
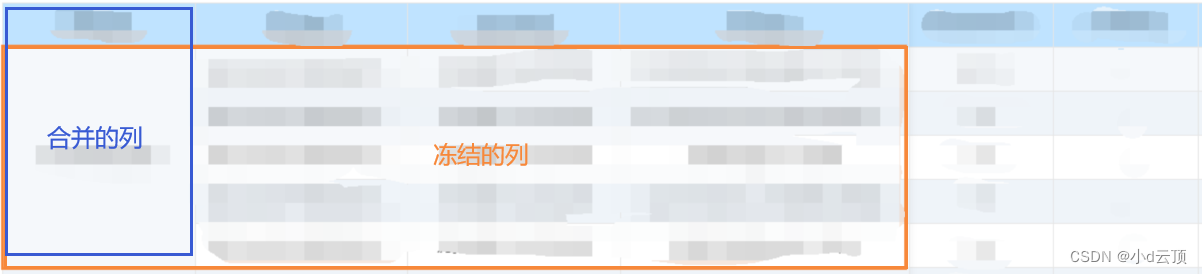
1、先实现的合并(百度上有很多),我用的是这个博主的
京兆文鱼博主的:合并列的代码
2、对1中已经完成合并的这一列进行“冻结”,我用的是layui框架自带的fixed属性(不知道的可以看一下layui的开发文档,里面有的)
在1的merge代码里,有这么一句话
var trArr = $(“.layui-table-main>.layui-table”).eq(4).find(“tr”);//所有行
$里的这个是你当前需要合并所在的列的这个内容,

但是你加了fixed属性后,你会发现,冻结的这一列是不属于上述内容的

所以只需将trArr后的daole符中的内容修改一下,$(“.layui-table-fixed.layui-table-fixed-l>.layui-table-body>.layui-table”).find(“tr”);
可能出来的结果会固定+会合并,但是因为只针对一列数据进行合并,导致样式很奇怪,可以将表格固定的列数再加列,就可以达到合并列+冻结的效果了





















 2699
2699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








