1.输入框不点击的时候,选项框时隐藏的


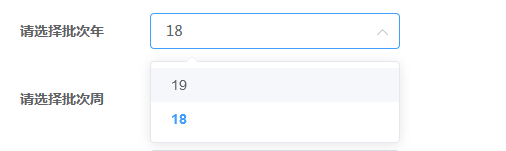
2.点击输入框后,选项框显示


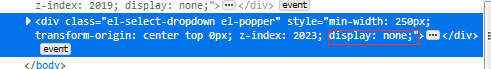
问题:如何定位隐藏元素???
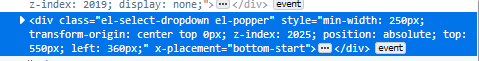
通过编写js代码更改隐藏元素的display属性,然后执行即可,详见代码
#选择批次年
#将隐藏元素设置为可见
driver.execute_script("document.getElementsByClassName('el-input__inner')[6].style.display='block'")
#点击输入框
driver.find_element_by_xpath('/html/body/div[1]/div/div[2]/section/div/div/form/div[7]/div/div/div/input').click()#.is-focus > input:nth-child(1)
#选择选项
driver.find_element_by_xpath('/html/body/div[3]/div[1]/div[1]/ul/li[2]').click()#/html/body/div[3]/div[1]/div[1]/ul/li[2]
#获取值
process_year = driver.find_element_by_xpath('/html/body/div[3]/div[1]/div[1]/ul/li[2]/span').get_attribute('innerHTML')
print(process_year)
























 4107
4107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








