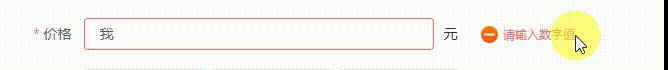
看效果:

代码
<el-form-item label="价格" prop="price">
<el-input v-model="ruleForm.price" placeholder="请输入......" style="width:350px;margin-right: 10px;" size="small"></el-input>元
</el-form-item>export default {
data() {
var checkAge = (rule, value, callback) => {
if (!value) {
return callback(new Error('价格不能为空'));
}
var re = /^\d+(?=\.{0,1}\d+$|$)/ ;
if (!re.test(value)) {
callback(new Error('请输入数字值'));
}else{
value=(value*10/10).toFixed(1)
this.ruleForm.price=value
}
};
return {
ruleForm







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








