UI自动化踩坑
元素无法点击
场景一:报错信息为:element click intercepted: Element <span>…</span> is not clickable
Other element would receive the click:
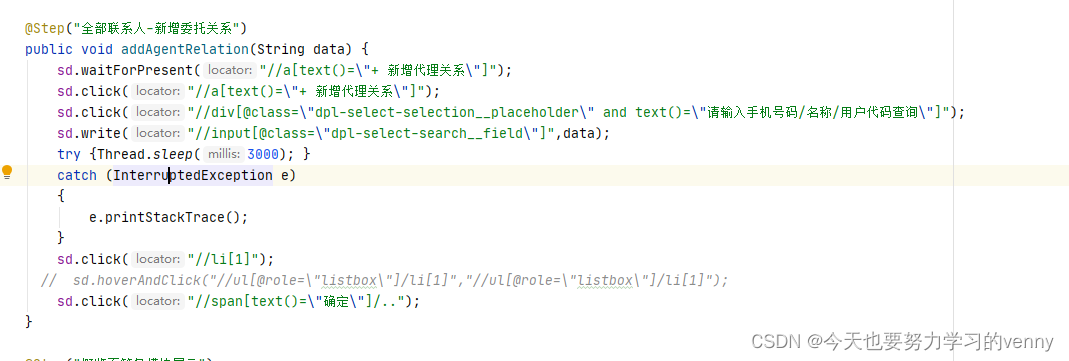
解决方案:button元素下有span元素,用span元素及其文字定位时,点击事件被button元素吸收,因此定位到button元素即可点击,但是无法通过button元素的文字定位,所以方案是,用span元素的文字定位后,找到其父节点。

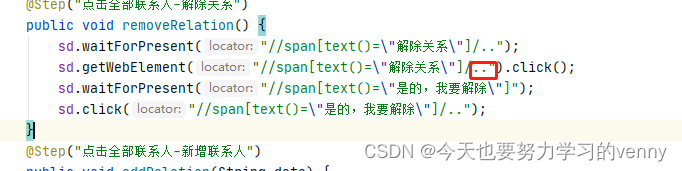
场景二:元素定位没有问题,点击事件无法生效
放弃使用sd.click(),尝试使用WebElement的click方法
sd.getWebElement(“//span[text()=“解除关系”]/…”).click();
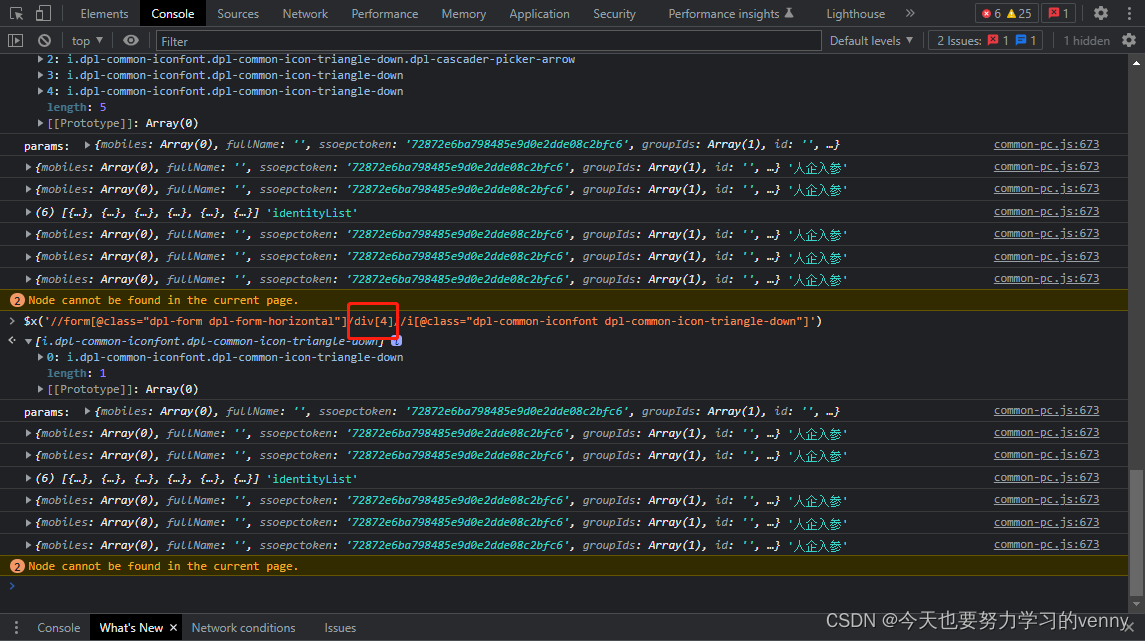
场景三:根据属性定位到重复元素,数组不生效
参考
史上最全的xpath定位方法 全在这了!
xpath元素定位常用的5种方法(相对路径)

上图中的下拉按钮有多个,仅通过i元素及其属性无法精准定位,起初想要借助数组实现,但是不论怎么操作都只能定位到一批i元素,无法定位到第二个。
思考得出,这批i元素不在同一个直系父节点下,只有同一个父节点下的子节点可以用数组表示
因此更改为如下实现

找到这批元素重复的父节点,从父节点下找子节点
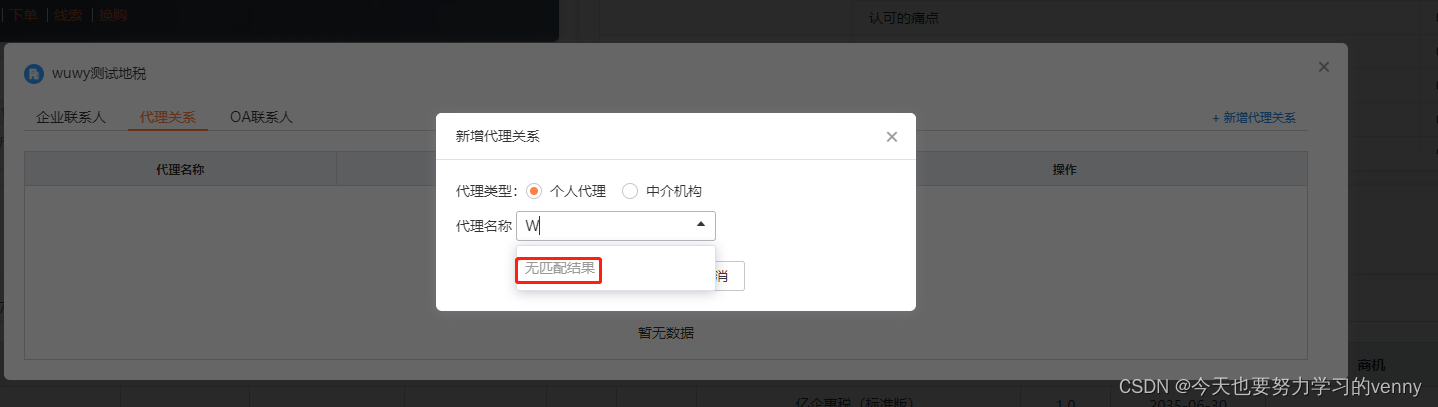
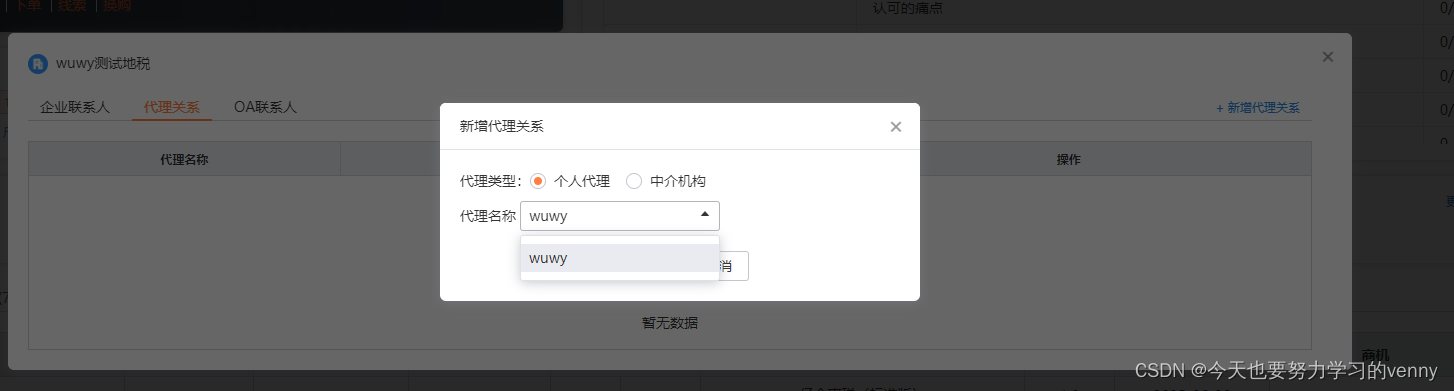
场景四:元素xpath正确,但无法点击选中
1、由于结果未返回导致无法选中


由上面的图可知,同样的xpath在结果返回前后可能定位到不同的元素,因此要在等待结果返回后才能定位到正确的元素并选中

2、元素被遮挡导致点击错误


iframe嵌套相关问题
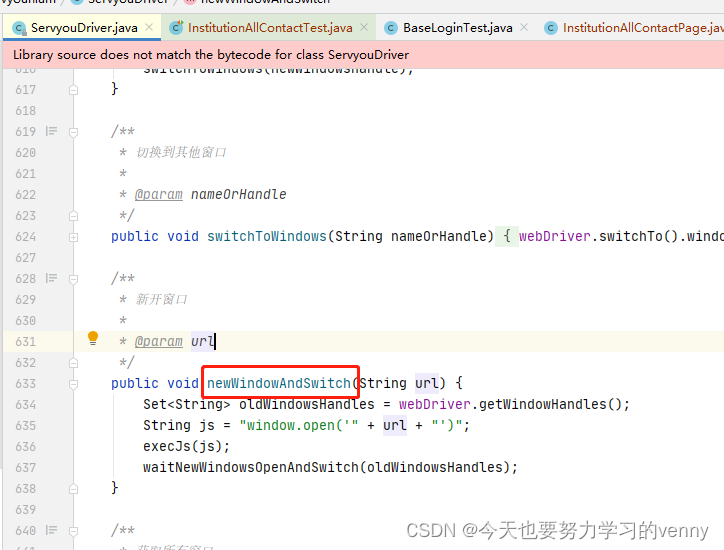
场景一:在小二首页直接通过url打开另一个页面,会出现如下情况

解决方式:























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








