jquery实现突出显示
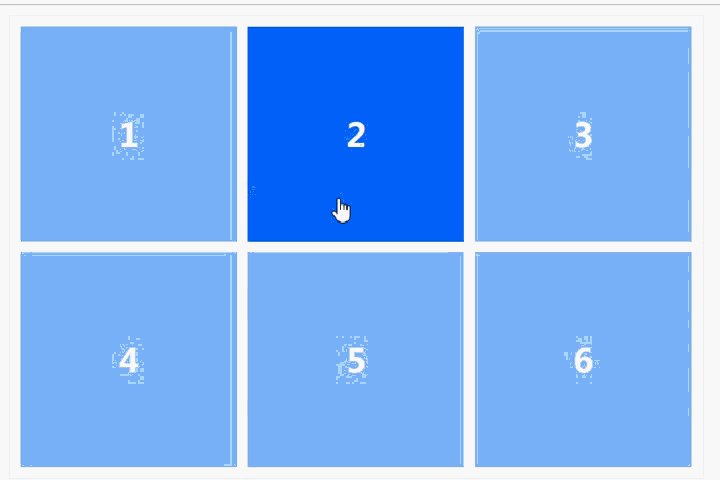
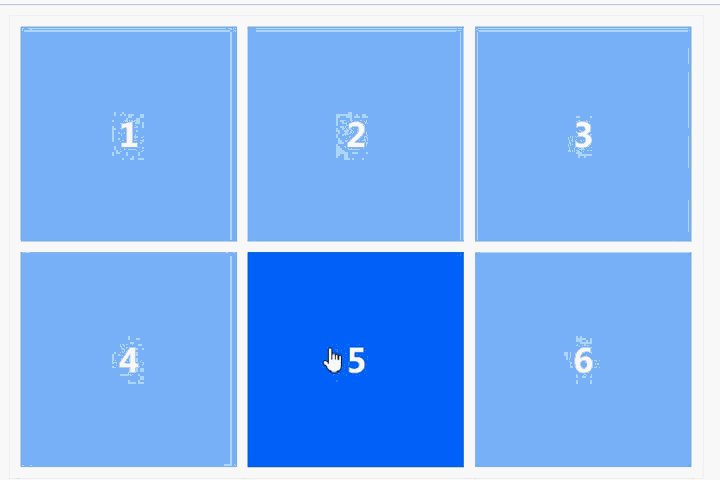
效果如下:

CSS部分
<style>
ul {
list-style: none;
padding: 0px;
margin: 0px;
}
.wrap {
width: 630px;
padding: 5px;
height: 420px;
border: 1px solid #eee;
cursor: pointer;
}
.wrap ul li {
float: left;
height: 200px;
width: 200px;
margin: 5px;
font: 700 30px/200px "microsoft yahei";
text-align: center;
color: #fff;
background-color: #06f;
opacity: 0.5;
}
</style>
body部分
<div class="wrap">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</div>
<script src="lib/jquery/jquery-3.4.1.min.js"></script>
<script>
$(function(){
$(".wrap").find("li").mouseenter(function(){
$(this).css("opacity","1").siblings().css("opacity","0.5");
});
$(".wrap").mouseleave(function(){
$(this).find("li").css("opacity","0.5");
});
});
</script>






















 1515
1515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








