
border: 1px solid white;
}
</style>
</head>
<body>
<div class="box1"></div>
<div id="father">
<span id="son1"></span>
<span id="son2"></span>
</div>
</body>
</HTML>






















 1661
1661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








