1.检查电脑中的node和npm,没有的话就去安装node.js。网址:https://nodejs.org/zh-cn/
node -v
npm -v

2.为了提高效率,我们可以安装npm的淘宝镜像cnpm:npm install -g cnpm –registry=https://registry.npm.taobao.org

3.全局安装vue-cli
npm install --global vue-cli

4.进入你自己创建的文件夹: cd 文件夹路径
创建一个基于webpack的新项目:vue init webpack frame_project
(执行这一步的时候,如果报:![]()
这个错误,请先下载webpack, 命令行: cnpm install -g webpack)

5.成功标识:

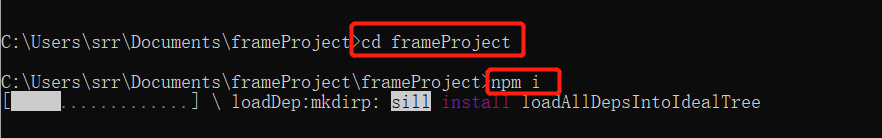
6.进入项目,并且安装依赖
cd 项目名
npm i

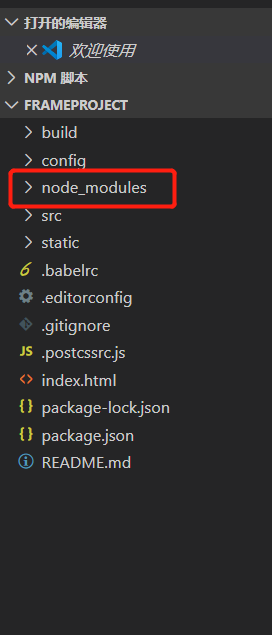
依赖安装成功后,文件夹中会出现依赖目录

7.安装成功没报错的话,开始运行项目:npm run dev

8.通过网址进入我们搭建好的项目页面























 3767
3767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








