官网:https://webpack.docschina.org/
全局安装
npm install -g webpack webpack-cli
查看安装版本
webpack -v
初始化项目
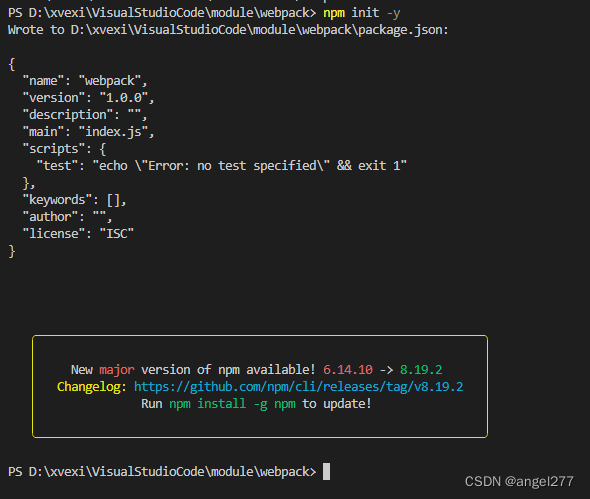
创建webpack文件夹后,执行 “npm init -y” 生成 package.json 文件
npm init -y

js 打包
-
webpack目录下创建 src 文件夹,并在 src 下创建 common.js、utils.js、main.js

// common.js // 输出 exports.info=function (str) { // 往控制台输出 console.log(str) // 往浏览器输出 document.write(str) }// util.js exports.add = (a,b) => a+b// main.js // 导入util const util =require("./util") // 导入 common const common=require("./common") common.info("Hellow World"+util.add(10,200)) -
webpack目录下创建 webpack.config.js 配置文件
// 导入 nodejs 内置模块 path const path = require("path") // 定义JS打包的规则 module.exports={ // 入口文件:从哪里开始进行编译打包 entry:"./src/main.js",// 读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包 // 编译成功后把内容输出到哪里去 output:{ // 参数1:定义输出的指定目录[__dirname:当前项目根目录] // 参数2:在参数1目录下生成一个dist文件夹 path:path.resolve(__dirname,"./dist"), // 合并的js文件存储在dist/bundle.js文件中 filename:"bundle.js" } } -
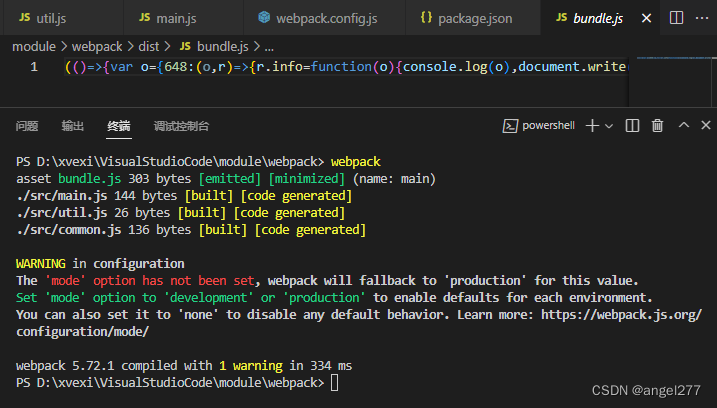
执行编译命令 “webpack”
打包
webpack
实时监听打包
webpack -w
这里是引用

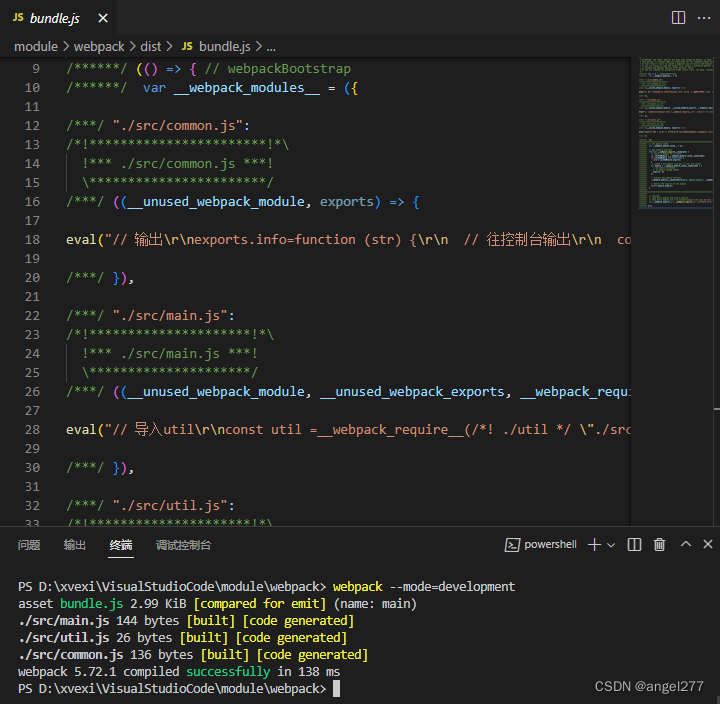
weback --mode=development
这里是引用

-
webpack目录下创建 index.html , 引用bundle.js
<body> <script src="./dist/bundle.js"></script> </body> -
浏览器中查看 index.html

css 打包
-
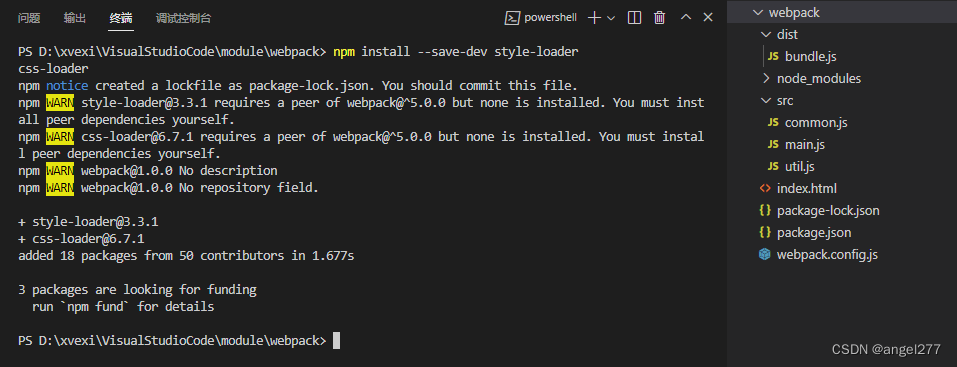
安装 style-loader 和 css-loader
npm install --save-dev style-loader css-loader

webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换
loader 可以理解为模块和资源的转换器
css-loader :将 css 安装到 JavaScript
style-loader : 让 JavaScript 认识 css
-
修改 webpack.config.js
// 导入 nodejs 内置模块 path const path = require("path") // 定义JS打包的规则 module.exports={ // 1.入口函数:从哪里开始进行编译打包 entry:"./src/main.js", // 2.编译成功后把内容输出到哪里去 output:{ // 参数1:定义输出的指定目录[__dirname:当前项目根目录] // 参数2:在参数1目录下生成一个dist文件夹 path:path.resolve(__dirname,"./dist"), // 合并的js文件存储在dist/bundle.js文件中 filename:"bundle.js" }, module:{ rules:[{ // 打包规则应用到css结尾的文件上 test:/\.css$/, use:['style-loader','css-loader'] }] } } -
在src目录下创建 style.css
body{ background-color: aqua; } -
修改 main.js
// 导入 util const util =require("./util") // 导入 common const common=require("./common") // 导入 style require("./style.css") common.info("Hellow World"+util.add(10,200)) -
执行编译命令 “webpack”
webpack
-
浏览器中查看index.html























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








