创建对象的三种方式
- 调用系统的构造函数
- 字面量的方式创建
- 自定义构造函数的方式创建
代码如下:
<script>
//创建对象的三种方式
// 1.调用系统的构造函数
var per1 = new Object();
per1.name = 'zx';
per1.age = 18;
per1.sex = 'male';
per1.sayHi = function(){
console.log("hello,i'm zx");
};
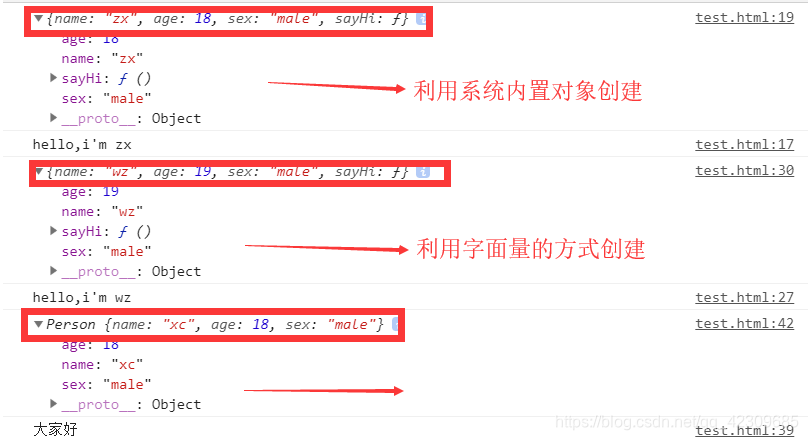
console.log(per1);
per1.sayHi();
// 2.字面量的方式
var per2 = {
name:'wz',
age:19,
sex:'male',
sayHi:function(){
console.log("hello,i'm wz");
}
};
console.log(per2);
per2.sayHi();
// 3.自定义构造函数的方式
function Person(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
Person.prototype.sayHi = function(){
console.log("大家好");
};
var per3 = new Person('xc',18,'male');
console.log(per3);
per3.sayHi();
</script>

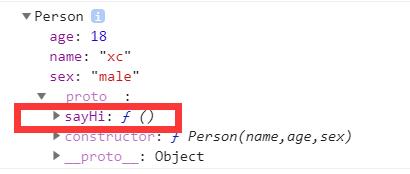
可以看到,前两种方式创建的对象格式差不多,都有属性和方法;但是第三种(自定义构造函数)方法实例化创建的对象,有构造函数名,但是它的方法在实例对象的原型对象当中(如下图),这样做的好处是:能够共享对象中的方法,避免重复调用,节省内存空间。






















 4474
4474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








