解决方案百度很多 大部分都能解决留白的问题
1.webview的高度设置为固定dp 然后在重新在代码里设置webview的高度为warp
<WebView
android:id="@+id/mWebView"
android:layout_width="match_parent"
android:layout_height="200dp"/> mWebView.setWebViewClient(new JsX5WebViewClient(mWebView, this) {
@Override
public boolean shouldOverrideUrlLoading(WebView webView, String s) {
webView.loadUrl(s);
return true;
}
@Override
public void onPageFinished(WebView webView, String s) {
super.onPageFinished(webView, s);
mWebView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
}
});上面是一种解决办法 第二种就是根据js代码返回的高度设置webview的高度 同上一样的道理这不就不赘述,反正上面的都没解决我的问题
究极版(最终我的解决方案)
既然改变不了webview的高度 那就改变scrollview
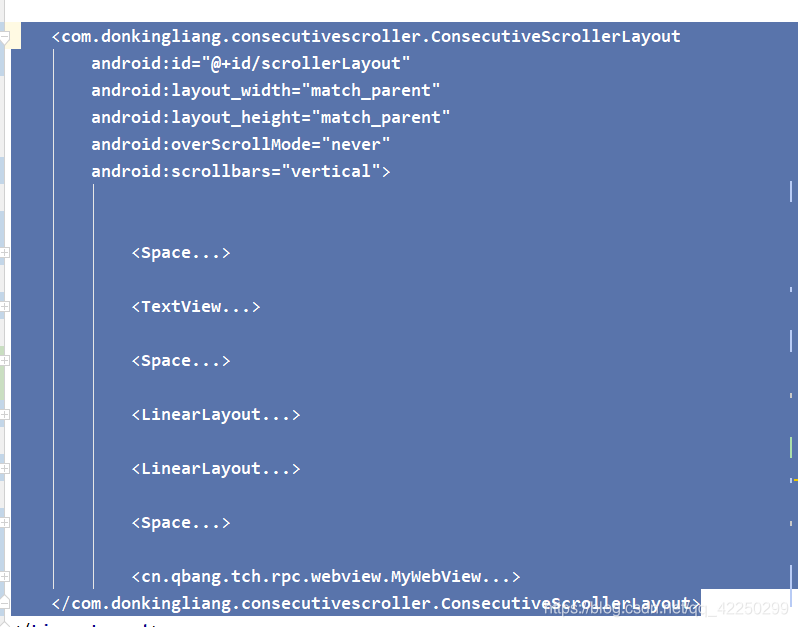
implementation 'com.github.donkingliang:ConsecutiveScroller:4.2.1'布局就像之前使用scrollview一样使用即可
实例:

详细api可见github
三方库地址: https://github.com/donkingliang/ConsecutiveScroller
最后附上去除滚动条的办法
scrollerLayout.setVerticalScrollBarEnabled(false);
scrollerLayout.setHorizontalScrollBarEnabled(false);
scrollerLayout.setOverScrollMode(OVER_SCROLL_NEVER);ps;布局里面设置了none我的布局就不会滚动了不知道怎么回事就在代码里面设置了





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








