问题描述
vue 项目打包上线之后,每一次都会有浏览器缓存问题,需要手动的清除缓存。这样用户体验非常不好,所以我们在打包部署的时候需要尽量避免浏览器的缓存。
需要解决的问题
1、程序每次升级后,用户都不会因为缓存问题而执行的仍然是老的程序。
2、若程序没升级,用户对静态资源的请求则能用到缓存。
关于http或者是浏览器缓存策略,可以分为这三种:
-
不使用缓存
-
强制使用缓存
-
协商使用缓存
不使用缓存
有时,我们希望浏览器永远都不要使用缓存,全部到服务器拉取数据,此时即为不使用缓存,我们可以在服务端通过Cache-Control为 no-store实现。

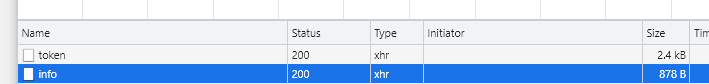
服务器端针对上面文件设置了no-store,可以看到在请求的时候,无论怎么刷新,都是返回200,不会显示304,也不会显示“memory cache”或“disk cache”,说明真的都是从服务器重新拉取数据。
比如我们想设置html文件不缓存,可以在域名的解析配置中如下设置,当文件后缀为html或htm时add_header Cache-Control “no-store”
server {
listen 80;
server_name yourdomain.com;
location / {
try_files $uri $uri/ /index.html;
root /yourdir/;
index index.html index.htm;
if ($request_filename ~* .*\.(?:htm|html)$)
{
add_header Cache-Control "no-store"; //对html文件设置永远不缓存
}
}
}
这种方式缺点就是每次都要去服务端拉取文件,即使文件没有更新,很明显这样增加了不必要的带宽消耗。
如果文件没有更新,我们就使用缓存,只有更新了才去拉取最新文件,这样多好,这就是协商缓存。
协商缓存
协商缓存就是浏览器携带文件缓存标识(如Last-Modified或ETag),向服务器发送请求,由服务器根据文件缓存标识来决定是否使用缓存,如果文件没有更新,则告诉浏览器使用本地缓存,如果文件更新了,则直接返回新文件内容。
可以看出,相比不使用缓存,协商缓存是会大大减少带宽消耗的。
- 协商缓存生效,返回304 和 Not Modified








 本文介绍了HTTP的缓存策略,包括不使用缓存、协商缓存和强制缓存,详细讲解了LAST-MODIFIED、ETAG、Expires和Cache-Control的工作原理。针对Vue项目,提出了通过vue.config.js和nginx配置来解决浏览器缓存问题的方案,旨在确保程序升级后用户能获取最新资源,同时充分利用缓存以优化用户体验。
本文介绍了HTTP的缓存策略,包括不使用缓存、协商缓存和强制缓存,详细讲解了LAST-MODIFIED、ETAG、Expires和Cache-Control的工作原理。针对Vue项目,提出了通过vue.config.js和nginx配置来解决浏览器缓存问题的方案,旨在确保程序升级后用户能获取最新资源,同时充分利用缓存以优化用户体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2385
2385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








