本文总结了一些跟webgis相关的知识,用于互相学习,会持续更新,欢迎大家指正补充。
1.webgis呈现流程

数据呈现的流程主要如上图所示,后续会对每个步骤做详细的描述。
2.外业采集数据
外业采集的数据类型很多,从设备类型来讲分为:
1.车载雷达 2.卫星 3.无人机 4.其他
市面上常用的主要是卫星数据和无人机数据,车载雷达数据主要应用于百度地图或者高德地图的某个地区的实景三维效果,如下图所示:

而卫星数据按照不同传感器采集,又分为红外、微光、高分等等,实际上都是一样的tiff图(注:图分为栅格图和矢量图,栅格图就是像素格,放大会失真,比如各种png、tiff等等;而矢量图一般是由内业数据处理的工程师绘制出来的,由点线面构成,所以放大的时候点线面会延展,看起来就不会失真)。大部分看到的平面底图数据来源都是卫星或者内业处理。

无人机数据一般拍摄的都是正射和倾斜(一般是指飞行的时候摄像头的角度不同)影像。正射影像有点像是卫星拍摄,但是目前的技术来讲,无人机拍摄清晰度要高于卫星且高度低不受云层的限制,故效果要优于卫星影像。而倾斜摄影的图像则是三维建模的重要数据来源,在数据处理的环节会具体讲到相关知识。

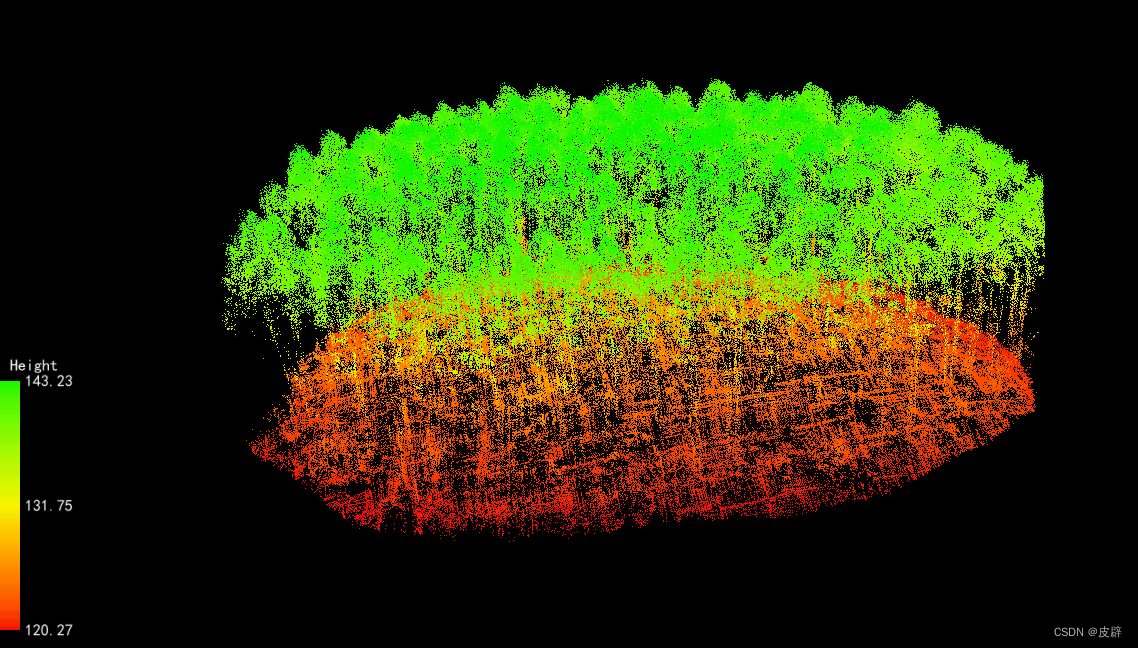
其他数据中主要说一下点云数据,这个东西是通过相机获取彩色影像,然后将对应位置的像素的颜色信息(RGB)赋予点云中对应的点得到的。呈现出来如下图所示:

3.数据处理
数据处理的好坏决定了web端呈现的地图相关元素的效果如何,而处理数据是需要行业软件的。
首先介绍一下市面上常用的数据处理收费软件:arcgis(易智瑞)、supermap(超图)、mapgis(中地数码)、kqgis(苍穹),以及免费一部分的软件:qgis,下图展示qgis。

而对三维中可以使用cesiumLab、ContextCapture(都收费)将倾斜摄影转变为模型(.osgb文件),有免费的Cesium3DTilesConverter再处理模型数据为web可用的3dtiles,下图展示3dtiles。

二维数据内业处理主要包括:坐标系变换、地物属性矫正(位置、属性信息等)、gis分析输出等等;三维数据内业处理主要包括:坐标系变换、模型构建、模型修正、数据格式转换等等。
二维数据的输出应该是.shp(矢量)、.tiff(栅格)等类型的文件,三维数据输出的主要类型为3dtiles,以及dem数据(用于地形起伏度,本质也是一个灰度图,在三维中结合二维地图可以呈现地形起伏的效果)。
额外提一下,因为网上找了很多点云呈现的资料完全没找到,点云数据(格式最好是.las)可以直接用 Cesiumlab 去处理(免费的),处理完了以后直接就是3dtiles,然后就可以继续发布了,下图就是 Cesiumlab :

4.数据发布
在上文中,提到的那些数据都可以通过专业软件发布,比如arcgis、supermap、mapgis、kqgis。也有免费的geoserver发布数据,值得注意的是geoserver只能发布数据,对数据的处理十分的拉胯,可以忽略。另外可以用nginx发布3dtile或者已经切片了的栅格、矢量图。发布的时候要注意坐标系!!!下图展示geoserver界面。

关于坐标系可以看看这篇文章:https://www.cnblogs.com/lyggqm/p/11109599.html
5.web呈现
web端可以通过调用以上发布的数据的url地址进行加载地图。根据目前的了解,不同坐标系的地图是可以通过设置不同的坐标系加载到一个底图上的,而底图的坐标系则是由使用的webapi决定的------高德地图api的坐标系是火星坐标系、百度地图api的坐标系是百度坐标系、mapbox和leaflet的坐标系是EPSG:3857 ,也就是wgs84坐标系(wgs84与大地2000,两者的关系可以查看:https://www.cnblogs.com/88223100/p/difference-between-CGCS2000-WGS84.html)。高德、百度私用就好,商用key值上去以后是要收费的。
上述介绍的知识二维地图的呈现,那么三维怎么呈现呢?大部分都是基于threejs或者cesium做的二次开发。如超图、火星科技、苍穹等提供的三维地图的api都是基于cesium开发的。使用二开的api加载数据其实很简单,按照api方法的参数传参就好。























 750
750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








