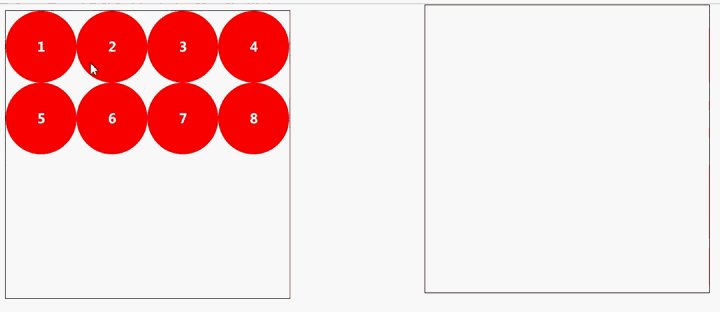
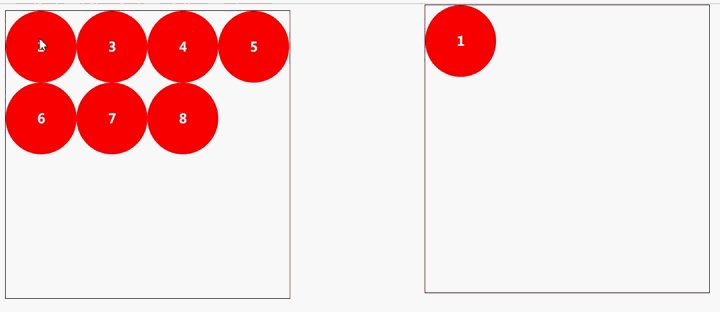
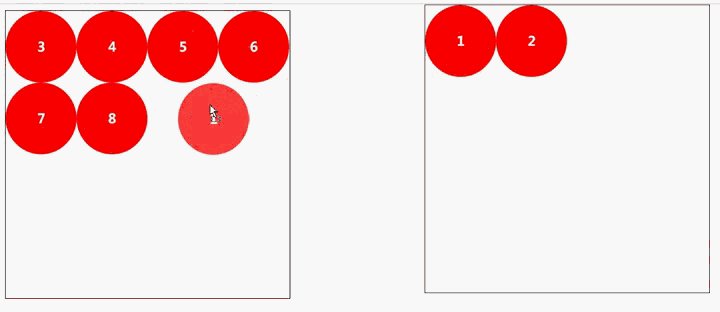
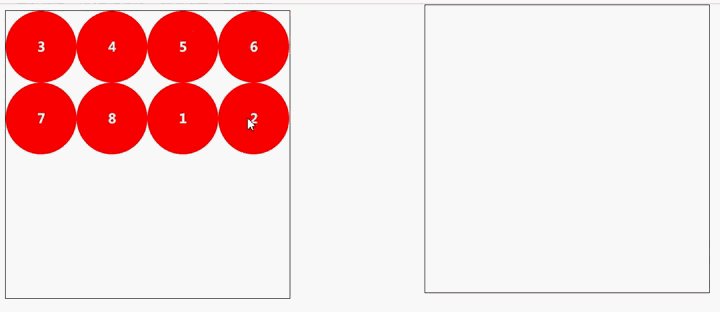
拖拽元素
效果如下:

- 做这个案例遇到的最大的问题是:
当把元素从左盒子移动到右盒子的时候,再从右盒子移动元素时报错了。原因是:在移动元素之前,右边的盒子是空的,虽然说拖拽的时候给第二个盒子里添加了元素,但是代码结构并没有刷新,第二个盒子从代码结构上仍然是空的,因而就对其添加事件是无效的。 - 怎么解决这个问题呢?
首先从百度了一下怎么动态获取添加的元素,从下面这位博主的博客里面找到了思路(十分感谢):juqery动态获取添加的元素.
可以调用jquery中的on()方法来动态获取新添加的元素,官方文档中这么一句话:
**注意:**使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)
也就是说可以用on()方法来传递参数(即动态添加的元素)。
head部分
<script src="lib/jquery/jquery-3.4.1.min.js"></script>
<style>
.box1, .box2 {
height: 400px;
width: 400px;
border: 1px solid #000;
}
.box1>div, .box2>div {
float: left;
width: 100px;
height: 100px;
font: 700 18px/100px "microsoft yahei";
text-align: center;
border-radius: 50px;
background-color: red;
color: #fff;
}
.box2 {
position: absolute;
left: 600px;
top: 0px;
}
</style>
body部分
<div class="box1">
<div draggable = "true">1</div>
<div draggable = "true">2</div>
<div draggable = "true">3</div>
<div draggable = "true">4</div>
<div draggable = "true">5</div>
<div draggable = "true">6</div>
<div draggable = "true">7</div>
<div draggable = "true">8</div>
</div>
<div class="box2"></div>
<script>
//1.获取相关元素
var box1 = document.querySelector(".box1");
var box2 = document.querySelector(".box2");
var ballArr1 = box1.children;
var ballArr2 = box2.children;
//新建变量变量存放拖拽的物体(一个存放1=>2的元素;另一个存放2=>1的元素);
var temp = null;
var temp2 = null;
//2.遍历所有的ball,为其添加拖拽事件
for(var i=0; i<ballArr1.length; i++){
//拖拽开始
ballArr1[i].ondragstart = function(){
temp = this;
}
}
//3.当拖拽元素经过目标元素时触发的事件
//默认情况下,数据/元素不能放置到其他元素中。 如果要实现改功能,我们需要防止元素的默认处理方法。我们可以通过调用 //event.preventDefault() 方法来实现 ondragover 事件。
box2.ondragover = function(e){
e.preventDefault();
}
//4.当鼠标松开拖拽元素触发
$(".box2").on("drop",function(){
$(this).append(temp);
});
//5.为box2页绑定拖拽事件,因为box2刚一开始里面是不包含元素的,所以,需要动态的获取添加进入到box2中的元素,用jquery中的on()方法
//temp就是box1传过来的元素
//我们用temp2存放它
$(".box2").on("dragstart",temp,function(){
temp2 = temp;
});
//阻止box1的默认拖拽行为
box1.ondragover = function(e){
e.preventDefault();
}
//为box1添加拖拽过来的元素
$(".box1").on("drop",function(){
$(this).append(temp2);
});
</script>
























 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








