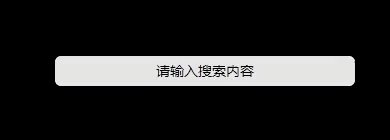
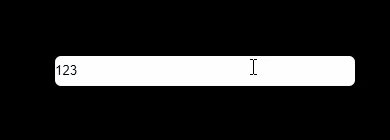
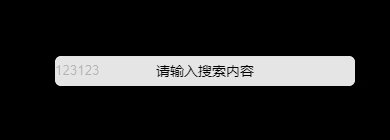
效果图

实现代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
html,body{
height:100%;
background: #000;
}
div{
height:30px;
overflow:hidden;
width:300px;
position:relative;
margin:0 auto;
top:30%;
}
div:hover p:nth-of-type(1){
height:0;
}
div:hover p:nth-of-type(2){
height:0;
}
div:hover p:nth-of-type(2):after{
transform:translateY(-30px);
}
p{
height:15px;
transition:height .5s;
overflow:hidden;
position:absolute;
transition:height .5s;
}
p:nth-of-type(1){
top:0;
border-radius: 8px 8px 0 0;
}
p:nth-of-type(2){
bottom:0;
border-radius: 0 0 8px 8px;
}
p:nth-of-type(2):after{
transition:transform .5s;
}
p:after{
content:'请输入搜索内容';
font-size: 14px;
display:block;
width:300px;
height:30px;
line-height:30px;
background:rgba(222,222,222,0.8);
text-align:center;
}
p:nth-of-type(2):after{
transform:translateY(-15px);
}
input{
float:left;
height:30px;
width:300px;
border:none;
border-radius: 6px;
outline: none;
}
</style>
</head>
<body>
<div>
<p></p>
<input type="text" name="">
<p></p>
</div>
</body>
</html>























 7573
7573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










