1. 如何给一个元素绑定事件
(1) ele.onxxx = function (event) {};
[1] 兼容性很好。
[2] 一个元素的同一个事件上只能绑定一个处理程序。
[3] 基本等同于写在HTML行间上。
[4] This指向本身。
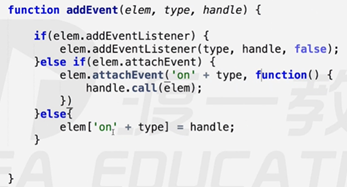
(2) Obj.addEventlListener(type, fn, false);
[1] 1E9以下不兼容。
[2] 一个事件绑定多个处理程序。同个函数绑定多次,执行一次。
[3] This指向本身。
[4] False若为true,则为事件捕获。
(3) Obj.attachEvent(‘on’ + type, fn);
[1] IE独有。
[2] 一个事件同样可以绑定多个处理程序次。同一个函数绑定多次,执行多次。
[3] This指向window。
封装一个兼容性更好的函数

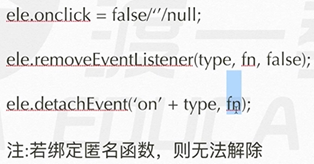
2. 如何给一个元素解除绑定事件。

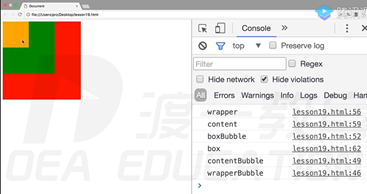
3. 事件冒泡
(1) 结构上(非视觉上)嵌套关系的元素,会存在事件冒泡的功能,即同一事件,自子元素冒泡向父元素。(自底向上)
(2) Focus,blur,change,submit,reset,select没有冒泡。
(3) 如何取消冒泡
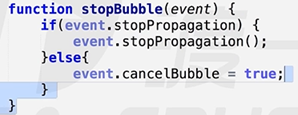
[1] W3C标准event.stopPropagation0;但不支持ie9以下版本。
[2] IE独有event.cancelBubble = true;
[3] 封装取消冒泡的函数stopBubble(event)

4. 事件捕获
(1) 结构上(非视觉上)嵌套关系的元素,会存在事件捕获的功能,即同一事件,自父元素捕获至子元素。(事件源事件)(自顶向下)
(2) IE没有捕获事件。
(3) 一个对象的一个事件类型上绑定一个处理函数只能遵循一个处理模型,要不冒泡,要不捕获。
(4) 触发顺序,先捕获,后冒泡。

5. 阻止默认事件(表单提交, a标签跳转,右键菜单)
(1) return false;以对象属性的方式注册的事件才生效。
demo 在行间写void相当于return 可阻止a标签的默认事件。
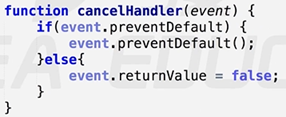
(2) event.preventDefault0; W3C标注,IE9以下不兼容
(3) event.returnValue = false;兼容IE
(4) 封装阻止默认事件的函数cancelHandler(event);

6. 事件源
[1] event II window.event用于IE
[2] event.target火狐只有这个
[3] event.srcElement le只有这个
[4] 这俩chrome都有
[5] 兼容性写法

7. 事件委托
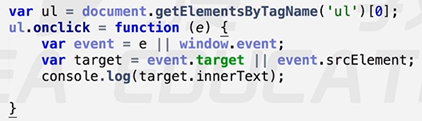
(1) 利用事件冒泡,和事件源对象进行处理
(2) 优点:
[1] 性能不需要循环所有的元素-个个绑定事件
[2] 灵活当有新的子元素时不需要重新绑定事件
(3) 实现点击那个li显示li的内容






















 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








