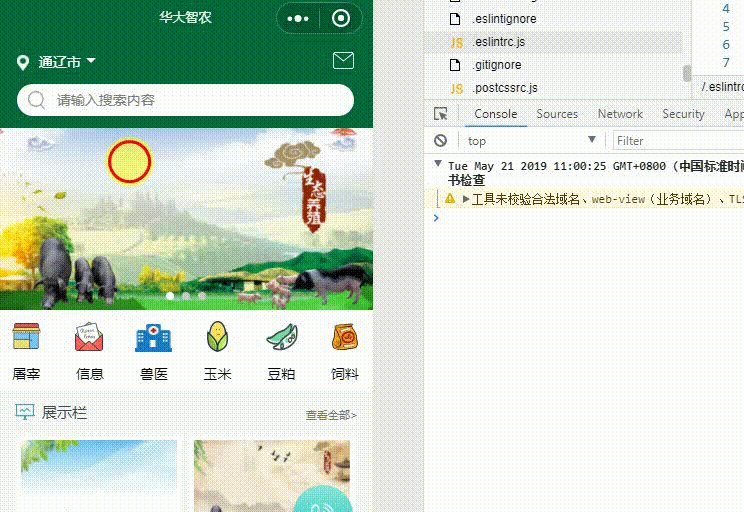
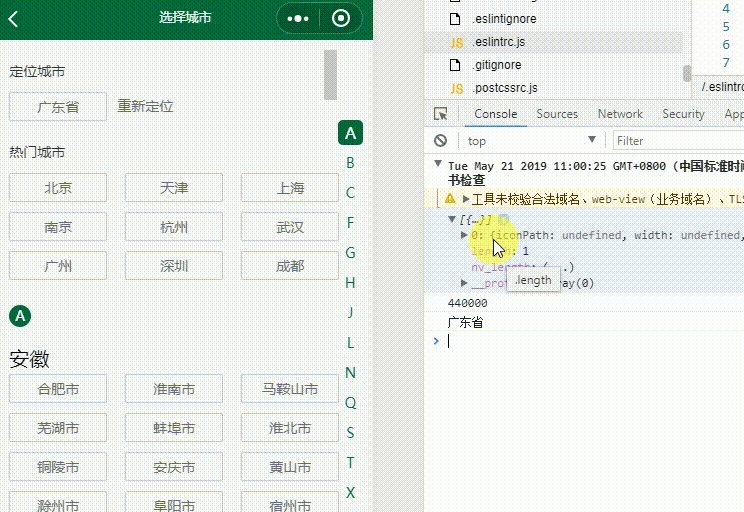
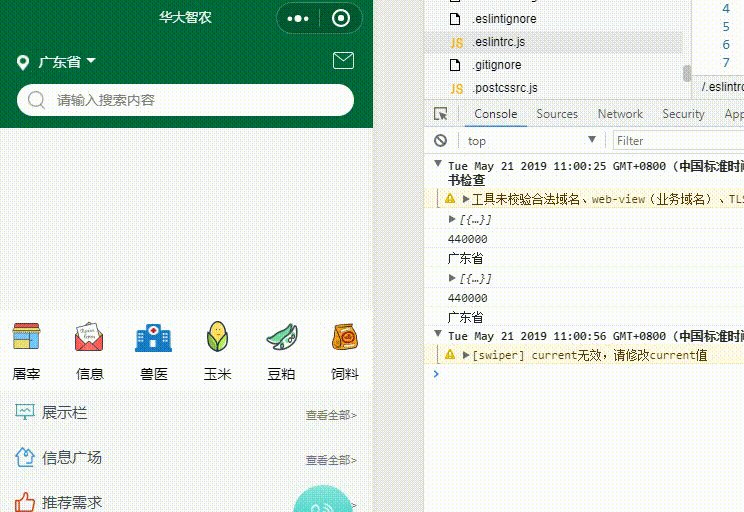
先上效果图:

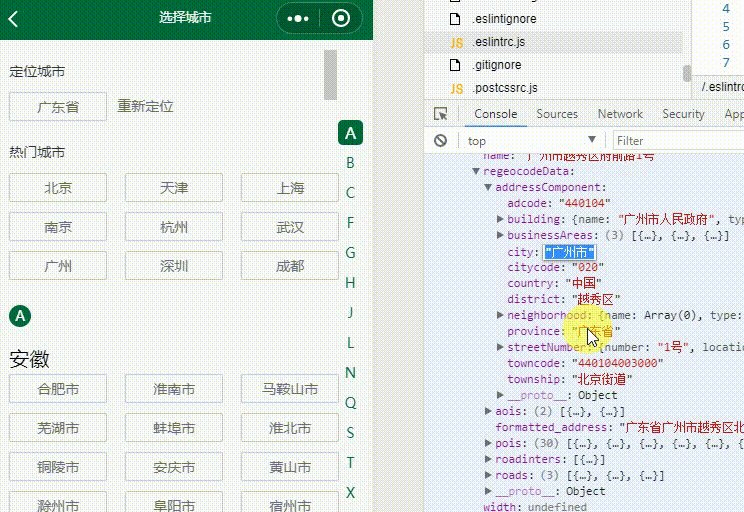
说明: 用了原生的wx.getLocation 定位功能获取 经纬度,然后通过高德解析位置(可以获取位置信息,及附近地址,天气等)
准备:需要下载高德小程序位置组件https://lbs.amap.com/api/wx/download
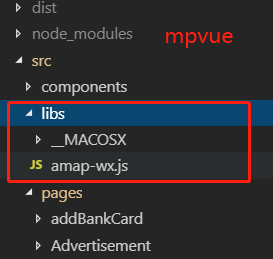
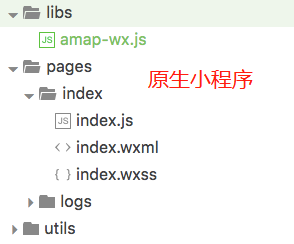
配置:在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js (amap-wx.js 从相关下载页面下载的 zip 文件解压后得到)文件拷贝到 libs 的本地目录下,如下图所示。


引用高德组件

(下面有完整代码包含城市锚点滚动功能)主要代码如下:
import amapFile from'../../libs/amap-wx.js' //记着引用
methods: {
//定位城市
gpsCity(){
var that=this;
//调用自带位置获取
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function (res) {
var latitude = res.latitude//维度
var longitude = res.longitude//经度
that.loadCity(latitude,longitude);//调用高德
}
})
},
//把当前位置的经纬度传给高德地图,调用高德API获取当前地理位置,天气情况等信
loadCity(latitude, longitude){
var that=this;
var myAmapFun = new amapFile.AMapWX({ key: that.markersData.key });
myAmapFun.getRegeo({
location: '' + longitude + ',' + latitude 







 先上效果图:说明: 用了原生的wx.getLocation 定位功能获取 经纬度,然后通过高德解析位置(可以获取位置信息,及附近地址,天气等)准备:需要下载高德小程序位置组件https://lbs.amap.com/api/wx/download配置:在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js (amap-wx.js 从相关下载页面下载的 zip 文件...
先上效果图:说明: 用了原生的wx.getLocation 定位功能获取 经纬度,然后通过高德解析位置(可以获取位置信息,及附近地址,天气等)准备:需要下载高德小程序位置组件https://lbs.amap.com/api/wx/download配置:在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js (amap-wx.js 从相关下载页面下载的 zip 文件...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








