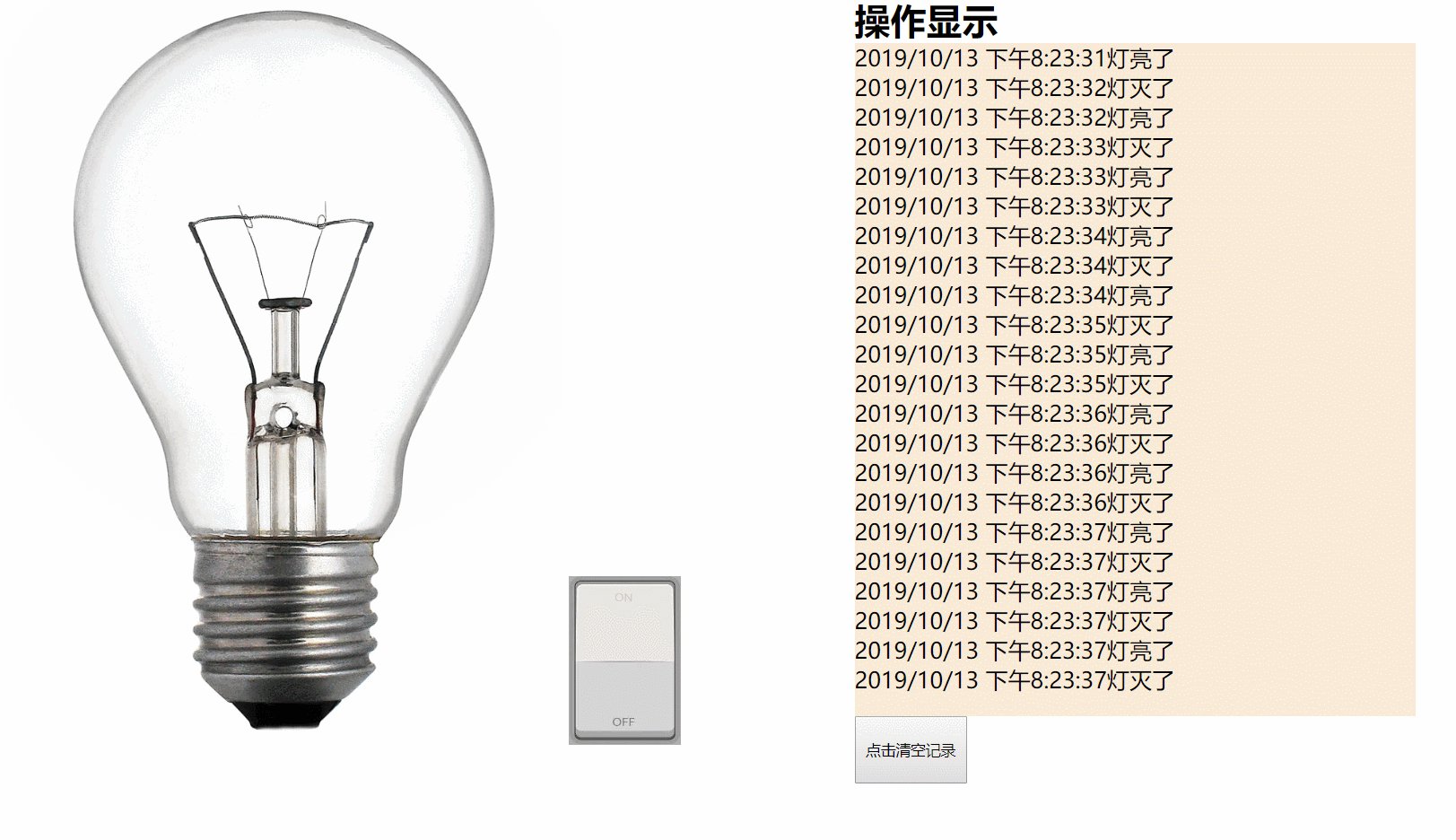
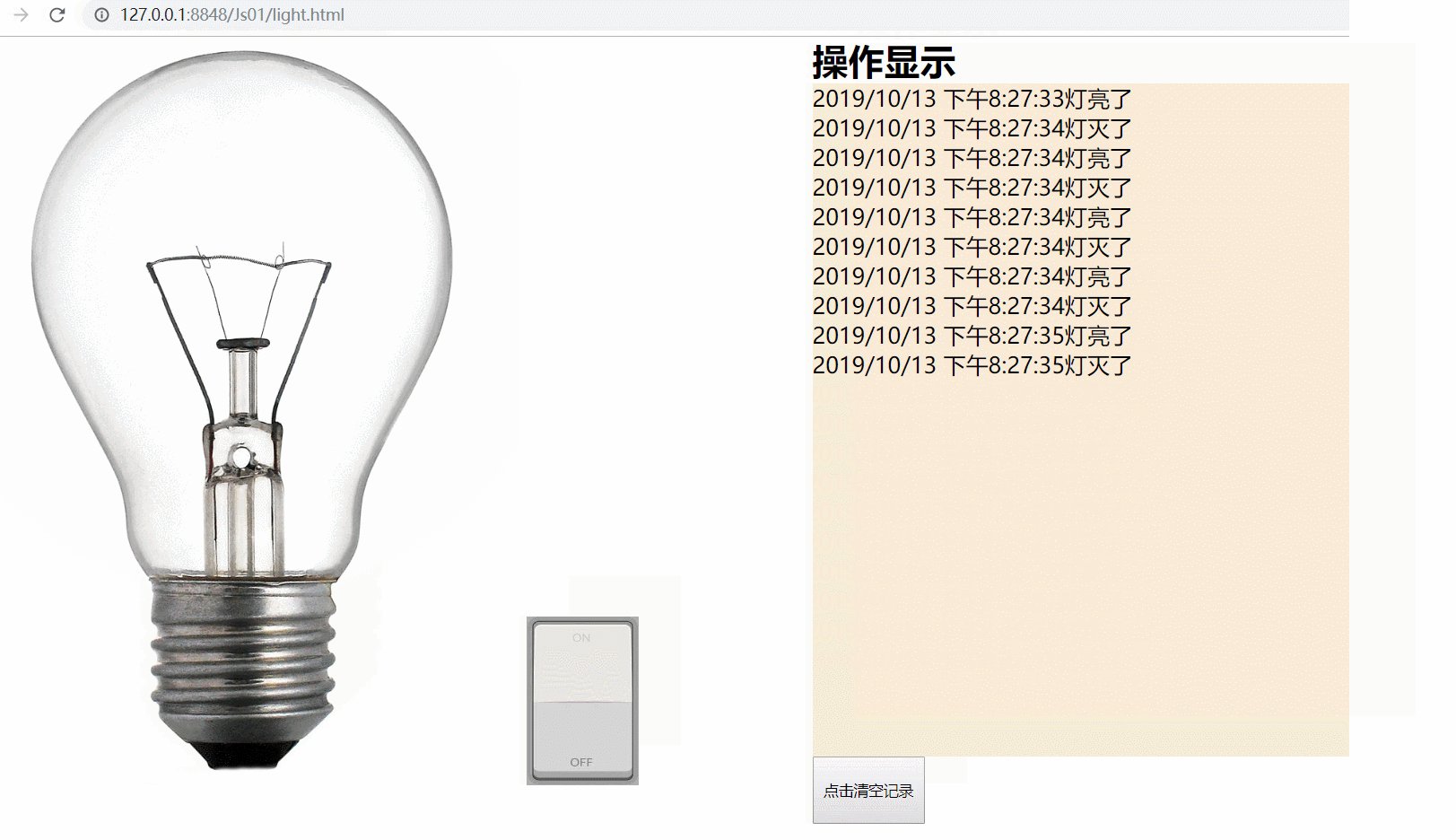
这里是效果预览

以下是全部代码,改一下图片路径可以直接使用!
(应付老师作业的首选帖子!!!)
如果担心抄作业被发现,可以"CV"后看一下代码的讲解
`
<!doctype html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
img {
width: 500px;
height: 667px;
}
* {
margin: 0;
padding: 0;
}
div {
float: left;
height: 100%;
width: 50%;
}
#div2 {
height: 600px;
}
#show {
font-size: 20px;
width: 500px;
height: 100%;
background-color: antiquewhite;
overflow: auto;
}
#btn {
width: 100px;
height: 50px;
font-size: 20px;
}
button{
width: 100px;
height: 60px;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div>
<img id="images" src="img/light0.png" />
<img src="img/off.png " id="btn" style="width: 100px;height: 150px;" />
</div>
<div id="div2">
<h1>
操作显示
</h1>
<div id="show"></div>
<div><button type="button" id="clearValue">点击清空记录</button></div>
</div>
<script type="text/javascript">
//获取按钮
//var btn = document.getElementById("btn");
//获取图片
var picture = document.getElementById("images");
var pic = document.getElementById("btn");
//获取文本
var show = document.getElementById("show");
//获取时间分别
btn.onclick = function btn() {
//动态获取时间
var date = new Date(); //new时间对象
var d1 = date.toLocaleString(); //定义时间
setInterval("btn();", 1000); //两个参数(函数名,时间间隔(毫秒)
/*
如果(picture的src属性等于"img/light0.png"){
picture的src属性修改为"img/light.png");
}else{
picture的src属性修改为"img/light0.png");
}
*/
if (picture.getAttribute("src") == "img/light0.png") {
var L = d1 + "灯亮了" + "<br>";
picture.setAttribute("src", "img/light.png")
pic.setAttribute("src", "img/off.png")
document.getElementById("show").innerHTML += L;
} else {
var M = d1 + "灯灭了" + "<br>";
picture.setAttribute("src", "img/light0.png");
pic.setAttribute("src", "img/on.png")
document.getElementById("show").innerHTML += M;
};
//alert(time)
}
var clear = document.getElementById("clearValue");
clear.onclick = function clearValue() {
document.getElementById('show').innerHTML = "";
}
</script>
</body>
开始进行无聊的地方了!!!
其实代码中有解释,学霸君看一下估计就懂了
学X请听我慢慢与你分解(学X的痛我懂,没办法老师非让写,那就随便写写吧!)
html+cc我就不说了,小CASE!!!
值得一提的是DIV怎么弄出一个滑块条???是不是觉得只有才可以?错!
**overflow: auto;**这个style进去!完美解决

接下来,重点就是JS的
分重点细细讲
这就是动态获取时间的三行代码!
时间对象:
var 起个名字 = new Date(); /
定义时间:
var 起个名字 = date.toLocaleString();
两个参数:
setInterval(("函数名()",时间间隔/毫秒);
if()else()的解释
如果(picture的src属性等于"img/light0.png"){
var 起个名儿 = 定义时间那里取的名字 + "灯灭了" + "<br>";//这个是要输出的东西
"灯泡定义的名字"的src属性修改为"img/light.png");
"开关定义的名字"的src属性修改为"img/off.png");
document.getElementById(显示位置的ID).innerHTML += 输出内容定义的名儿;
}else{
var 起个名儿 = 定义时间那里取的名字 + "灯灭了" + "<br>";//这个是要输出的东西
"灯泡定义的名字"的src属性修改为"img/light0.png");
"开关定义的名字"的src属性修改为"img/on.png");
document.getElementById(显示位置的ID).innerHTML += 输出内容定义的名儿;
}
最后一个,怎么清空一个元素的内容 此方法万能!
var clear = document.getElementById("clearValue");获取按钮
clear.onclick = function clearValue() {
document.getElementById('show').innerHTML = "";获取要清空内容的标签ID,然后赋值为控空字符串,就被掏空了
}
呜啦啦啦啦
Here’s a Bookish.
GoodBye!!!





















 5850
5850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








