react路由懒加载推荐方法
import { lazy } from "react"
import { useMiddlewareRoutes } from "react-router-middleware-plus"
...
const Login = lazy(() => import("@/views/Login"))
...
function Router() {
const RoutesElement = useMiddlewareRoutes(routes)
return RoutesElement
}
export default Router
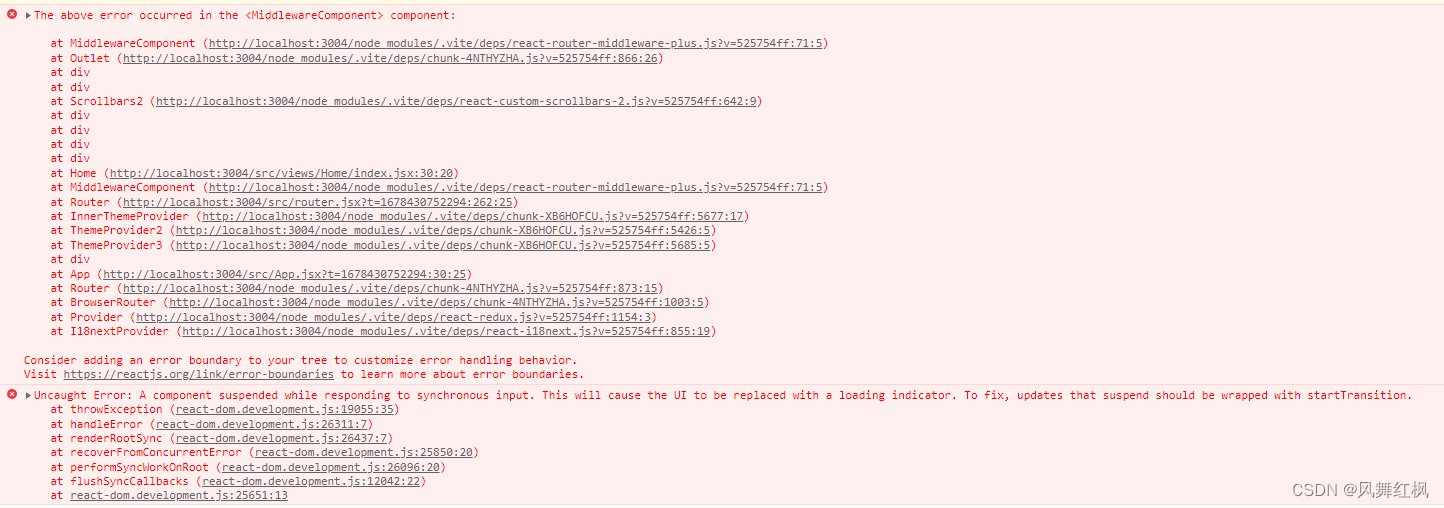
但是在使用react-router-middleware-plus路由组件后,首页没有问题,当出现路由跳转时,会报以下错误,并且页面白屏。

解决办法
自定义组件懒加载
import React from "react"
const AsyncComponent = (importFn) => {
return class C extends React.Component{
state = {
component: null,
}
componentDidMount(){
importFn().then(mod => {
this.setState({
component: mod.default
});
});
}
render(){
const A = this.state.component;
return (
A ? <A {...this.props} /> : null
);
}
}
}
export default AsyncComponent
import AsyncComponent from './AsyncComponent'
import { useMiddlewareRoutes } from "react-router-middleware-plus"
...
const Login = AsyncComponent(() => import("@/views/Login"))
...
function Router() {
const RoutesElement = useMiddlewareRoutes(routes)
return RoutesElement
}
export default Router

























 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










