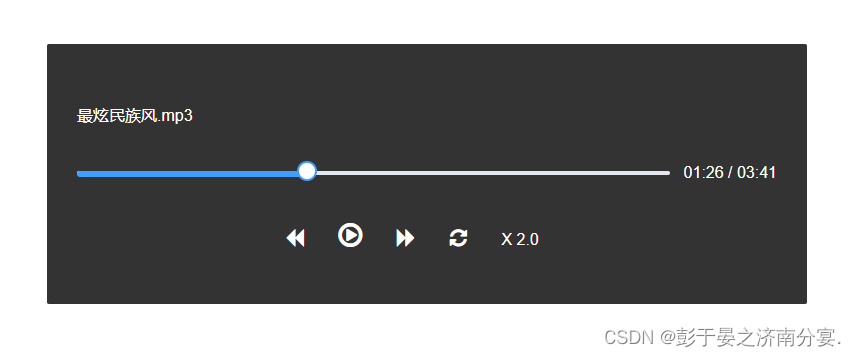
废话不多说 直接上图

功能:
1、可以拖拽进行定位进度、也可能点击进行定位进度
2、拥有倍速效果
3、一键恢复
完整组件 传入src即可
代码地址:https://download.csdn.net/download/qq_42312466/85600724
setProcessFunc(val){
this.$refs.audio.currentTime = Math.round(val/100*this.totalTimes);
this.$refs.audio.play();
},
setVolumeFunc(vol){ //设置播放音量,audio音量范围[0,1]
this.$refs.audio.volume = Math.round(vol/100*10)/10;
},
playFunc(e){
console.log('music is playing');
this.isPlaying = true;
},
pauseFunc(e){
console.log('music is paused')
this.isPlaying = false;
},
timeupdateFunc(e){
if(!this.isDraging){
this.playProcess = (e.target.currentTime)/this.totalTimes*100;
this.currentTime = e.target.currentTime;
}
},
canplayFunc(e){
console.log('music can be played')
this.isError = false;
this.$refs.audio.volume = 0.5;
this.totalTimes = e.target.duration;
let lastIndex = this.musicUrl.lastIndexOf('/');
this.musicName = this.musicUrl.substr(lastIndex+1);
},





















 1240
1240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










