先项目直接丢进服务器,并在服务器中下载nginx
由于是第一次在windowsOS的环境下部署web。将所有步骤进行记录。
远程进入服务器
win+r输入mstsc。输入用户名密码。进入服务器。我使用的是公司超融合服务器中其中一个跳板机,属于空闲服务器。将项目直接打包好拖到服务器桌面。由于是windows操作便不必赘述。
下载nginx
https://nginx.org/en/download.html。笔者选择的是稳定版本。
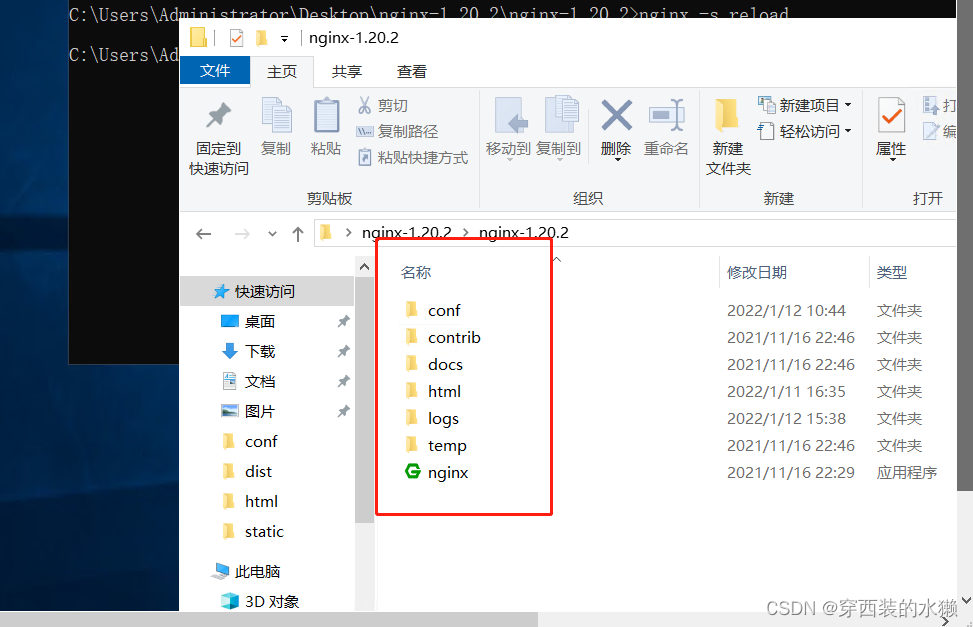
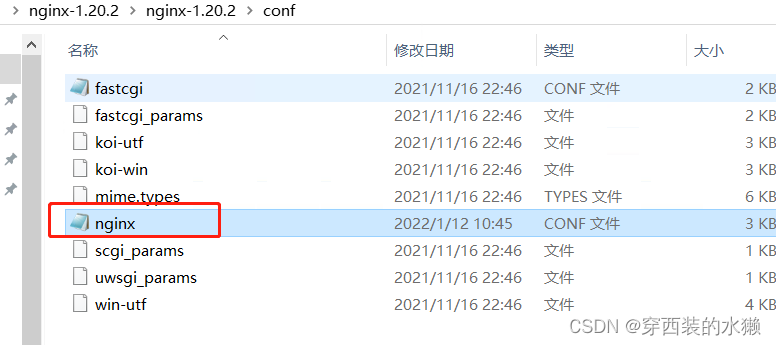
下载解压文件夹之后会得到这样的目录结构。

如果不涉及太多nginx的操作,只是纯部署项目的话,只需要了解conf,html以及nginx.exe。
start nginx在当前目录下打开命令行输入该命令以启动nginx服务。
如何验证服务已启动,方法很多,最直观的就是在本地用浏览器访问远程的那台服务器ip地址。
打包我们的项目
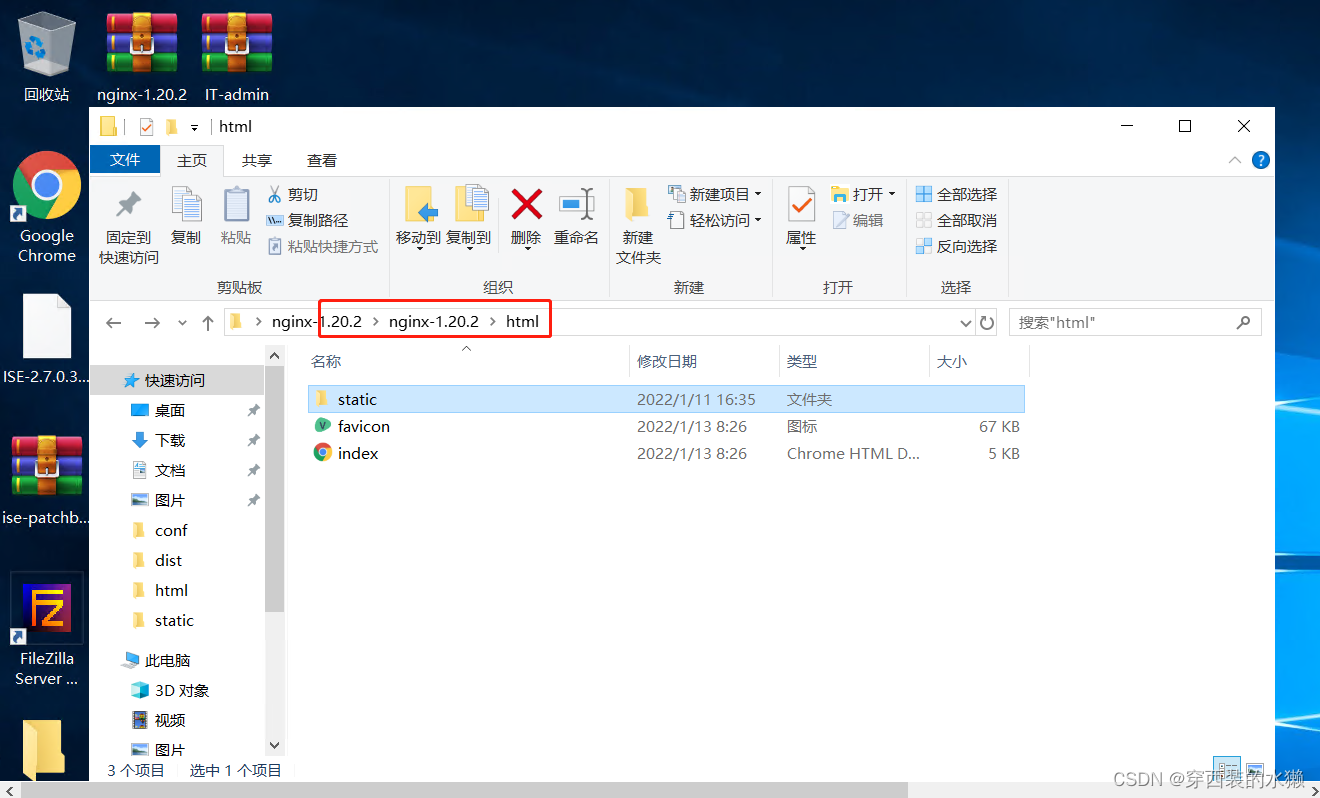
在项目中npm run build:prod。将在项目中获得一个dist文件夹,文件夹中的文件将其拷贝至=》html文件夹下。然后在上层目录cmd中nginx -s reload重启nginx服务。

以本项目为例,这时候访问10.108.8.12则会出现一个前端的壳子,即前端界面展示,功能可用,数据都还没有。

因为打包的是一个静态的html页面。如果项目不涉及后端服务则到这一部已经成功嘞。
后端服务
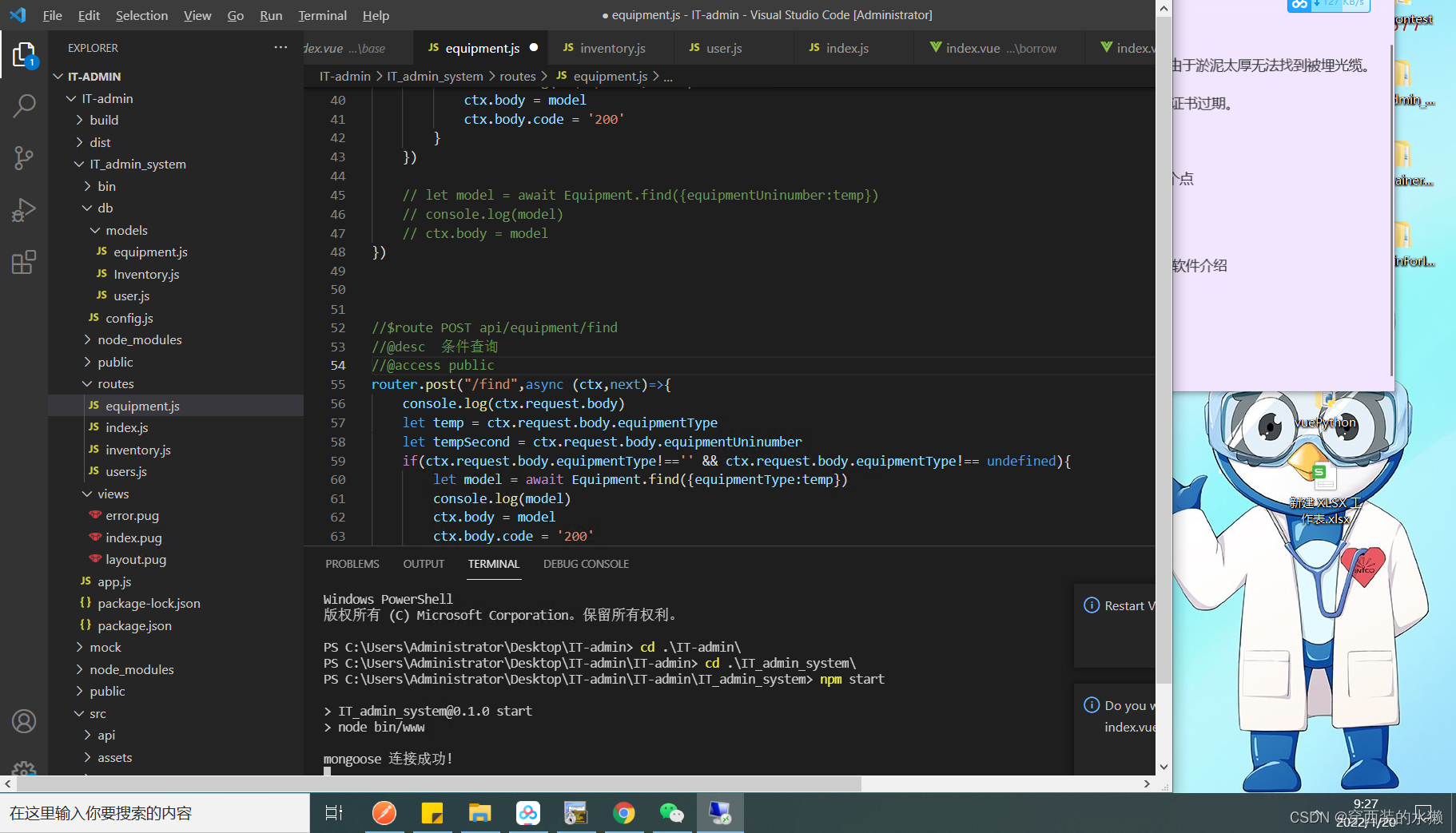
如果是linux操作系统,可以用pm2模块让后端服务一直启动。windows则相对更为直接简单,我使用的方法是直接在服务器启动我的后端服务,然后一直挂着就可以了。


部署的坑一览
默认情况下Nginx会把post请求做一次重定向操作,然后后端收到的就成了Get请求
第一次进行部署后后端启动,数据一直拉不到。F12找原因,发现请求类型是get。检查代码,发现并没有写错。百度之后发现
默认情况下Nginx会把post请求做一次重定向操作,然后后端收到的就成了Get请求
这导致我多数的POST接口均请求不到,F12自然也显示404.
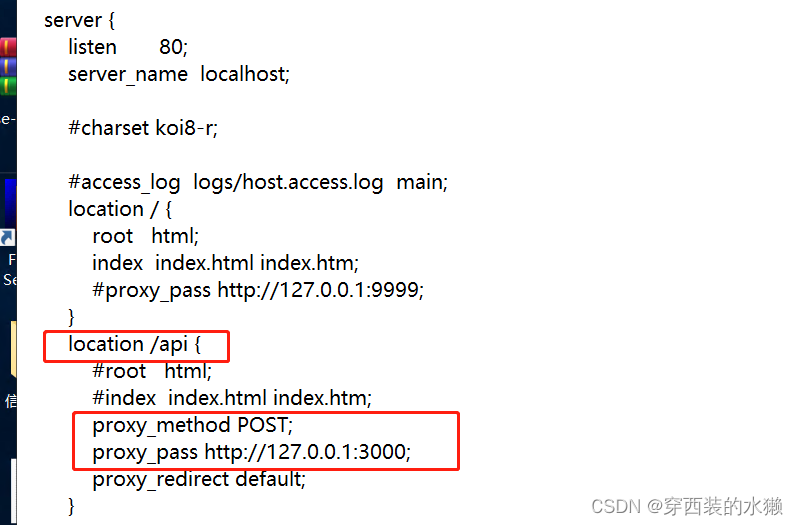
解决办法:nginx文件夹下conf文件夹

404的坑
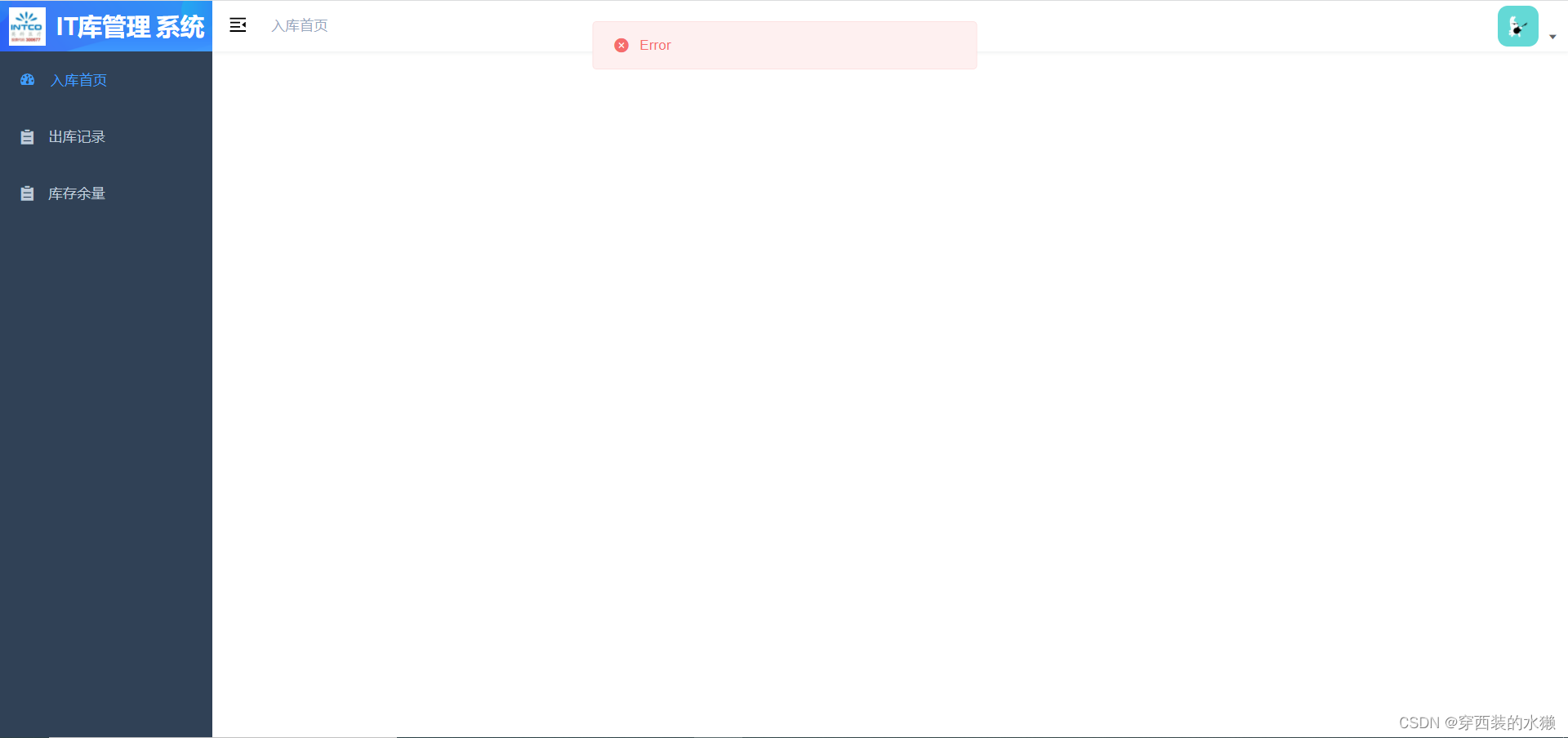
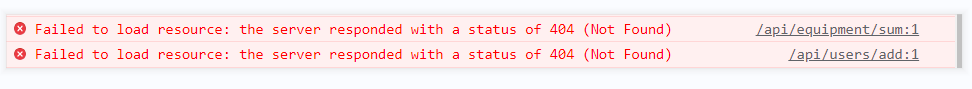
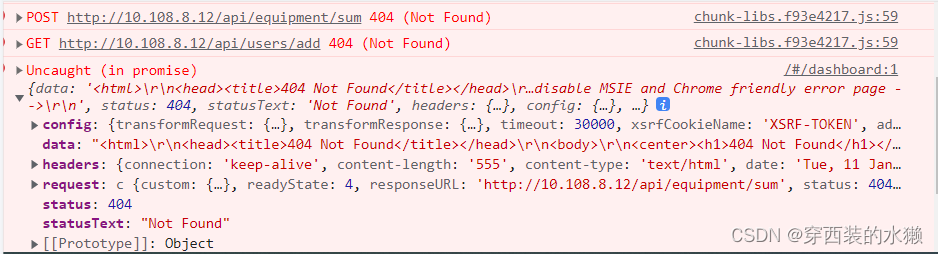
当解决完请求方式的问题后发现居然报错404!

Failed to load resoures:the server responded with a status of 404↑这是因为后端服务没启起来

↑这是因为路径不对!在这里显示的路径似乎没有问题。但其实在后端服务反馈的路径里是不对的。那么结合本地项目对比看,发现问题出现在/api上。由于在nginx的conf中我已经把location /api定义了。因此我部署在服务器的接口需要加上前缀。


改完之后大功告成,接口成功请求到数据。
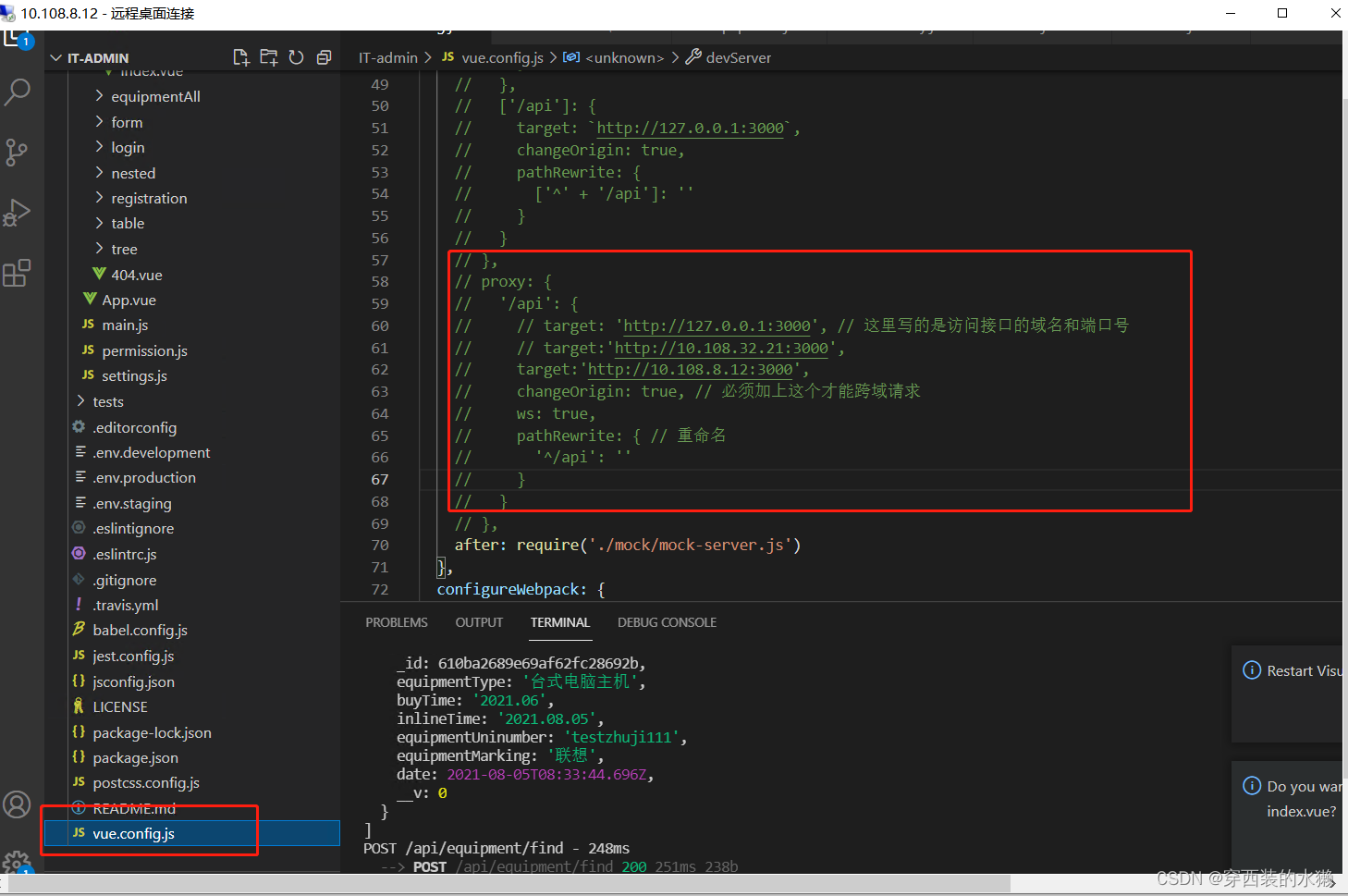
把代理删掉
在本地开发过程中,为了解决跨域的问题,我们一般在vue.config中进行了配置。在服务器中部署时不需要了,所以将其注释掉重新打包即可。不然会有奇奇怪怪的报错。

























 2995
2995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








