正则表达式模式
[0-9]:查找任何0到9数字
[abc]:查找方括号之间的任何字符
(x|y):查找任何以 | 分隔的选项
限定大小写字母短横线 - 下划线 _ 和 点.
test方法返回的结果是布尔值
/[a-zA-Z-_.]/.test("检测字符串")exec() 方法用于检索字符串中的正则表达式的匹配。
该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
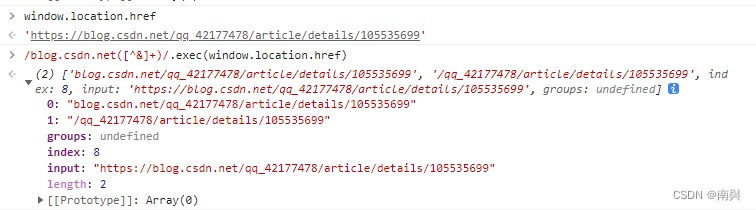
示例如下:

基于匹配前面的blog.csdn.net,往后匹配到一个不是 & 符号的字符就算匹配成功,返回的数组
+号表示职匹配一次,中括号里面的^表示非指定字符串的字串
使用antd(react版)的表单组件自定义校验规则
rules: [
{ required: true, message: '请输入名称' }, /* 表示该项为必填项*/
{ max:20, message: '名称不超过20个字符' }, /* 长度不超过20*/
{
pattern: new RegExp(/^[0-9a-zA-Z_]{1,}$/, "g") , /* 以数字、大小写字母开头,至少有一位*/
message: '名称只允许包含数字、字母和下划线'
}],或者
<Form.Item
name="agreement"
valuePropName="checked"
rules={[
{
validator: (regExpObj, value) =>
value ? Promise.resolve() : Promise.reject(new Error('Should accept agreement')),
},
]}
>
<Checkbox>
I have read the <a href="">agreement</a>
</Checkbox>
</Form.Item>





















 1233
1233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










