title: Nuxt.js 应用中的 app:redirected 钩子详解
date: 2024/10/3
updated: 2024/10/3
author: cmdragon
excerpt:
app:redirected 是 Nuxt.js 中的一个钩子,主要用于处理服务器端渲染(SSR)过程中发生的重定向。该钩子在重定向被执行之前被调用,允许开发者在重定向发生前进行一些操作,比如执行条件检查、日志记录等。
categories:
- 前端开发
tags:
- Nuxt.js
- 重定向
- SSR
- 钩子
- 认证
- 日志
- 示例


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
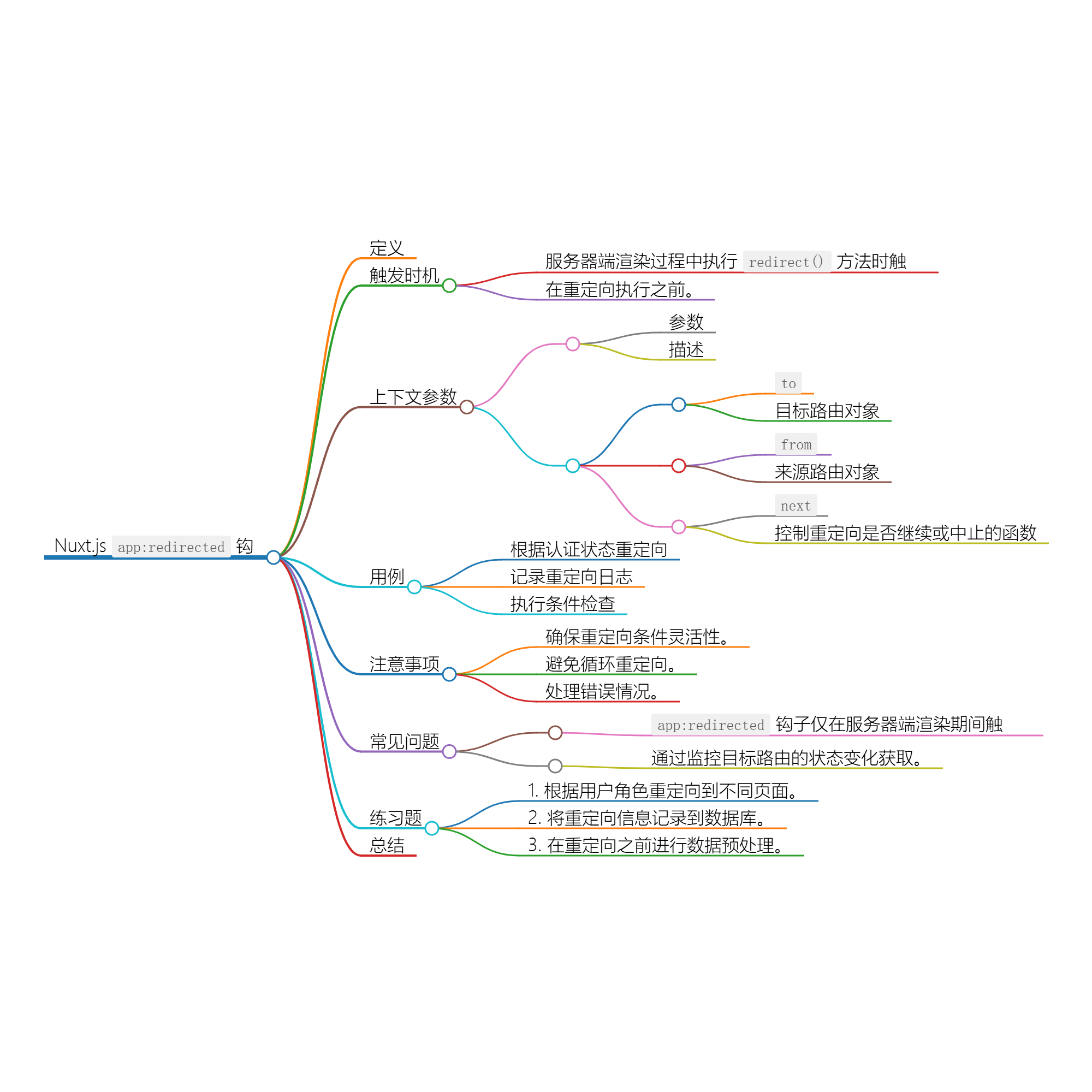
app:redirected 是 Nuxt.js 中的一个钩子,主要用于处理服务器端渲染(SSR)过程中发生的重定向。该钩子在重定向被执行之前被调用,允许开发者在重定向发生前进行一些操作,比如执行条件检查、日志记录等。
目录
1. 概述
app:redirected 钩子在发起重定向请求并在服务器端渲染之前被触发。此钩子能够捕捉到所有的重定向逻辑,例如从一个页面重定向到另一个页面。
2. 调用时机
- 触发周期: 当服务器接受到请求并开始渲染页面时,如果在某个 middleware 或页面的 asyncData 中调用了
redirect()
方法,那么会触发app:redirected。 - 底层逻辑: 该钩子可以帮助处理在执行重定向前的一些逻辑,但重定向实际上不会执行,直到这个钩子执行完毕。
3. 上下文参数
该钩子接收以下参数:
- to: 目标路由对象,表示用户想要访问的路径。
- from: 来源路由对象,表示用户当前访问的路径。
- next








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 812
812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








