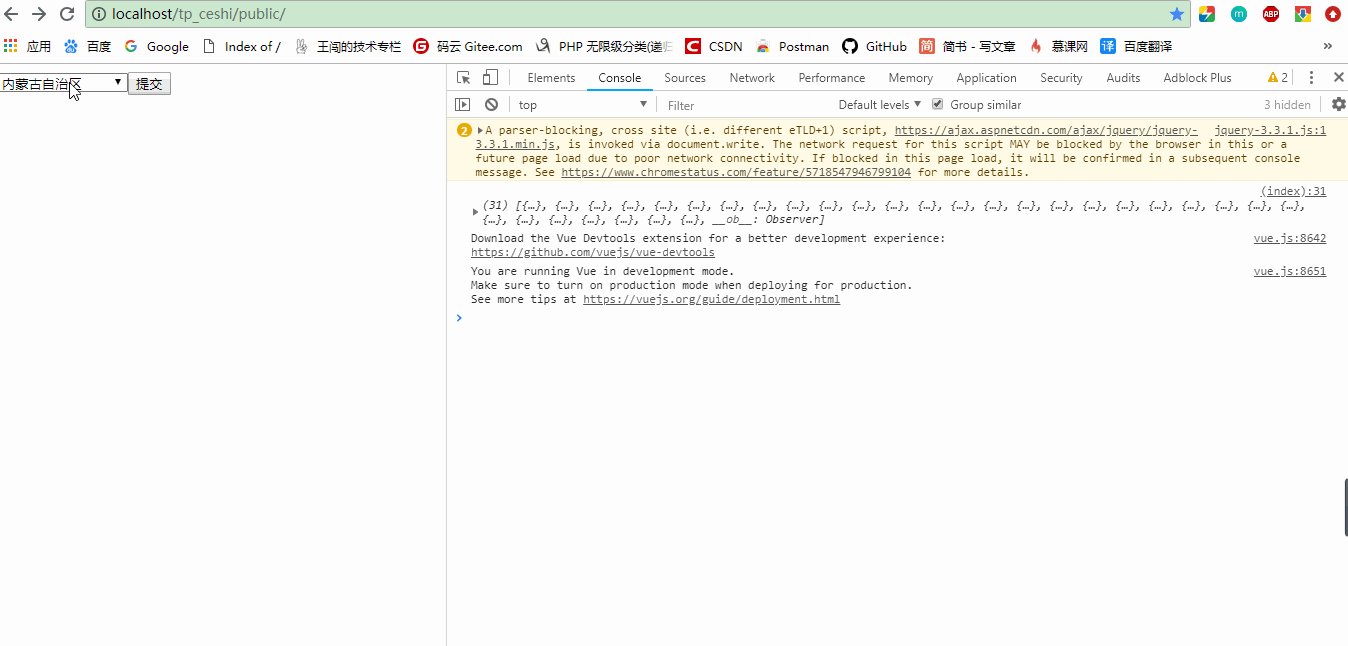
一、获取含有默认省的下拉框中的name值
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script src="http://www.jq22.com/jquery/jquery-3.3.1.js"></script>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-resource/1.5.1/vue-resource.js"></script>
<body>
<form id="app5">
<select v-model="moren">
<option v-for="datas in province" selected="selected" v-if="datas.aname==moren" :value="datas.aname">{{datas.aname}}</option>
<option v-else :value="datas.aname">{{datas.aname}}</option>
<input type="button" @click="ceshi" value="提交" />
</select>
</form>
</body>
<script>
var app5 = new Vue({
el: '#app5',
data: {
province:'',
moren:'山东省',
},
methods: {
indexs:function(){
this.$http.post('{:url("Index/indexs")}')
.then(function(res){
this.province=res.data;
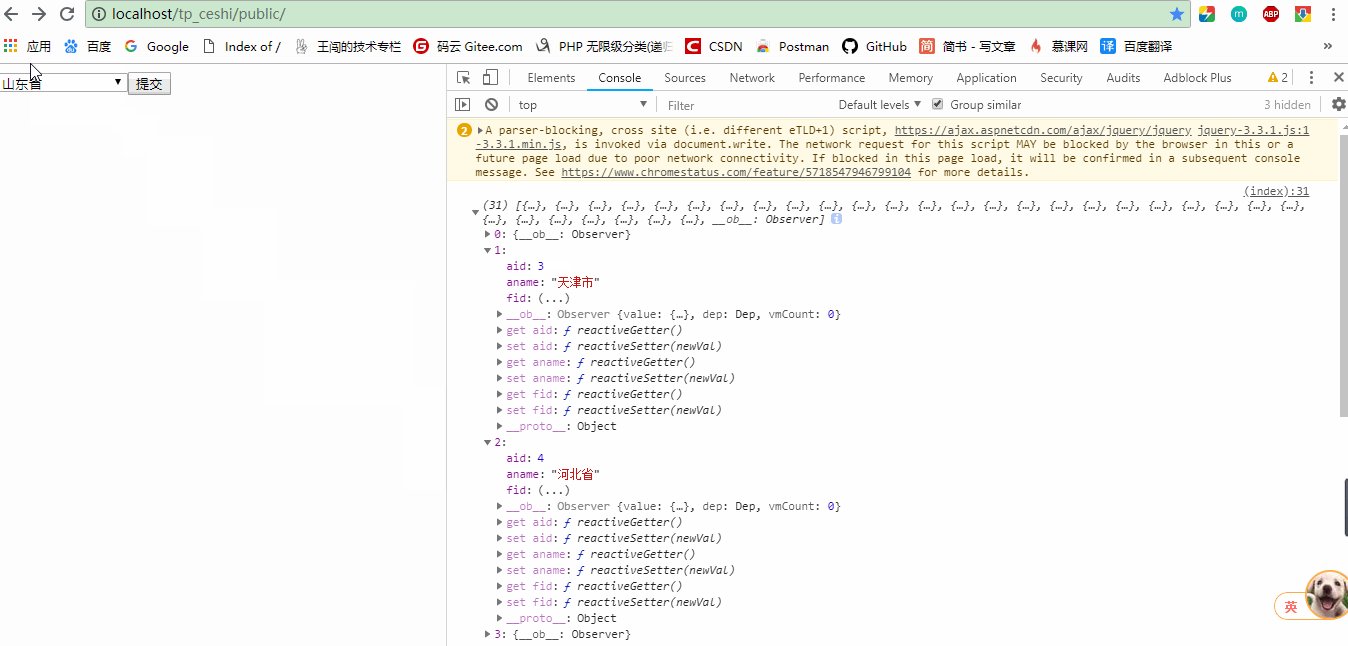
console.log(this.province);
})
.catch(function(error){
});
},
ceshi:function(){
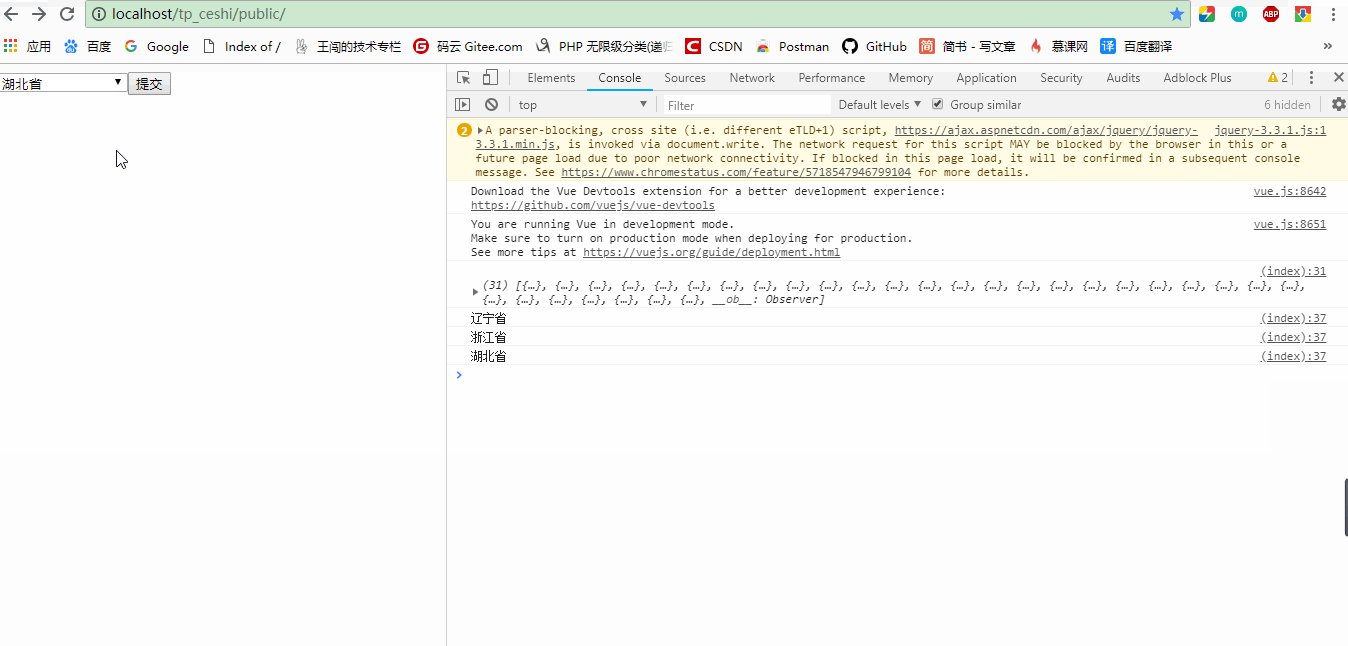
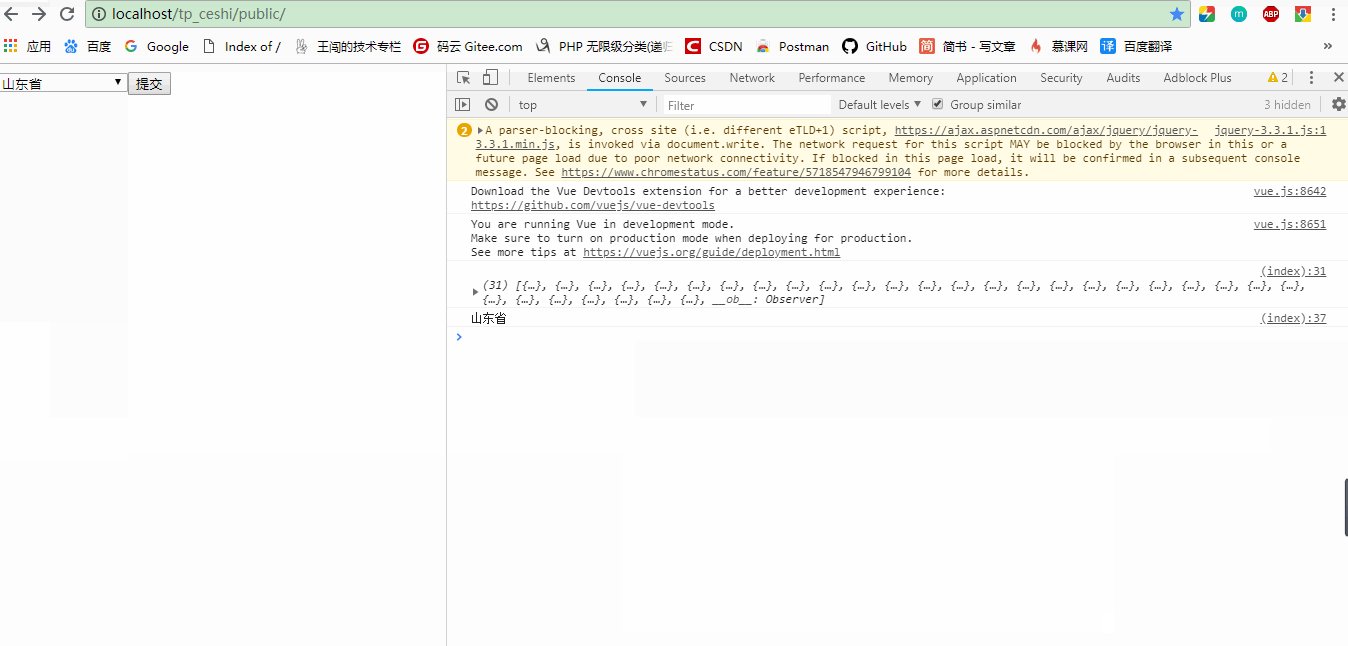
console.log(this.moren);
}
},
created(){
this.indexs();
}
});
</script>
</html>
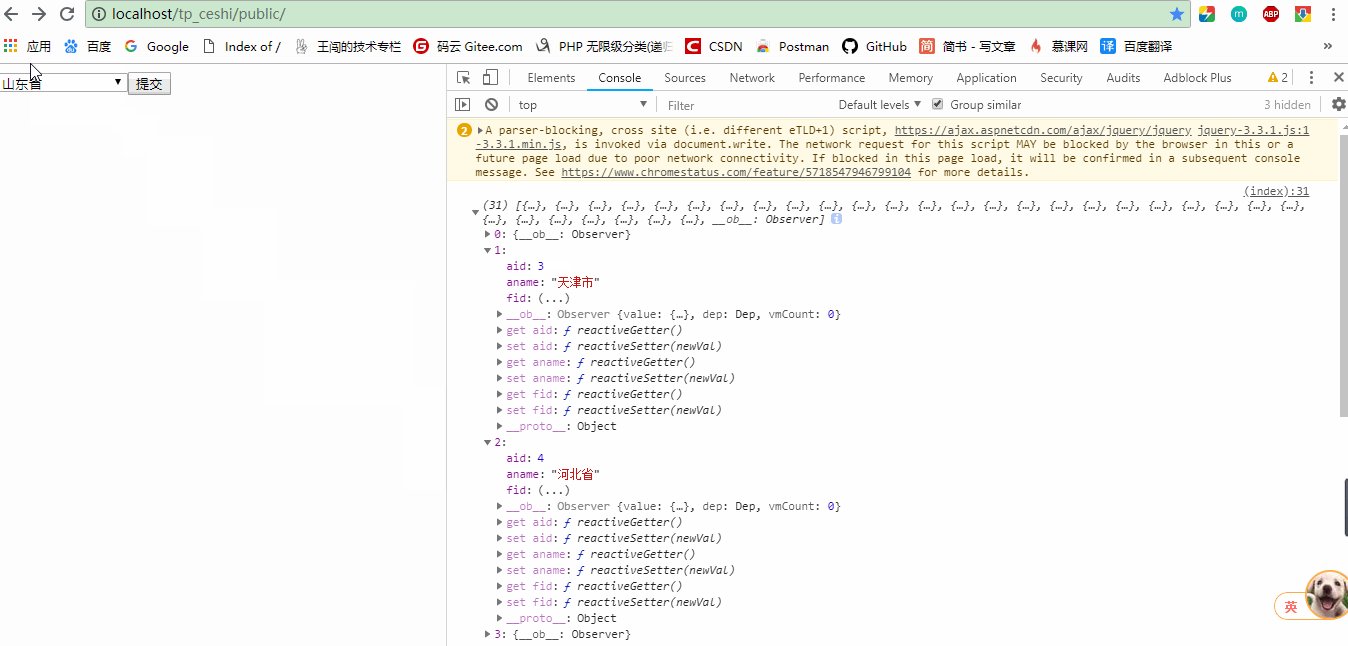
province:是中国所有的省。

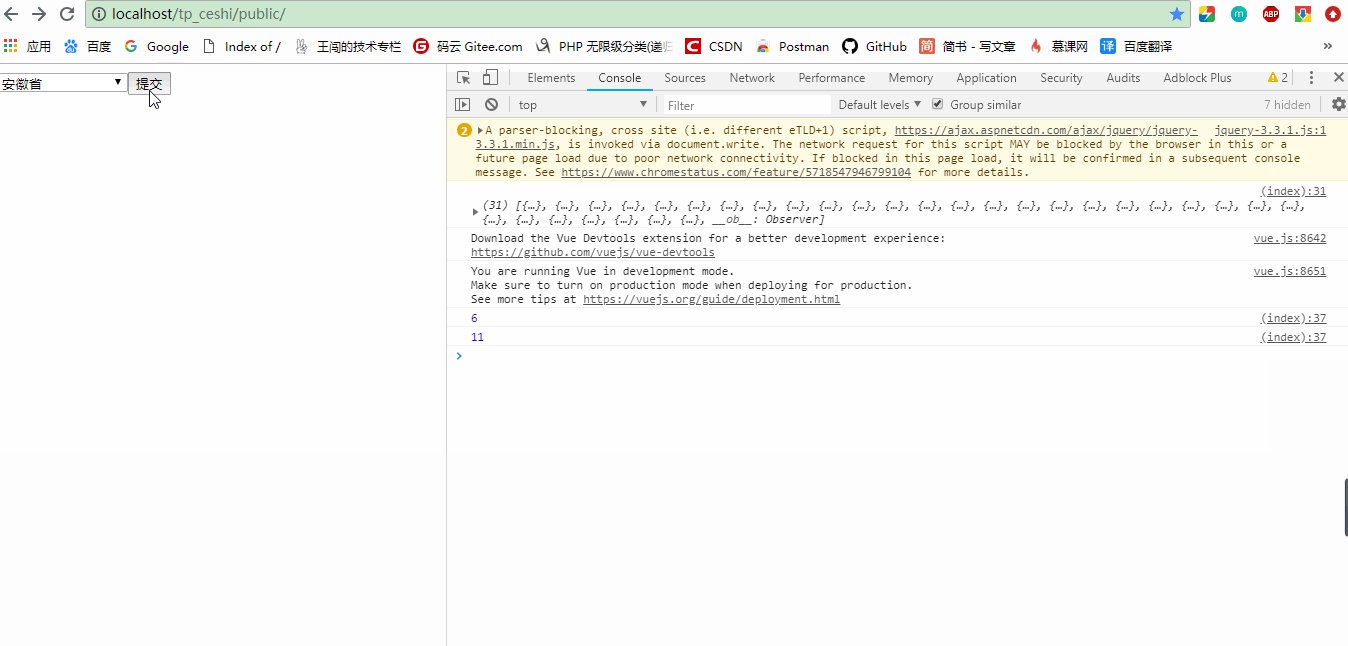
二、获取含有默认省的下拉框中的id值
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script src="http://www.jq22.com/jquery/jquery-3.3.1.js"></script>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-resource/1.5.1/vue-resource.js"></script>
<body>
<form id="app5">
<select v-model="moren">
<option v-for="datas in province" selected="selected" v-if="datas.aid==moren" :value="datas.aid">{{datas.aname}}</option>
<option v-else :value="datas.aid">{{datas.aname}}</option>
<input type="button" @click="ceshi" value="提交" />
</select>
</form>
</body>
<script>
var app5 = new Vue({
el: '#app5',
data: {
province:'',
moren:6,
},
methods: {
indexs:function(){
this.$http.post('{:url("Index/indexs")}')
.then(function(res){
this.province=res.data;
console.log(this.province);
})
.catch(function(error){
});
},
ceshi:function(){
console.log(this.moren);
}
},
created(){
this.indexs();
}
});
</script>
</html>

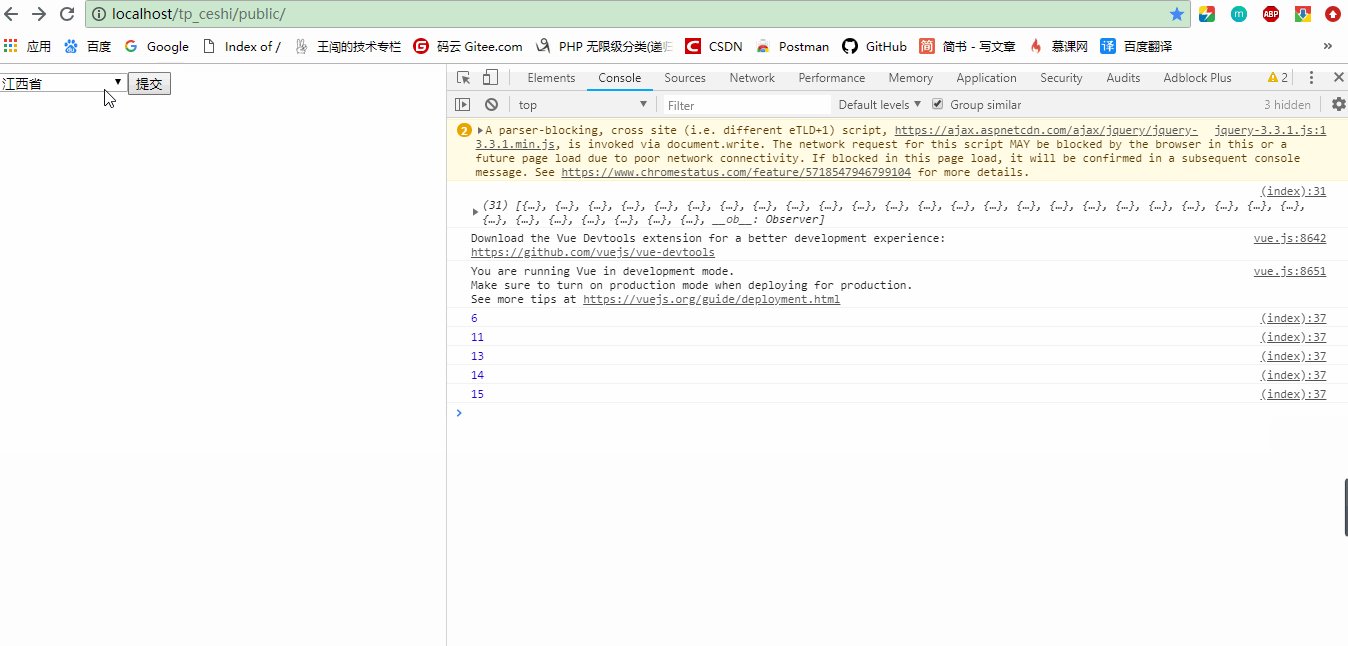
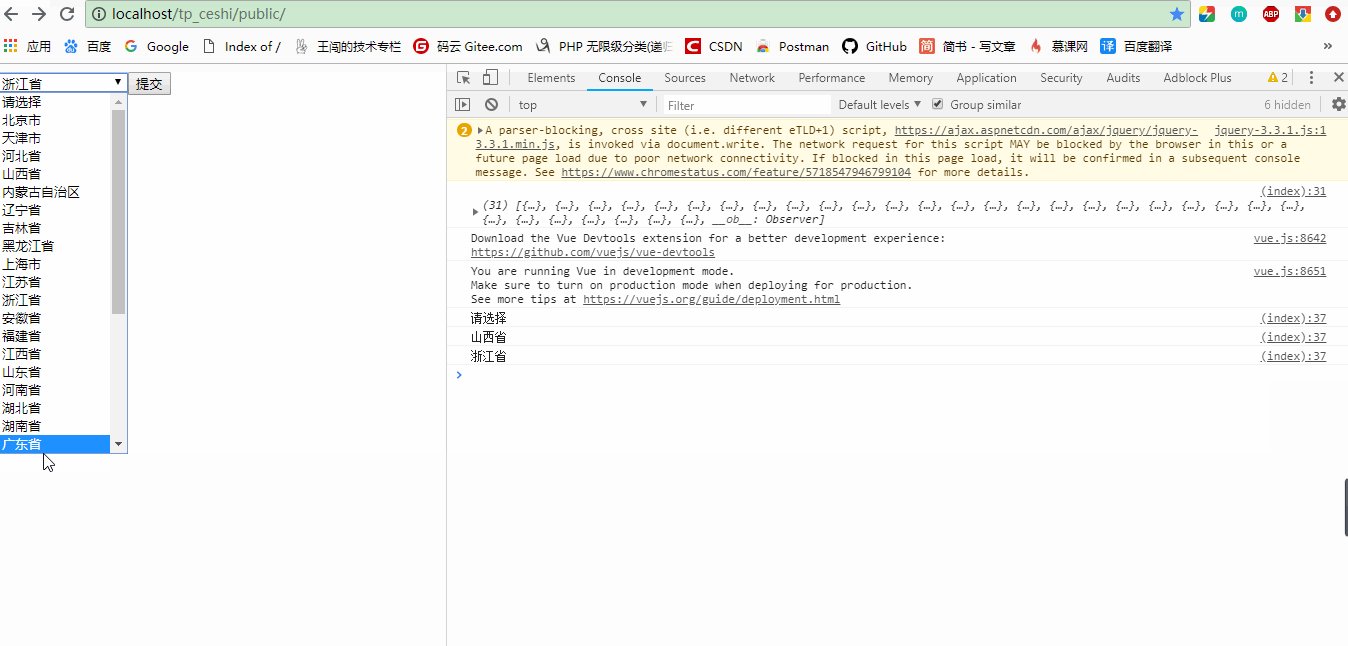
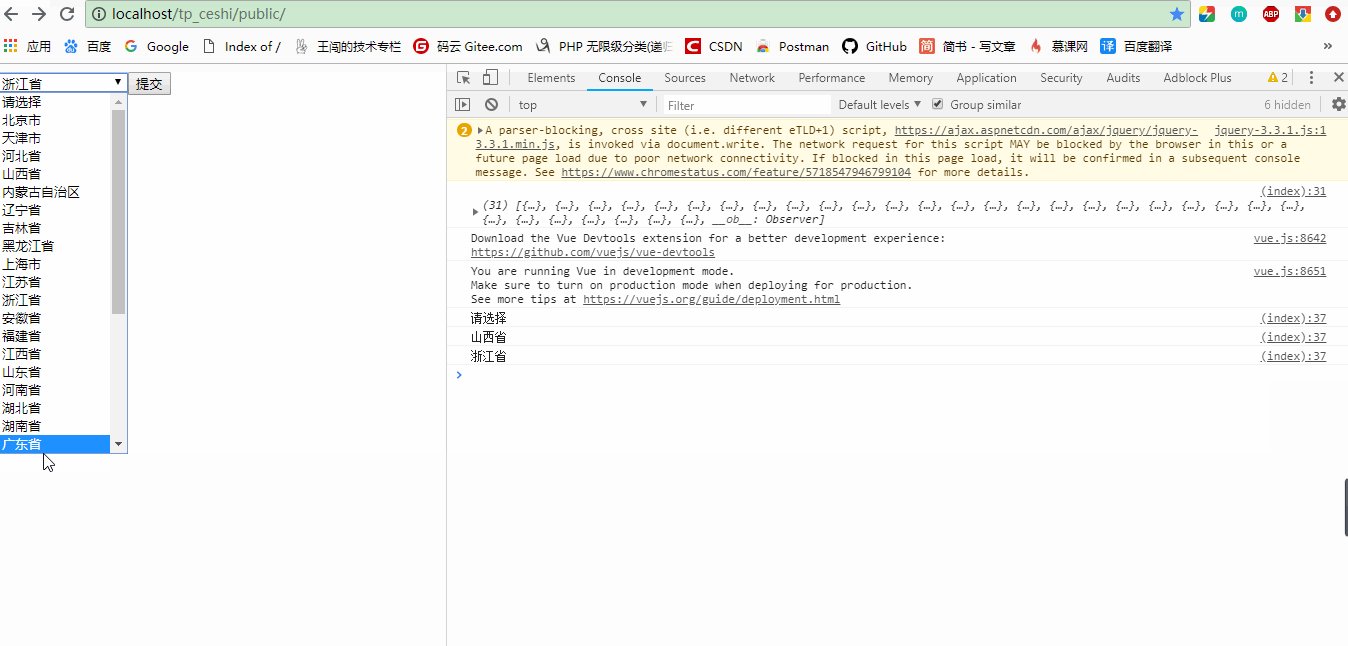
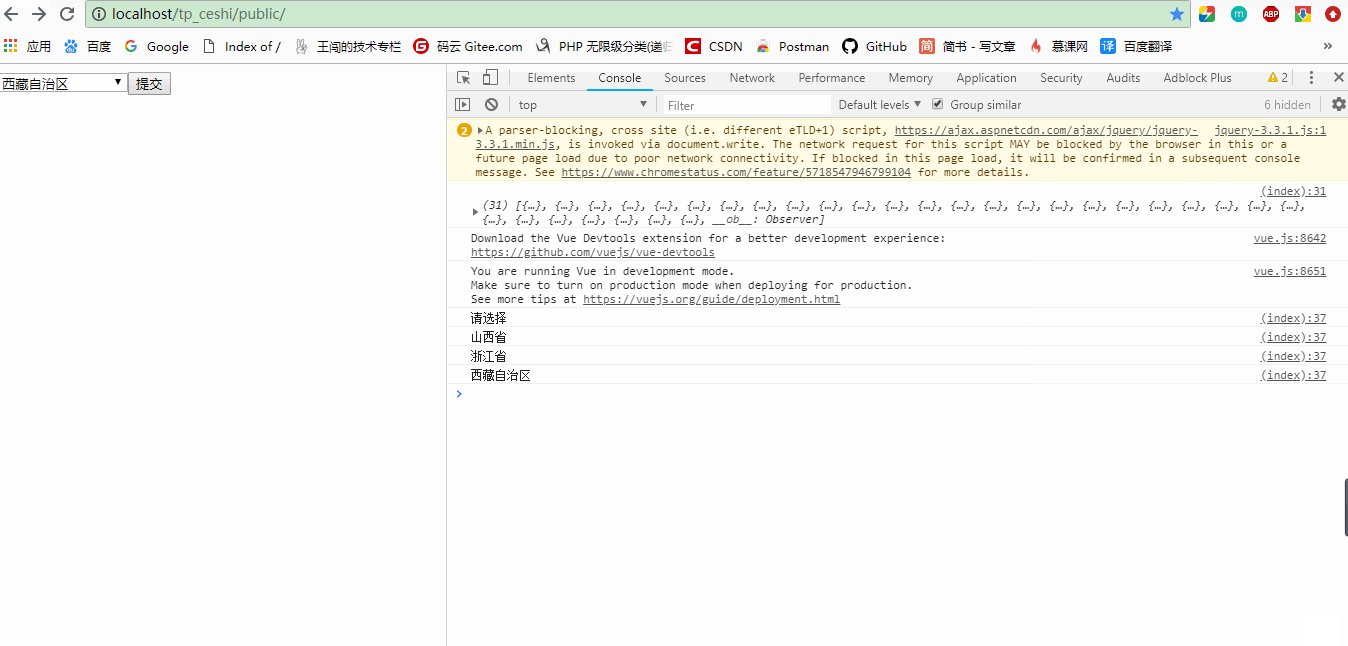
三、获取所有省的name值
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script src="http://www.jq22.com/jquery/jquery-3.3.1.js"></script>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-resource/1.5.1/vue-resource.js"></script>
<body>
<form id="app5">
<select v-model="moren">
<option>请选择</option>
<option v-for="datas in province" :value="datas.aname">{{datas.aname}}</option>
<input type="button" @click="ceshi" value="提交" />
</select>
</form>
</body>
<script>
var app5 = new Vue({
el: '#app5',
data: {
province:'',
moren:'请选择',
},
methods: {
indexs:function(){
this.$http.post('{:url("Index/indexs")}')
.then(function(res){
this.province=res.data;
console.log(this.province);
})
.catch(function(error){
});
},
ceshi:function(){
console.log(this.moren);
}
},
created(){
this.indexs();
}
});
</script>
</html>

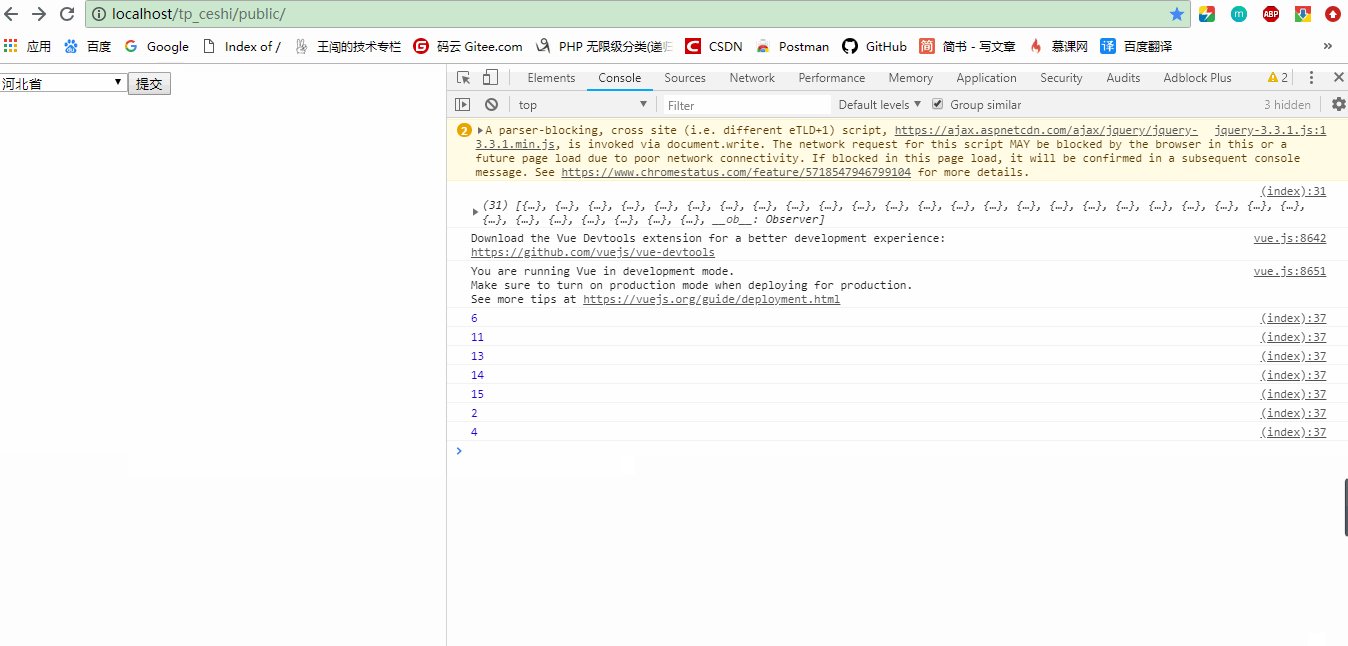
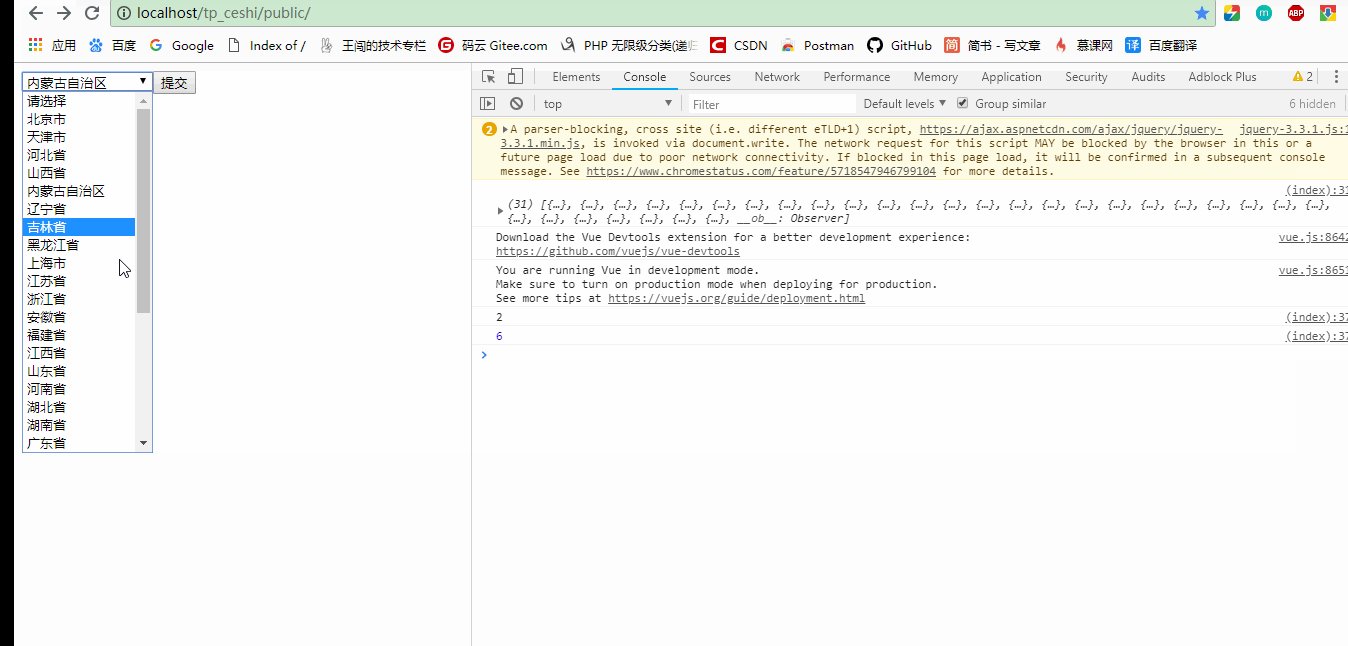
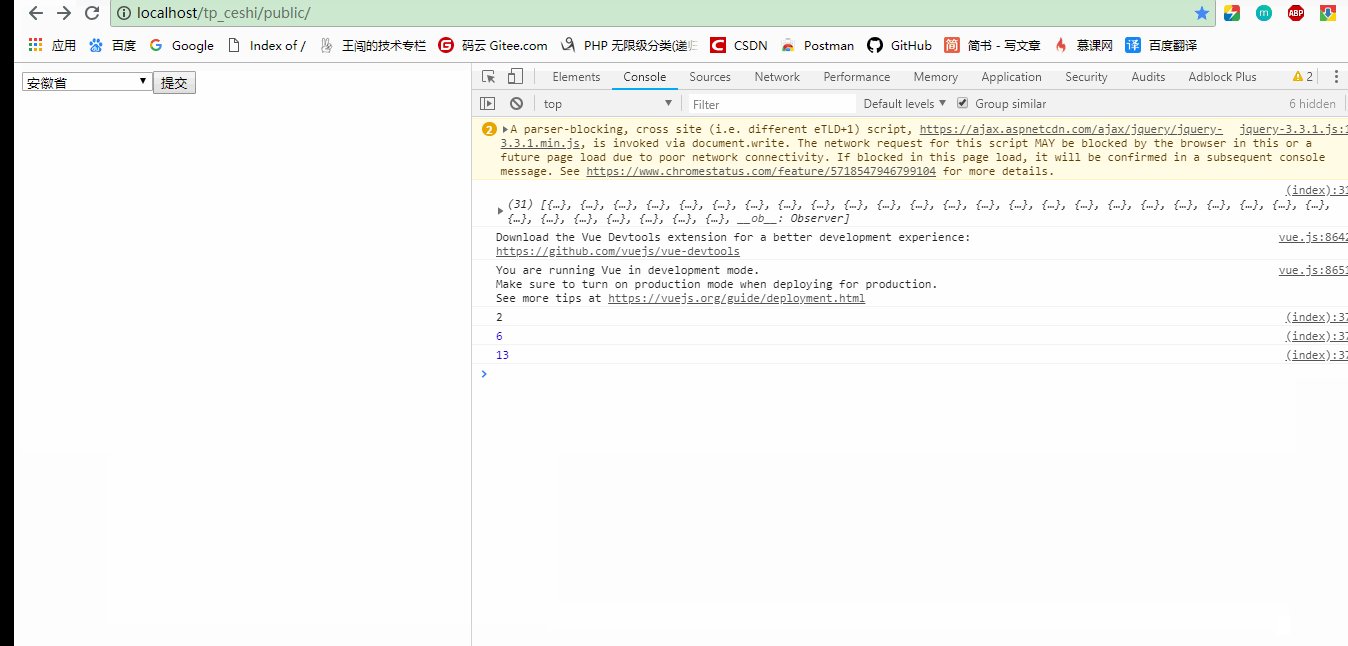
四、获取所有省的id值
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script src="http://www.jq22.com/jquery/jquery-3.3.1.js"></script>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-resource/1.5.1/vue-resource.js"></script>
<body>
<form id="app5">
<select v-model="moren">
<option :value="2">请选择</option>
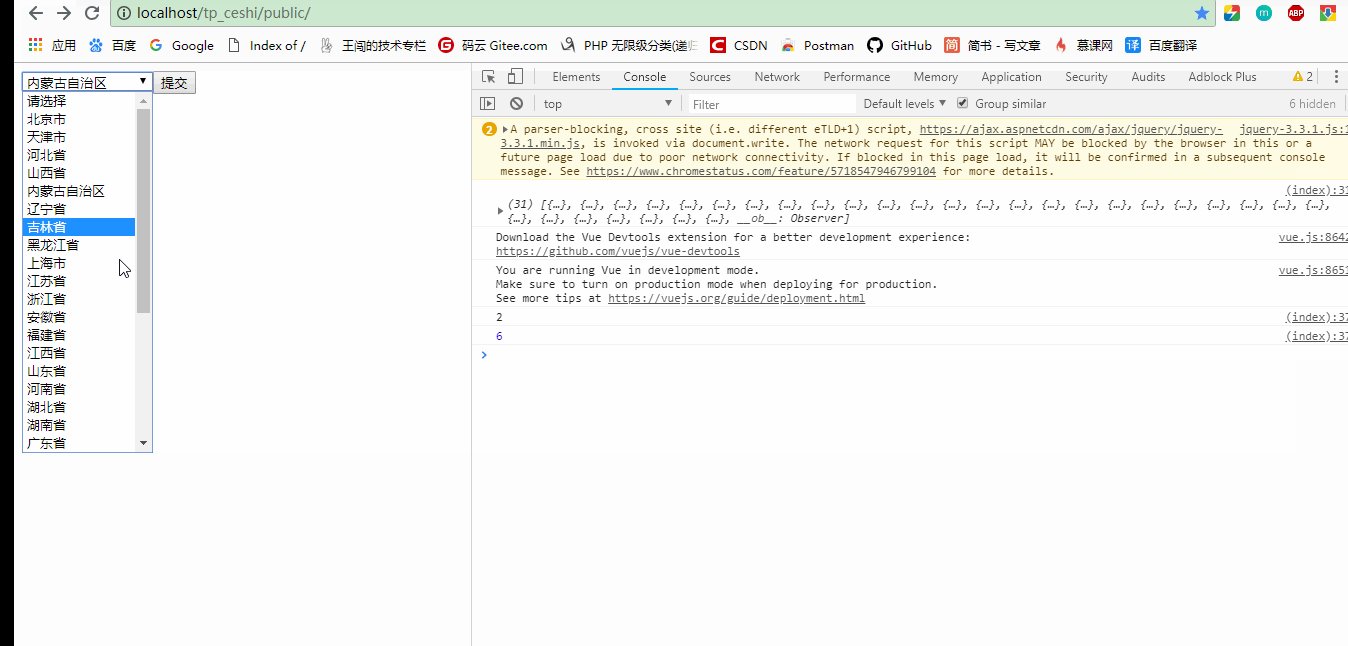
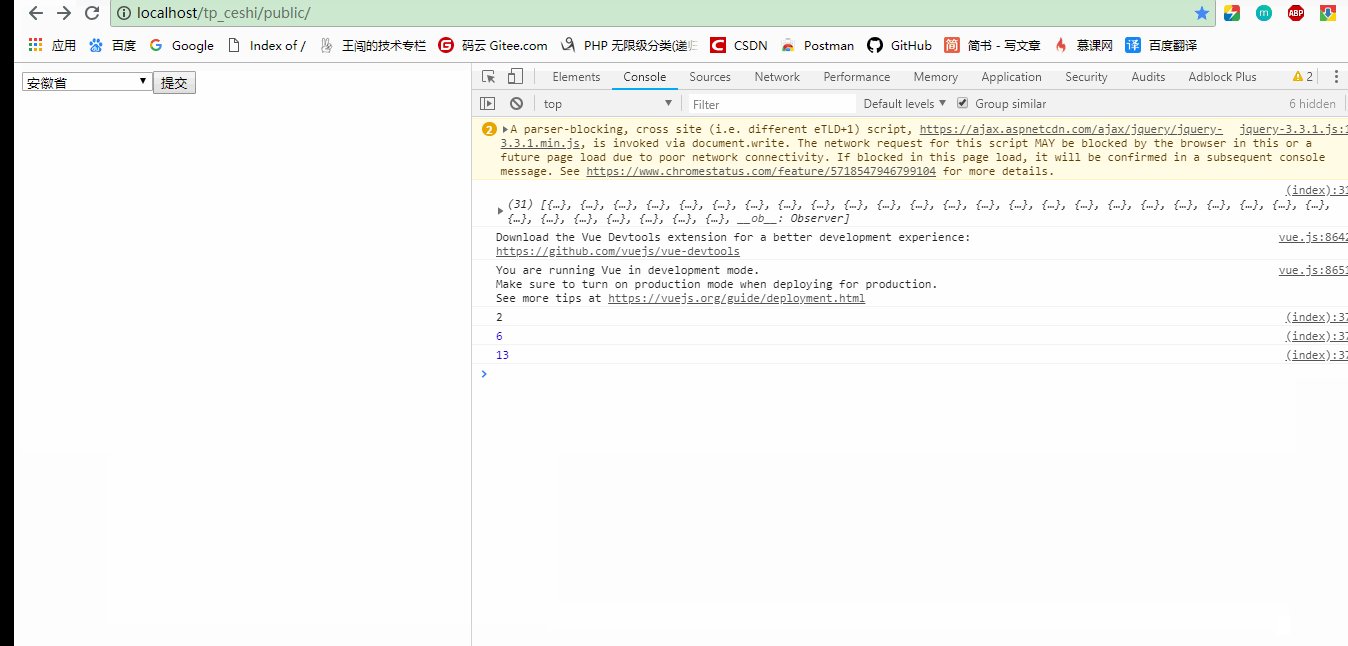
<option v-for="datas in province" :value="datas.aid">{{datas.aname}}</option>
<input type="button" @click="ceshi" value="提交" />
</select>
</form>
</body>
<script>
var app5 = new Vue({
el: '#app5',
data: {
province:'',
moren:'2',
},
methods: {
indexs:function(){
this.$http.post('{:url("Index/indexs")}')
.then(function(res){
this.province=res.data;
console.log(this.province);
})
.catch(function(error){
});
},
ceshi:function(){
console.log(this.moren);
}
},
created(){
this.indexs();
}
});
</script>
</html>



























 7469
7469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








