1.封装公用的样式
例如:直接定以
/*颜色*/
.c000{color: #000000}
.cFFF{color: #FFFFFF;}
.cBBB{color: #BBBBBB;}
通过方法解析
/*字体*/
@for $i from 8 through 40 {
.fs#{$i} {
font-size: #{$i/20}rem;
}
}
使用:
<div class="cBBB fs13">
2.页面的样式是用样式组件构成的,都公用一个样式,怎么修改其中一个样式,给它生命一个class,修改这个class下的公用样式;比如:


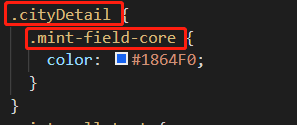
结果:

只修改class中cityDetail下的mint-filed-core样式,不会影响其他的mint-filed-core样式
3.需求:改变组件中的样式,但没有生效,是为什么呢?
(1) 组件中的样式是否设置了公用样式,级层更高
解决方法:!important 作用:提高指定样式规则的应用优先权(优先级),可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级
(2)为了不影响公用样式,使用了scope,采用scoped后,对组件A内采用的子组件,只会对其根元素加上组件A的独特标签,因此对子组件的根元素改变样式能生效,而对非根元素是不生效的
详情见https://www.cnblogs.com/youhong/p/11637695.html
解决方法:(1)加上一个非scope的样式 (2)/deep/: 加上/deep/,组件的样式可以渗透到子组件相应的元素上
























 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








