
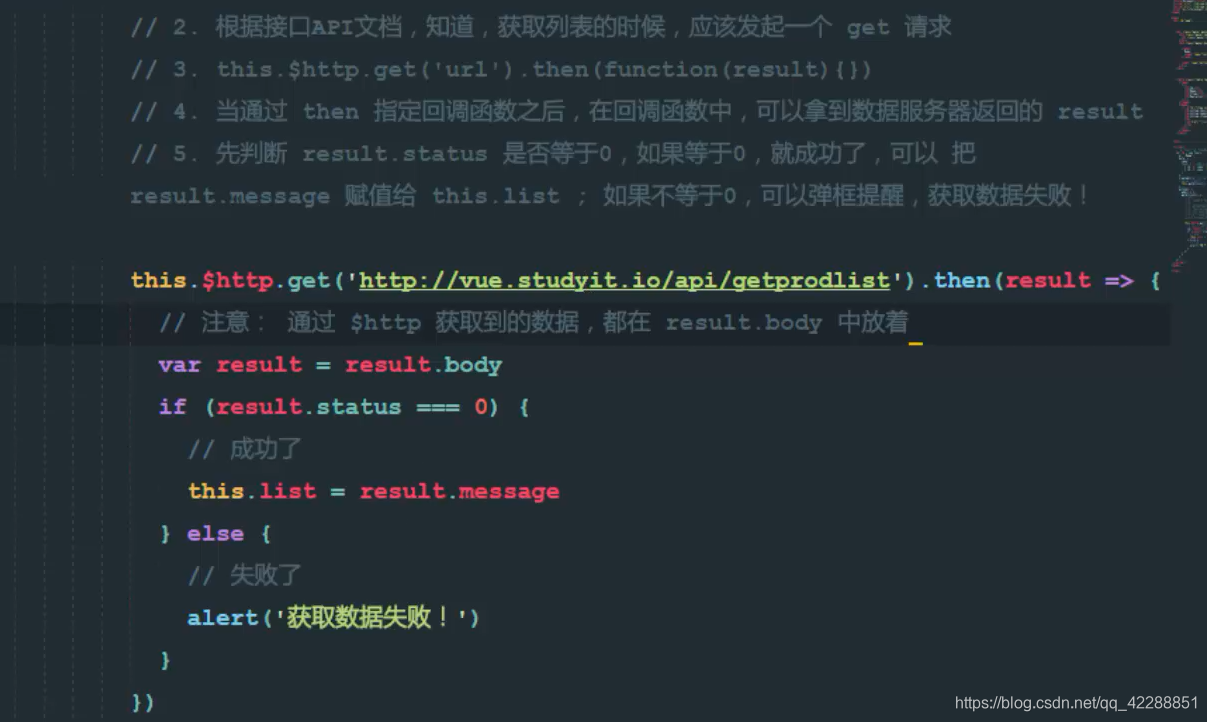
查询列表

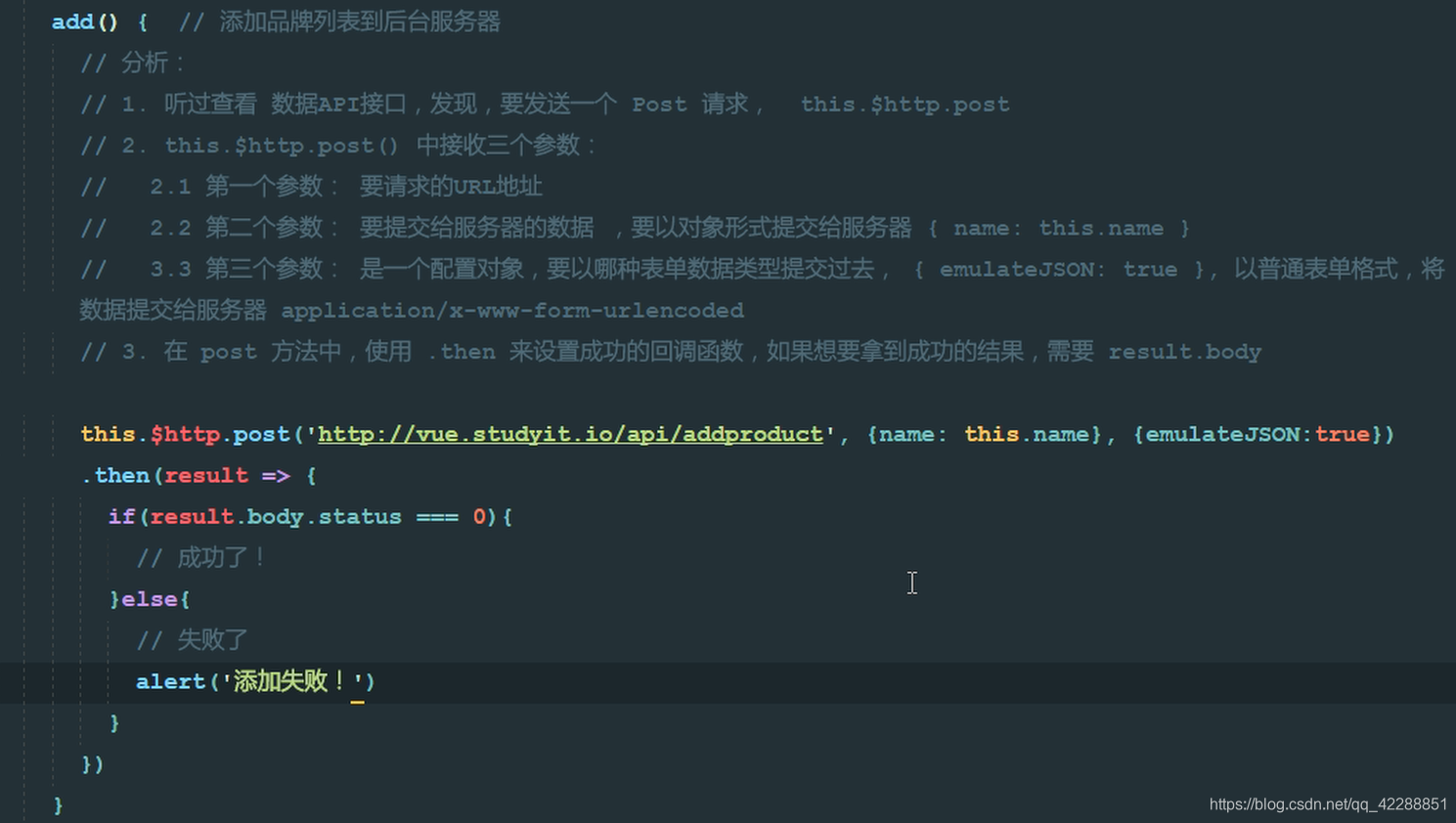
添加数据

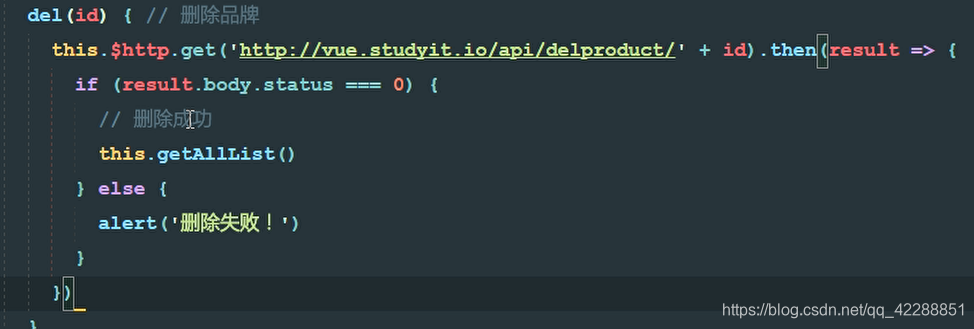
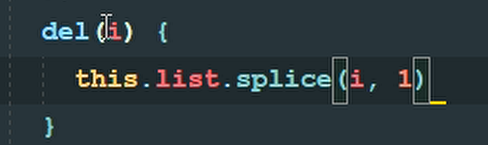
删除数据:

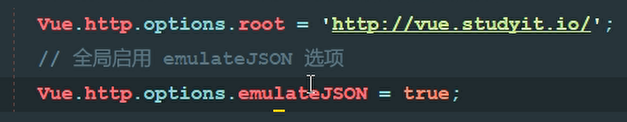
全局配置数据接口根域名(提高健壮性),和emulateJSON选项(让数据以表单形式提交)

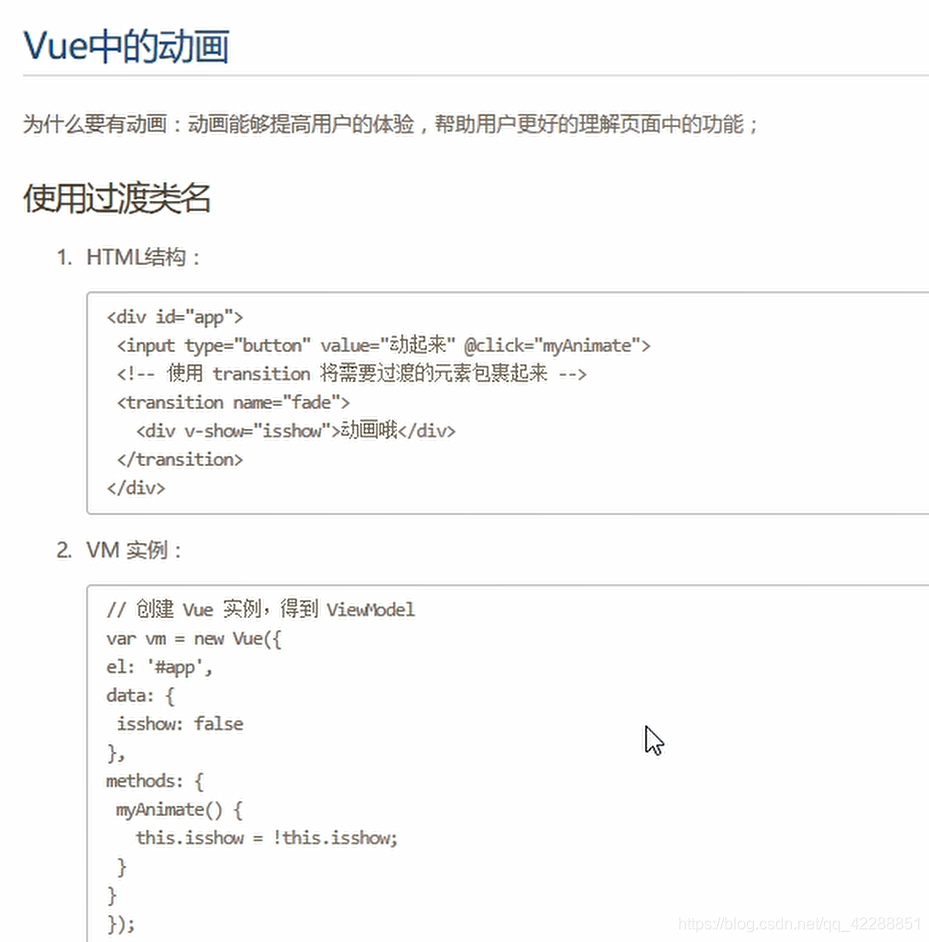
vue动画

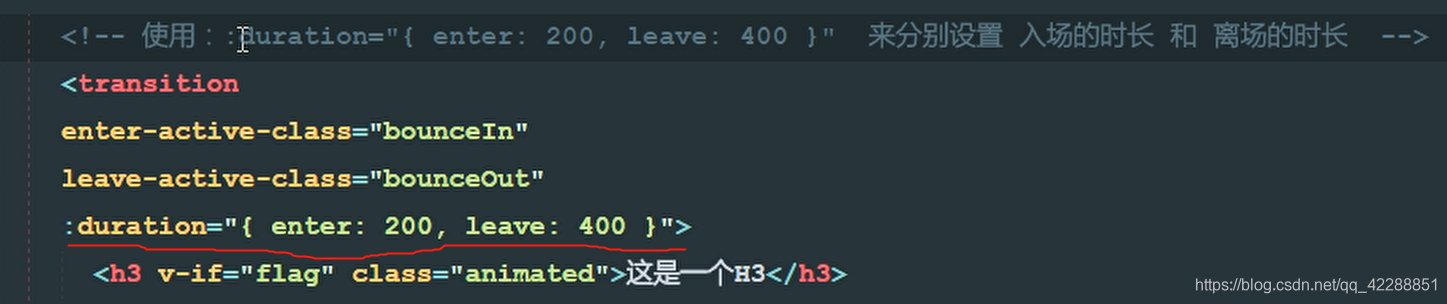
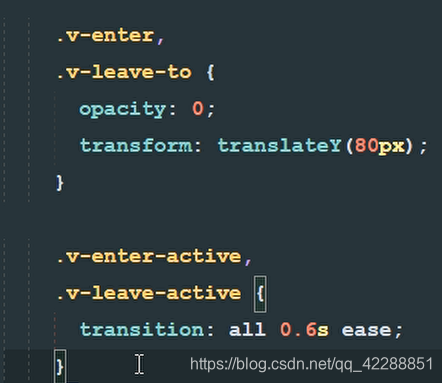
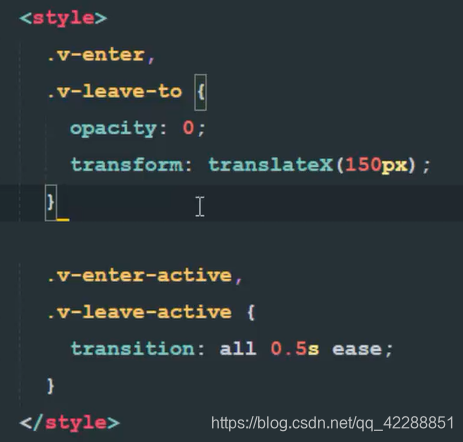
例子:

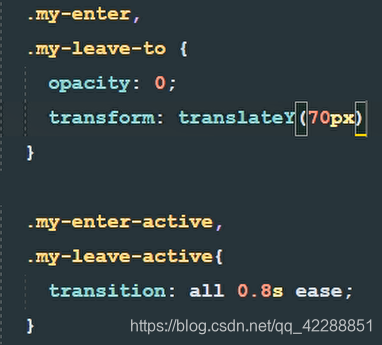
自定义动画代替使用v-前缀,
.v-enter => .name-enter
(存在多个动画的时候)


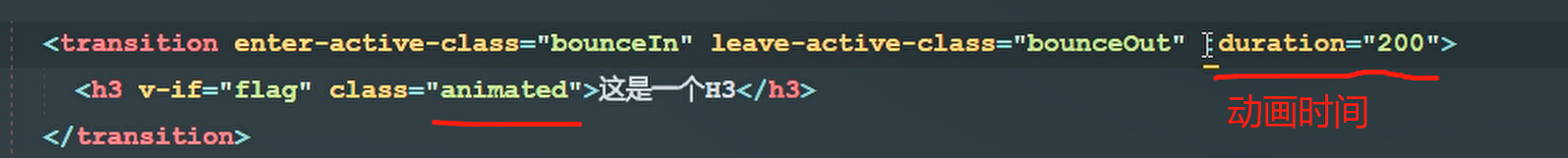
animate.css的使用:动画的快速使用:使用入和出类名,加animated即可,网址:
https://daneden.github.io/animate.css/



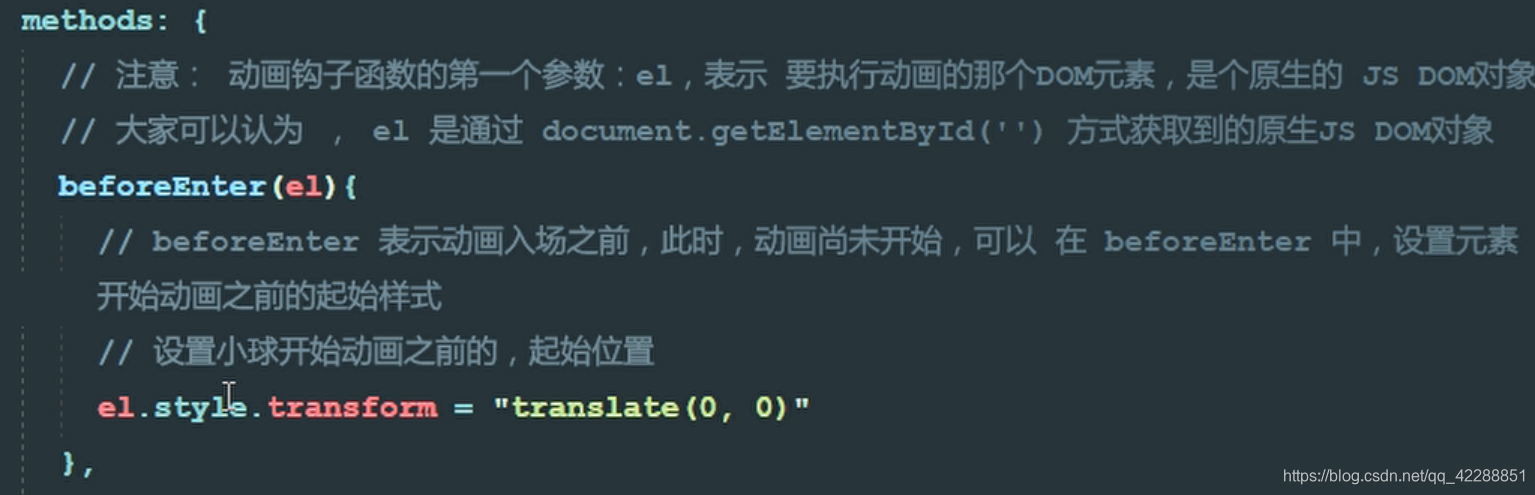
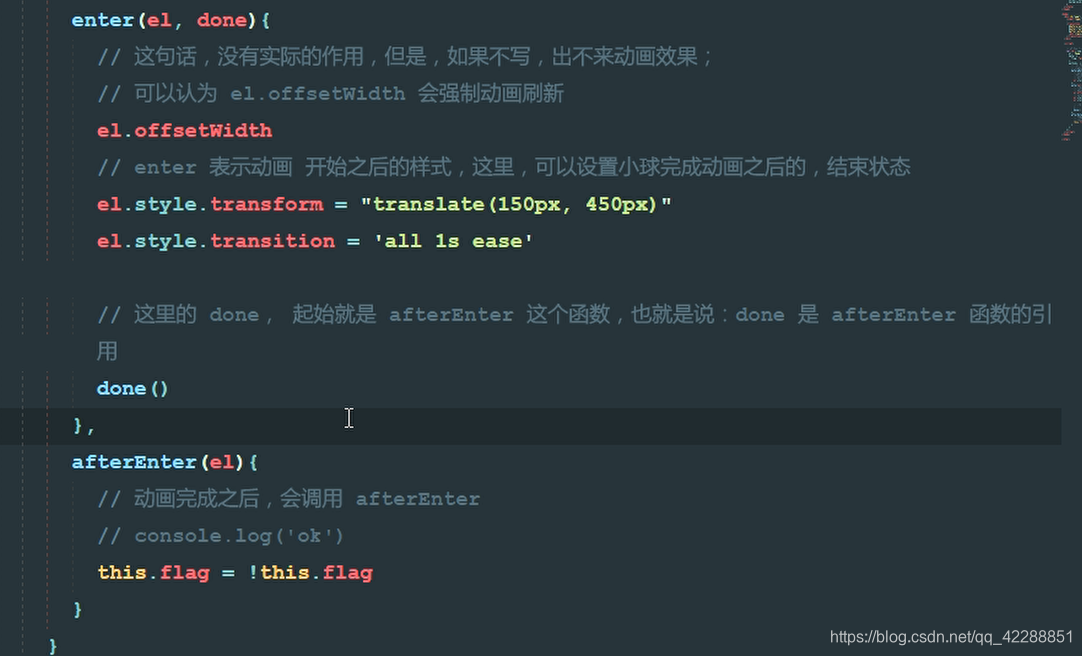
半场动画:
el.offsetxx():使用这个函数,使小球有移动画面
enter里,最后要用done(),即立即调用afterEnter这个函数(使小球消失)



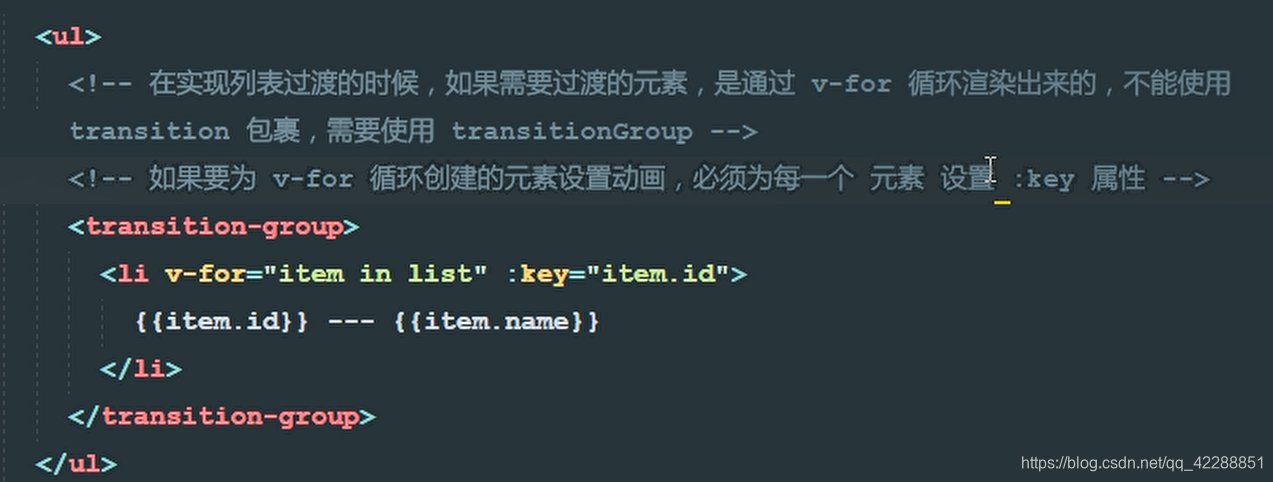
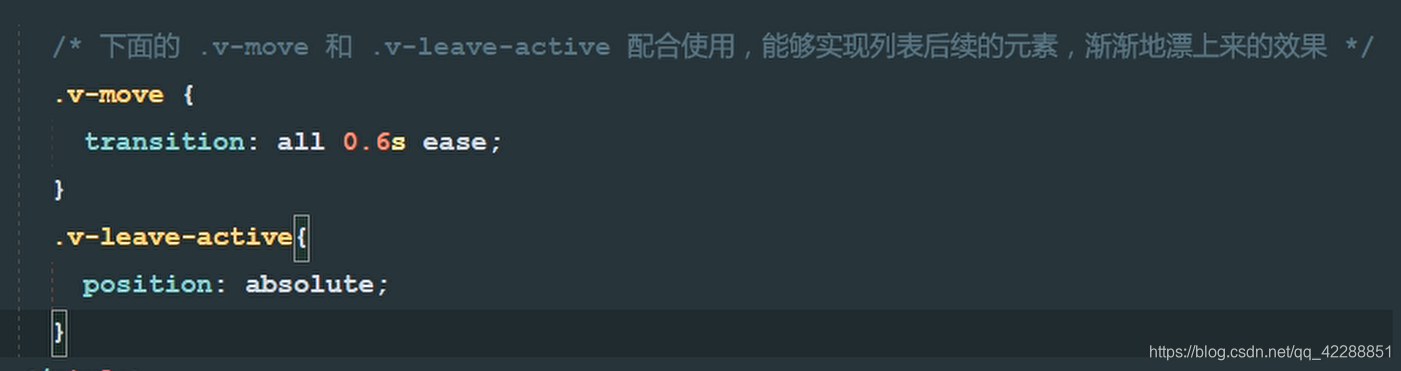
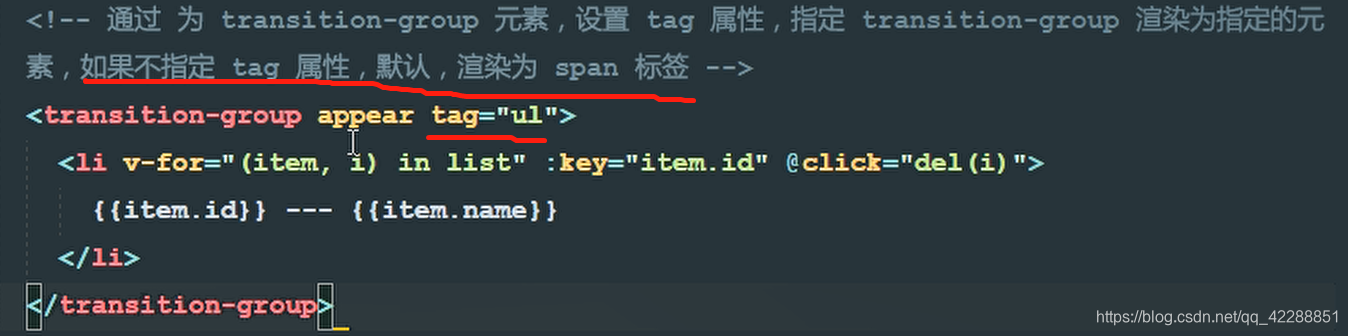
列表动画:transition-group的使用:用v-for循环渲染出来的,不能使用transition包裹,需要用transition-group


移除列表动画:

注:使用absolute时,如果没有设置宽度,宽度默认为最小值,这里要设置下宽度(li)

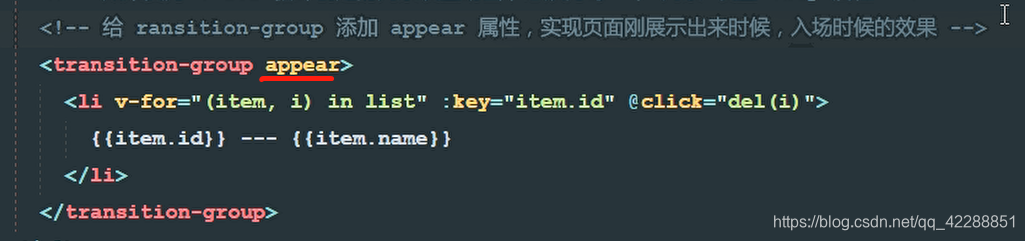
appera:实现页面入场(F5或刚载入的时候)的效果:

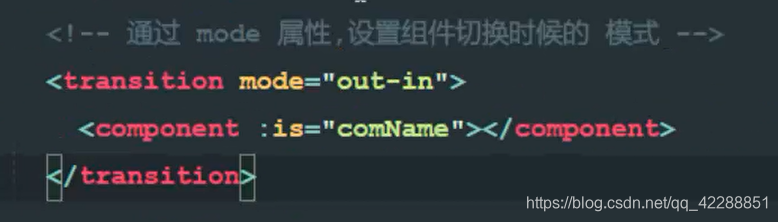
设置动画的过渡模式:先出再进
tag标签的用法:指定一个标签名,代替原来默认渲染的span标签

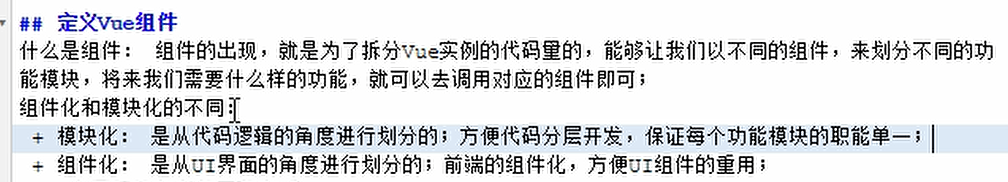
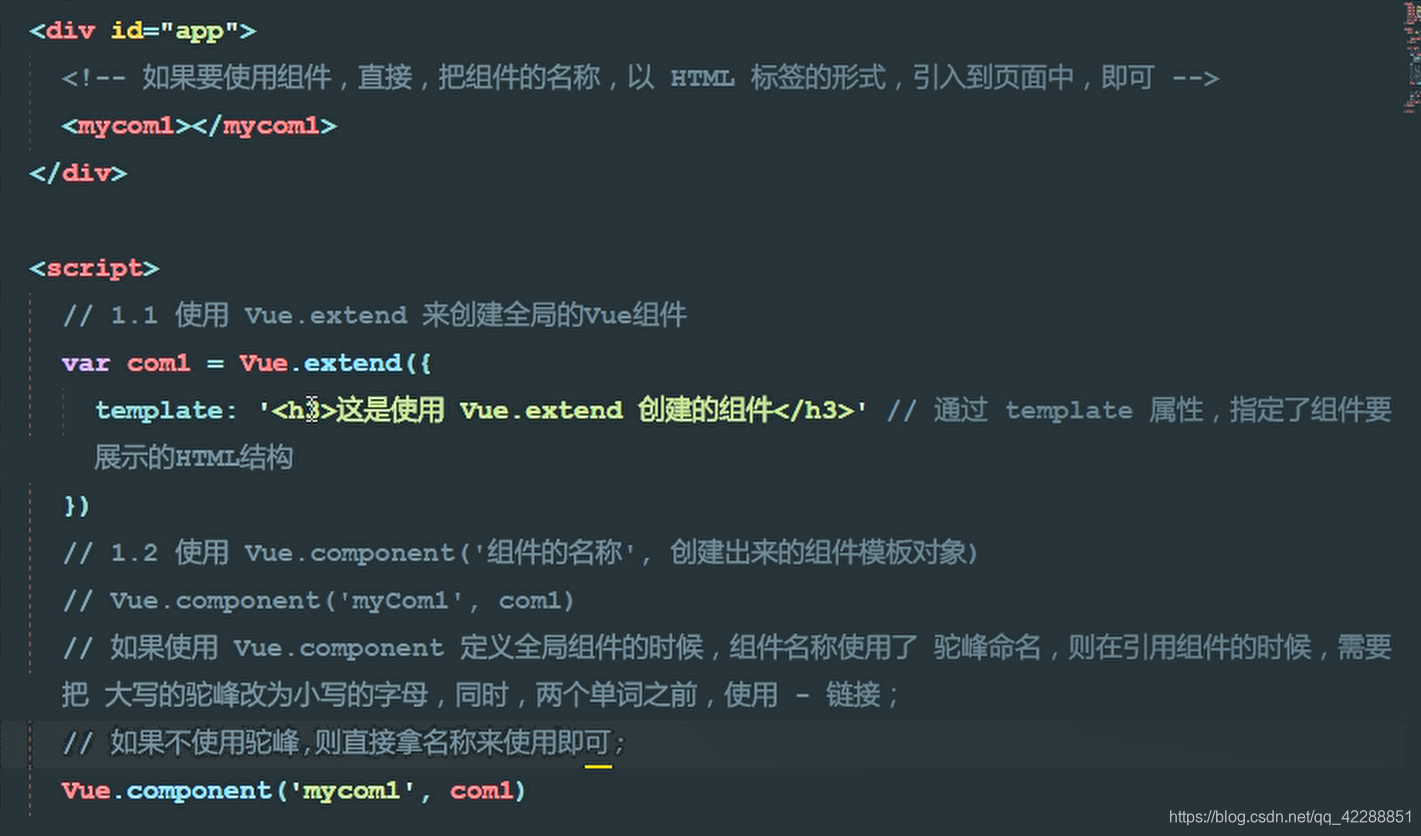
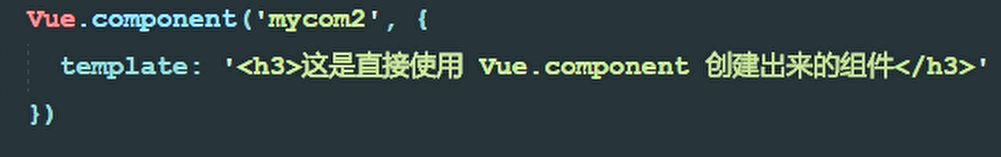
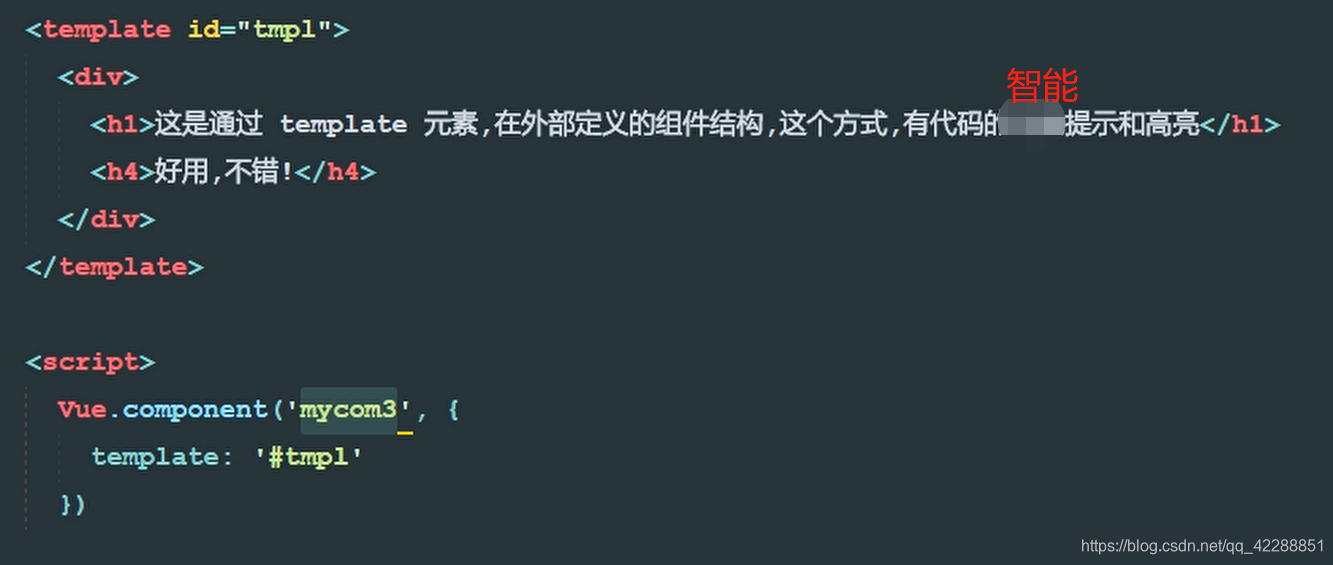
vue组件:


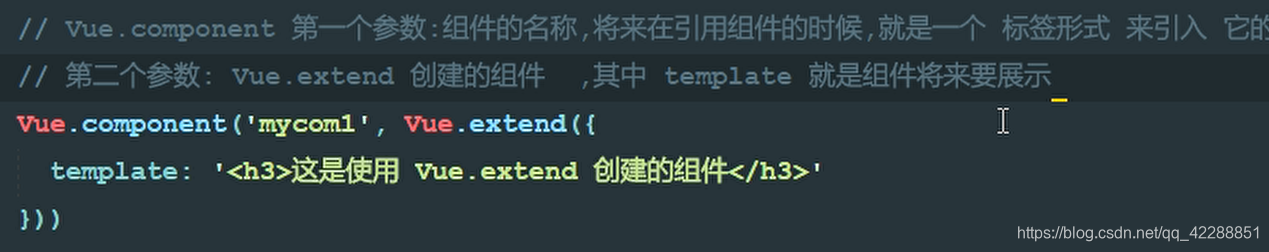
简化合并:

再简化:

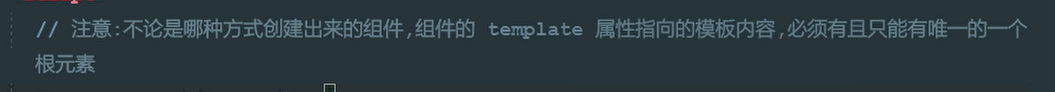
注:


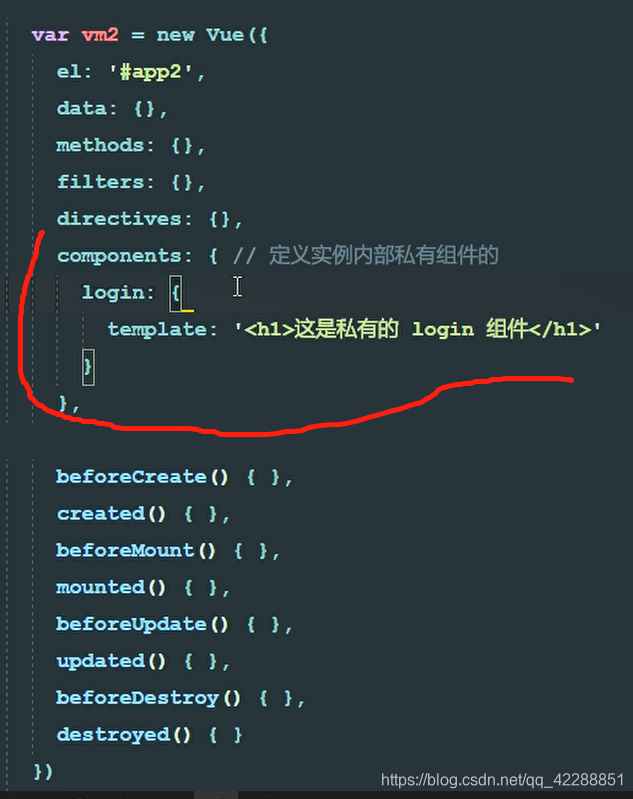
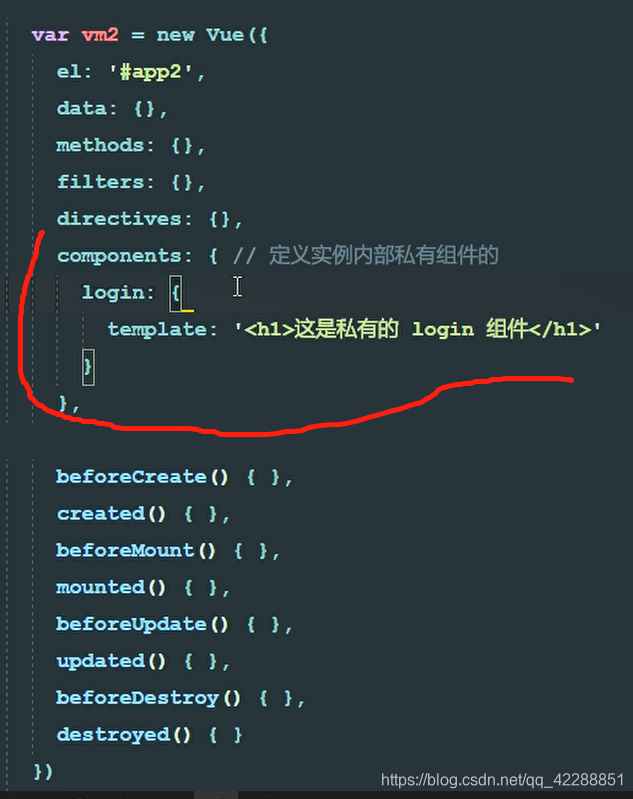
使用:components注册私有组件

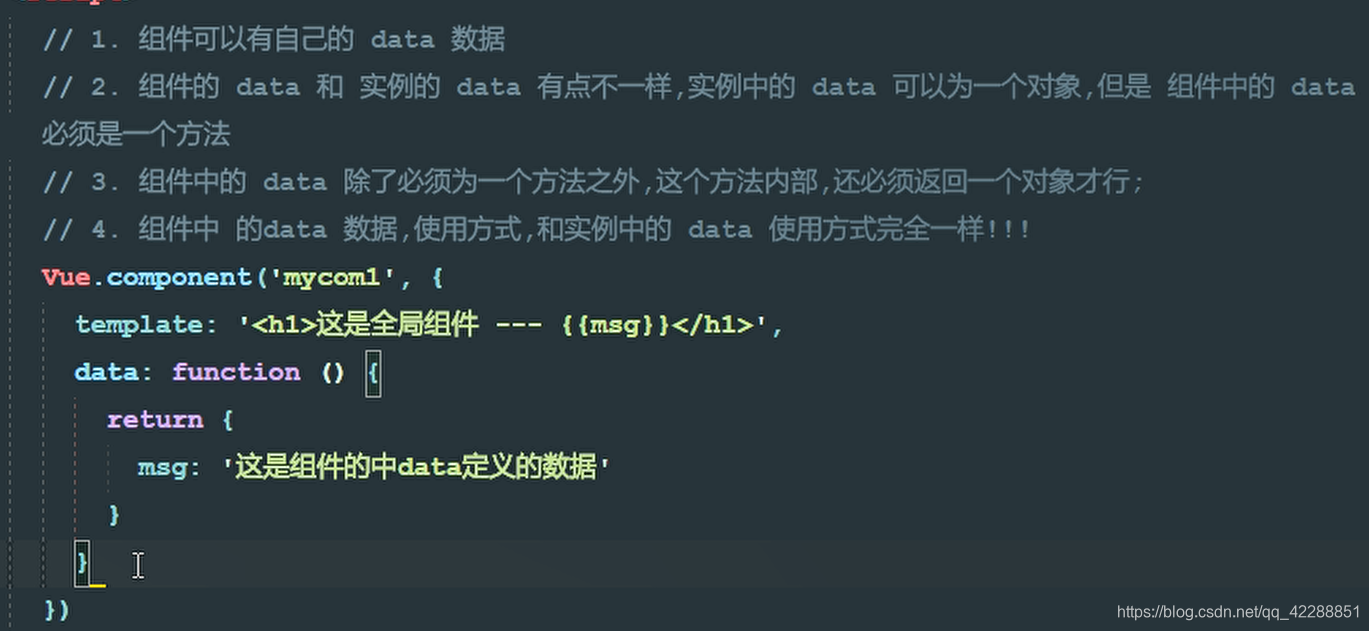
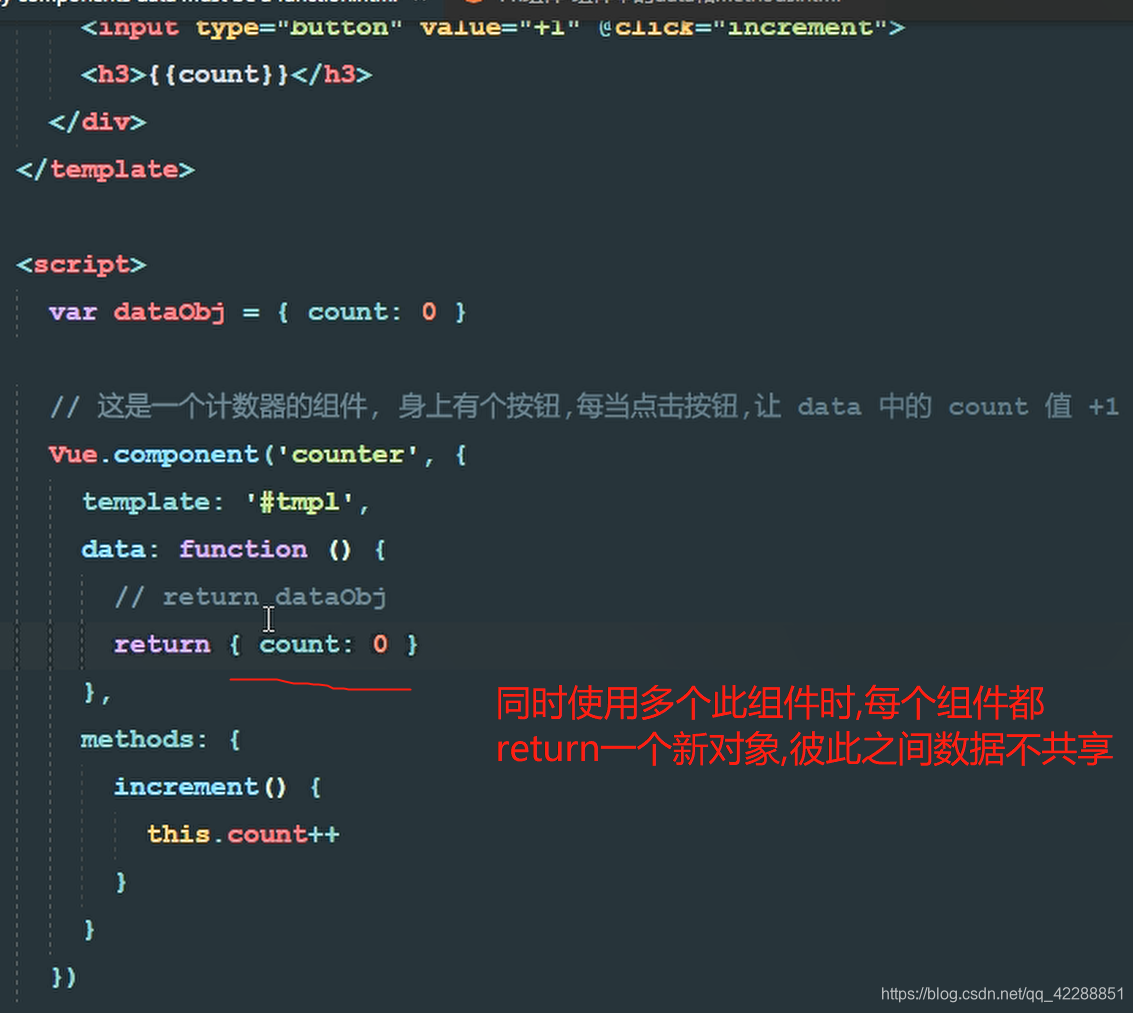
组件中的data使用:

为什么要data要定义成一个函数,并return 一个对象

组件的切换

使用vue提供的 <component>标签实现组件的切换

通过动画实现组件之间的切换:
























 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








