
实现代码
<!--index.wxml-->
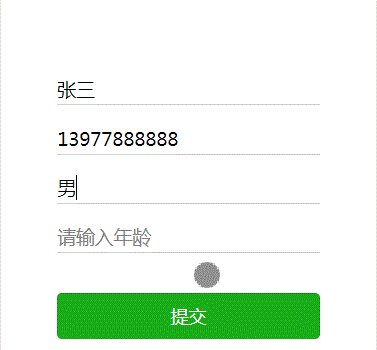
<form class='form' bindsubmit='formSubmit' bindreset='formReset'>
<input name='name' value='{{name}}' placeholder='请输入姓名'></input>
<input name='phone' value='{{phone}}' placeholder='请输入电话'></input>
<input name='gender' value='{{gender}}' placeholder='请输入性别'></input>
<input name='age' value='{{age}}' placeholder='请输入年龄'></input>
<button bindtap="sendMessage" type='primary' formType="submit">提交</button>
</form>
js
formSubmit(e) {
console.log(e)
var obj = e.detail.value;
for (var _key in obj) {
// 方法
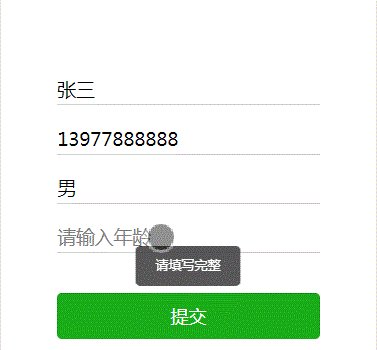
if (obj[_key] == "") {
wx.showToast({
title: '请填写完整',
icon:'none'
})
return
}
}
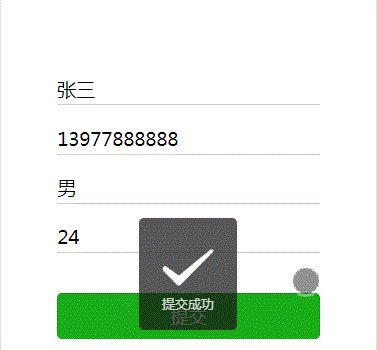
wx.showToast({
title: '提交成功'
})
},






















 4384
4384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










