title: 深入理解 Nuxt.js 中的 app:error:cleared 钩子
date: 2024/9/28
updated: 2024/9/28
author: cmdragon
excerpt:
Nuxt.js 中的 app:error:cleared 钩子的用途及其实现方式。这个钩子为开发者提供了一种优雅的方式来处理错误清除后的状态恢复和用户反馈。
categories:
- 前端开发
tags:
- Nuxt.js
- 错误处理
- 生命周期
- 钩子
- 状态恢复
- 用户反馈
- 应用开发


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
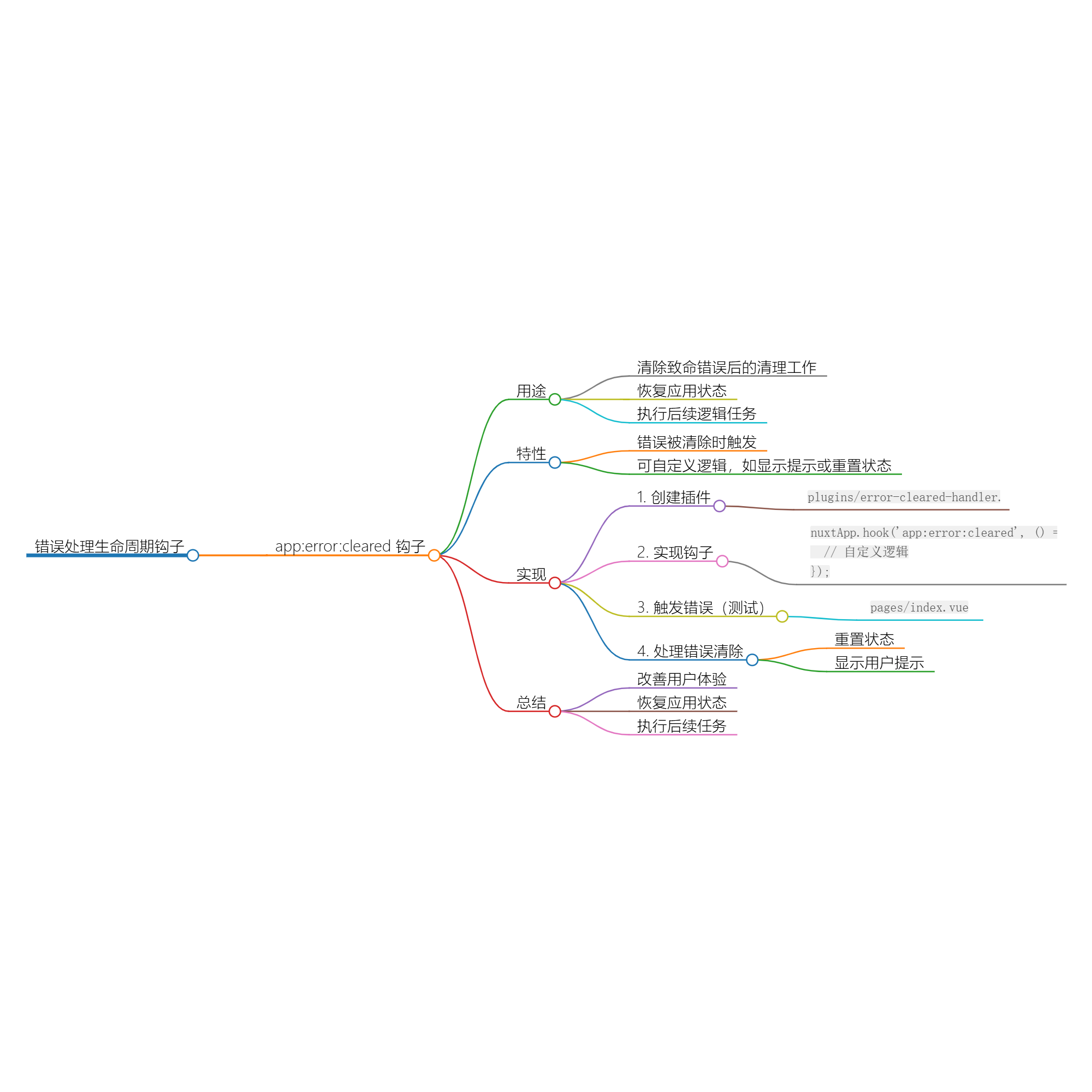
在开发 web 应用时,错误处理至关重要,以确保用户体验不会因错误而受到影响。Nuxt.js 提供了许多相关的生命周期钩子,其中 app:error:cleared 钩子用于在致命错误被清除时调用。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








