https://www.w3school.com.cn/html/index.asp

html要做的事情是把html这个文档找到,通过http协议提供的url找到,由浏览器发请求找到它,浏览器认识html,解析成dom树,把 dom树渲染到窗口上
对于浏览器来说,是通过http协议还是本地文件,只要是符合html标准的,能解析,就都显示了

这个相当于通过远程访问服务器

传统网页查看源文件就全部看到了,爬虫最喜欢,现在喜欢用异步的动态方式把内容组织起来,所以爬虫爬的是源文件看不到里面内容。
但是只要在浏览器看得到没有拿不走的

这样相当于用本地文件系统,乱码的原因是没告诉它编码

编码有一个utf-8

这样也相当于把html放在本地给你用

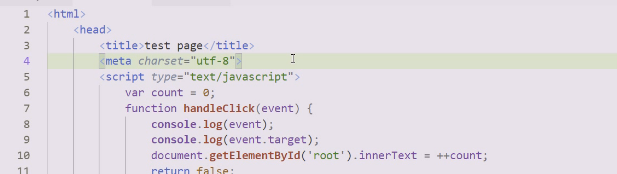
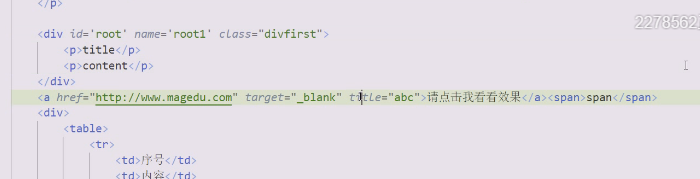
源文件全都在这里

这个是文档类型的申明

html是跟元素
head里面 可以放meta,title

这一句很重要,当浏览器下载html,遍历所有的dom节点看到的meta,告诉是charse=utf-8,它就不用猜了,直接使用约定好的utf-8,将这里面的所有文字使用utf-8编码
title是告诉这个网站是做什么用的

自当检测,自动按照约定的字符集来显示

改成gbk


改成utf-8就好了

有些网页乱码了,换个编码可能就能看了

申明本文是utf-8,也要求自己本身就是utf-8

meta信息就是告诉编码,这里有一些关键字数据,希望归类到网站里去

head部分可以写样式表
也可以放脚本,这个脚本不需要下载,是写在本页面里的,属于当前html本身内容

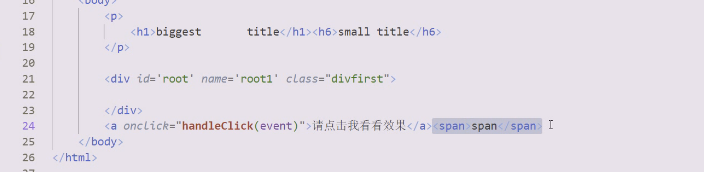
这个标签是可以onclick的

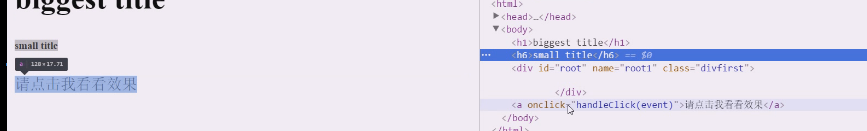
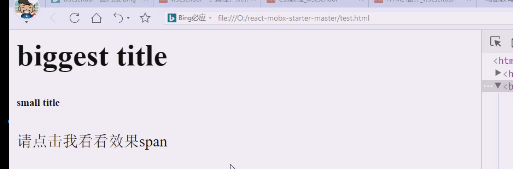
body部分,常用的标签div,h1,h2,最小的是h6


一下子占一行的一般叫做块,block

这种占一行的叫inline,内联的


块不连着,内联的可以接着

p标签一般是容器标签

多个空格还认为是一个,

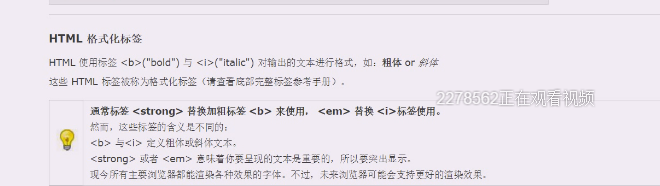
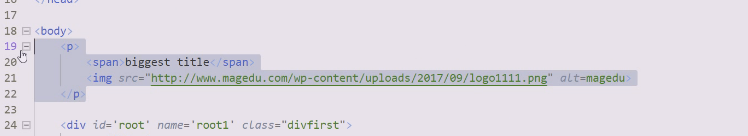
b抱歉是加粗,strong,也是加粗,不推荐用,可以用span,span就是容器,里面可以放文字,一般用样式表控制大小

用h1来控制太丑了

div的布局相等于这一行都归它

一般不写h1,h2,都写span


先试试行内的样式表,标签内样式表,font-size就是字体大小


br换行符不需要闭合,直接写br即可

如果把闭合的部分删掉,其实是有问题的

渲染引擎会把你这个错误拿来分析,哪个合适来帮你做一个封口,自动关闭

它现在认为是放在这里合适

但是源文件里其实是没有的

但是在dom树给我们添加 了一个


p标签现在都不用了,一般都是div,一般在div内部用p标签,来做定位的
p标签其实就是段落的首字母

每个元素其实是可以有属性的,每一个标签自己的属性不一样,标签只用来告诉干什么。
href http+reference 意思就是http的引用,需要引用哪个url



这样跑,域名就出问题了

前面需要加http


点击就跳转了,默认是本页内跳转

target=_blank 默认打开一个空白页面


这时候就弹出来了

加个title

鼠标停留会有abc,这个是title语法,比如新闻网站,移到标题会显示

a标签就是链接,a的意思就是[名] anchor锚,锚到半夜内,比如网页后面带#号,一般都是在本页内跳转,经常看到的a是来解决链接的问题借用href跳转,往往会有target=_blank,打开新页面,因为当前页面跳转了,就什么都没了


文本格式化可以不看,因为可以用样式表来完成
、


href定义链接


弹窗用这个方式解决

一定要用meta定义字符集

img配合src

复制一个地址


这就是图片,这个就是盗链

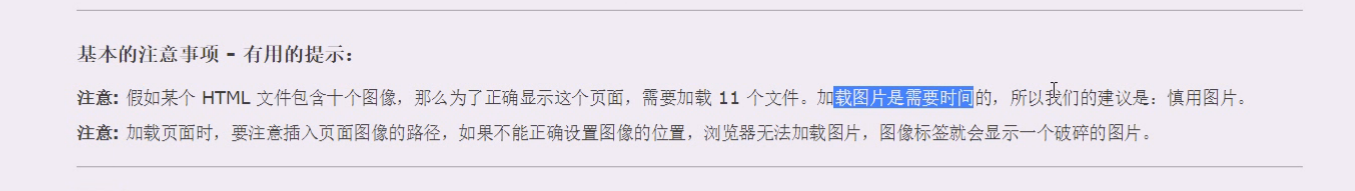
首先下载html,碰到img就到img的src地址下载,这是两个http请求,一个网页要显示完是有很多个http请求

这个页面是一个入口,由它来浏览网站相关资源,图片是一个资源,要从相应的位置下载到浏览器,浏览器再把这个图片展示出来

图片可以控制大小,宽高,所有的样式应该放在样式表里,这样方便多人协同开发

下载失败,用alt代替


现在没有样式就到一行上去了

这个图应该没有

替换字就出来了

样式部分全凭样式表来做


不是不用图片而是考虑图片缓存的问题,也要考虑图片加载人的忍耐时间,淘宝是全部js是实现,往下滚动才加载

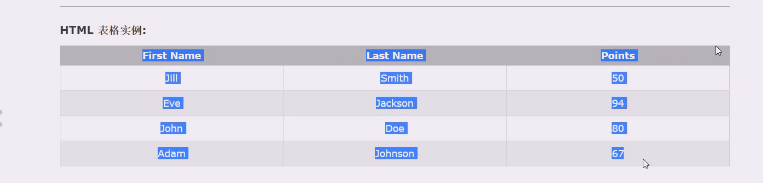
表格是显示数据最方便最好看的,最初布局,p标签,后来表格,表格套表格,后来才是div

比如这样画的每个框子都是表格

布局不用表格,但是要呈现数据还是用表格tb标签

table标签,行用tr控制,列用td控制
打叉的基本不用

th就是把这里加粗,但是可以依靠样式表

很多网站table就三样东西,table标签,tr,td标签,th都不用,现在会把table套在div中,这个表格现在就是一行两列

可视化做网页的工具还是dreamviewer

可以加个标题栏

这样表格就有了 
表格样式不好看,看样式表

hr分隔线

下面是常用的

比如性别可以单选,radio,也叫收音机按钮

最后一个占两列,用colspan=2

value初始值


这一块操作比较多,建议写id,id是给js用的不能重复

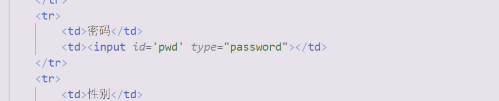
密码类型是password

密码一般没有初始值

性别一般是收音机按钮,radio

点了就去不掉了


现在都有,就不是想要的效果

value是真正的值,是用来做提交的,只要框子里写东西,value就发生了,changed,比如之前的unchanged事件,最后提交到服务器端,根据判断的值m/f,究竟是什么

但是现在点击了就取消不了

JS一般习惯操作这种,有文本

现在名字相同是有特殊意义的

这样就搞定

加个值

这样就可以了

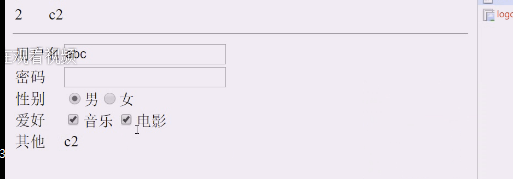
还有多选


需要写一下值


多行的表单创建,用textarea文本域来写

往往是多行文本需要使用

差一个提交按钮,button没有提交功能,必须要调用函数来提交,button没有提交的默认行为,必须借助函数行为比如onclick


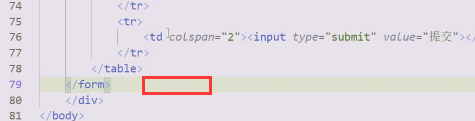
提交了没有用,因为还需要它们的老大,form表单


一般吧form塞到table内部去写,现在点击就是刷新的

看着两块变化

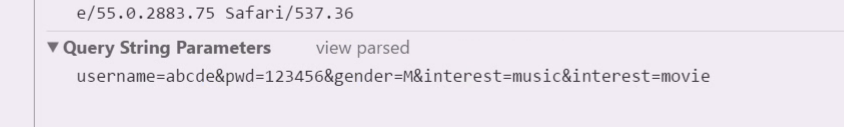
这个后面打了个问号,默认提交后面不写地址,是提交给本页的,提交本页后就会带一些东西

对于提交来说name有用,对js变成来说,id有用

故意不写这两个name


输入密码提交


这是提交给server的

提交之后是这些


起个名字看看

现在连提交都有,按了个name名字submit,多了个value 提交

真的提交是编码了,做了url编码

现在重要的是表格布局,然后把表单控件扔进去,最后提交

还有一个东西,重置

很少有人用

还有一个很重要但是基本看不到的,现在放在table和tr之间,起个名字name,提交的之后用的

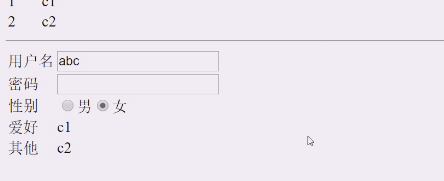
回到text的页面,最初始的状态


有h,这个东西是来懵小白的

比如你可以藏一些id,比如某个人的id藏在这里

有些东西是非保密的,用户是可以看的,但是又不想显示
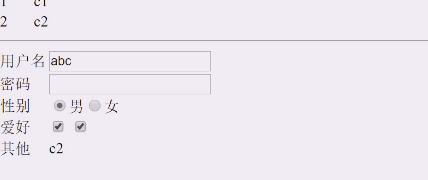
显示的时候用户名后面是没有东西的,表单数据要往后传,一定要设置name属性

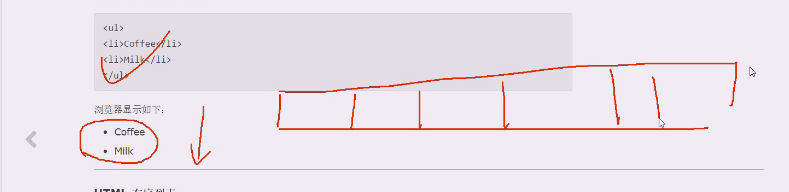
ul指的是无序的列表,ol有序列表


有序列表

用的多的是这种

用了样式表可以变成导航栏div是阻止别人占一行的,span是内联的

块元素

用表格来布局就是表格套表格

div布局灵活可以自适应,但是有些div在某些浏览器不按规范走,比如IE,还有div的bug

这是在页面内写的脚本

script支持src属性,支持外链,会发起新的http请求下载js脚本


箭头号如果和标签冲突了就这么写

head头里面。metadata控制字符,还有script脚本,页面的或者是通过src外链下载下来的

p标签一般做文本分段

大段布局用div

用样式表可以控制div宽度, 不占一行

啊标签是个链接,知道href属性,target,title即可,span一般都是写文字,这样可以加样式控制

table一般写成这样即可,表头用tr做,不要th,直接用样式表控制表头形式

表单form,通过表格,div布局用的很多

里面写的控件没有改变

不要忘记外面套一个form,还可以加属性

table表单需要练习
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








