场景描述:在vue项目中需要在A页面传值到B页面(A和B非关系组件)
问题描述:在A页面点击跳转路由需要把A页面data中的值传到B页面,但是bus总线在第一次路由跳转的时候总是不能够成功传递需要传递的数据
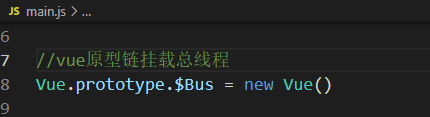
准备工作:在Vue的mian.js文件中添加以下代码就可以使用了

解决方法:bus的$on的监听应该位于 $emit之前,如果在emit之前没有创建监听事件,那么肯定是得不到需要的数据
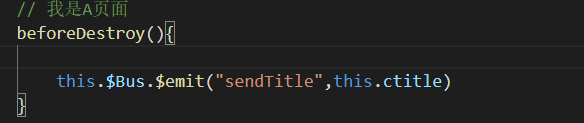
就需要在A页面的beforeDestroy或者Destroy生命周期发送数据

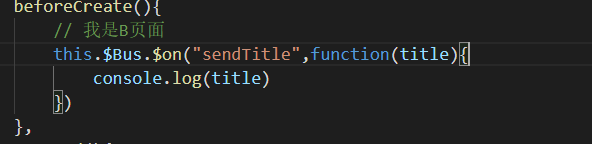
在B页面中需要 beforeCreate或created或 beforeMount生命周期中接收数据

此时你会发现在控制台可以打印title的数据 但是这个数据无法直接赋值使用

所以我们就需要把接收到的数据存放在Bus的中 然在mounted中赋值 这样接收的值就可以渲染在页面上了

此时还有一步就算基本完成了
在我们用总线传值完成的时候要记得关闭监听不然会出现问题

结束:这样就解决问题了,但是在B页面刷新时,所传的数据会丢失,可以配合sessionStorage来使用,防止刷新导致数据丢失;解决的方法有多种多样,同样可以使用Vuex来实现。




















 8755
8755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








