跳转链接
链接标签
a->双标签<a> </a>
href属性:链接的地址
target属性:可以改变链接打开的方式,默认情况下:在当前页面打开_self 新窗口打开_blany
base->单标签:作用就是改变链接的默认行为的。
小练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<base target="_blank">
<body>
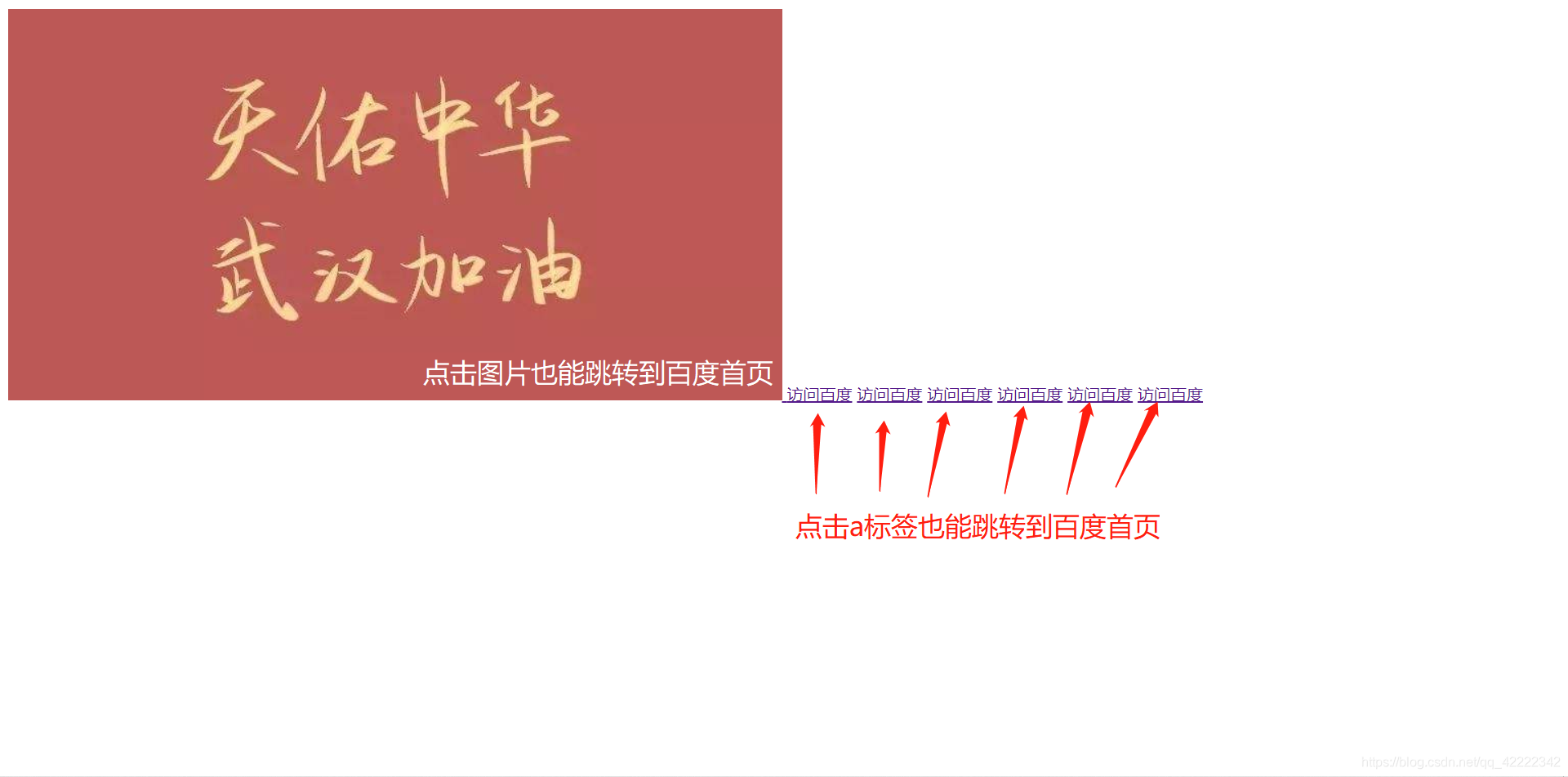
<a href="http://www.baidu.com">
<img src="./timg.jpg" alt="">
</a>
<a href="http://www.baidu.com" target="_blank">访问百度</a>
<a href="http://www.baidu.com">访问百度</a>
<a href="http://www.baidu.com">访问百度</a>
<a href="http://www.baidu.com">访问百度</a>
<a href="http://www.baidu.com">访问百度</a>
<a href="http://www.baidu.com">访问百度</a>
</body>
</html>
效果图

跳转锚点
实现一
#号
id属性
小练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="#html">HTML</a>
<a href="#css">CSS</a>
<a href="#javascript">Javascript</a>
<h2 id="html">HTML超文本标记语言</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段限</p>
<h2 id="css">CSS样式</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段限</p>
<h2 id="javascript">Javascript脚本</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段限</p>
</body>
</html>
实现二
实现二
#号
name属性
小练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="#html">HTML</a>
<a href="#css">CSS</a>
<a href="#javascript">Javascript</a>
<a name="html"></a>
<h2 >HTML超文本标记语言</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段限</p>
<a name="css"></a>
<h2 id="css">CSS样式</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段限</p>
<a name="javascript"></a>
<h2>Javascript脚本</h2>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段落</p>
<p>模拟的段限</p>
</body>
</html>
效果图

特殊符号
编写一些文本时,经常会遇到输入法无法输入的字符,如(注册商标)、。
(版权符)等,还有往一段文字中加入多个空格时,页面并不会解析出多个空格。这些无法输入和空格字符都是特殊字符,在HTML中,为这些特殊字符准备了专门的代码
























 1248
1248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










