把this.$http(’/api/banner’)中的api去掉的解决方法
1、在项目的src包新建文件
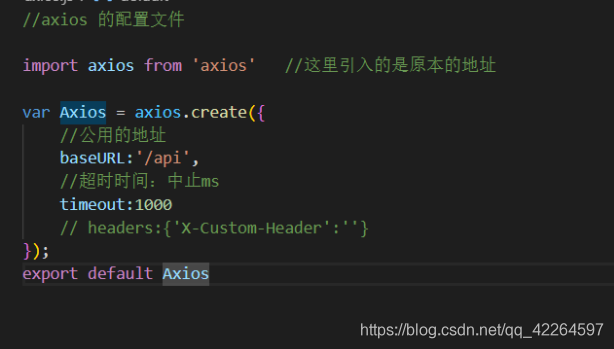
新建文件,名字axios.js用于作为axios的配置文件
引入原来的地址,处理Axios,再抛出Axios
import axios from 'axios' //这里引入的是原本的地址
var Axios = axios.create({
//公用的地址
baseURL:'/api',
//超时时间:中止ms
timeout:1000
// headers:{'X-Custom-Header':''}
});
export default Axios

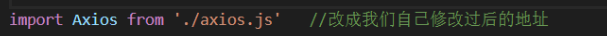
2、到main.js文件到修改引入
import Axios from './axios.js' //改成我们自己修改过后的地址

完成后,即可以将把this. h t t p ( ′ / a p i / b a n n e r ′ ) 中 的 a p i 去 掉 的 , 换 成 t h i s . http('/api/banner')中的api去掉的,换成this. http(′/api/banner′)中的api去掉的,换成this.http(’/banner’)






















 203
203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








